IntelliJ IDEA使用之Emmet
Emmet支持
Emmet和Emmet 1.1版是可以更快地开发HTML,CSS或JSX代码的工具包。您可以使用Emmet代码模板而无需离开IntelliJ IDEA。要将模板扩展为标记,只需键入其缩写并按扩展键或快捷键。例如,在HTML文件中,键入:table>tr*3>td*2,然后按下Tab键以获取一个3x2表的存根:
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>IntelliJ IDEA支持这样的功能作为新语法来编写RGBA颜色,说明,默认和布尔属性, 更新标记操作等等。
请注意,您只能在Ultimate版本中使用带有CSS和XSL的Emmet。
启用和配置Emmet
使用IntelliJ IDEA,您可以使用本机Emmet模板以及以及200多个附加的HTML,CSS和XSL实时模板,这些模板列在IntelliJ IDEA设置(Ctrl+Alt+S)的“编辑器|实时模板”页面上的Zen CSS,Zen HTML和 Zen XSL节点下。
在IntelliJ IDEA中启用和配置本机Emmet
-
在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“编辑器”下的“Emmet”。将打开Emmet页面。
-
选择用于展开Emmet缩写的键,默认情况下使用Tab键。
-
要在各种语言环境中启用和配置Emmet,请在编辑器|Emmet:Emmet - HTML,Emmet - CSS和Emmet - JSX下的语言特定设置页面上使用相应的设置 。
IntelliJ IDEA允许您使用和自定义Emmet实时模板,或者您可以添加自定义模板。假设您有一个entry模板,其中包含以下模板文本:
<entry type="$TYPES$">$END$ <entry>要生成条目列表,您只需键入“entry-list<entry[number=$]*5″并按下Tab键。默认情况下,该number属性将在type之前生成。要自定义生成它的位置,您需要将ATTRS变量添加到模板中,例如:
<entry type="$TYPES$" $ATTRS{#content}gt;$END$ <entry>该ATTRS变量必须有一个空的字符串作为默认值,并应被忽略。
使用Emmet的实时模板
-
在“设置/首选项”对话框(Ctrl+Alt+S),点击编辑器下的实时模板。
-
在Emmet CSS, Emmet HTML和 Emmet JSX页面上,选中要使用的模板旁边的复选框。
-
在列表中选择模板时,鼠标将移动到“模板文本” 区域,其中字段显示所选模板的设置。
-
在“模板文本”字段中,将所需的文本和变量添加到模板主体。
-
单击“编辑变量”按钮。在 打开的“编辑模板变量”对话框中,在“默认值”字段中指定默认变量值,并在必要时选中“如果已定义则跳过”复选框。
配置缩写扩展键
默认情况下,通过按下Tab键扩展Emmet本机缩写和其他实时模板。对于其他实时模板,IntelliJ IDEA允许您重新定义默认扩展键。请注意,此自定义设置不会覆盖本机Emmet支持的默认设置;您将能够使用这些键之一扩展模板。
为本机Emmet缩写配置扩展键
-
在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“编辑器”下的“Emmet”。该Emment页面将打开。
-
从“Expand缩写”列表中,选择新的扩展键而不是默认的Tab键。
配置Emmet实时模板的扩展键
-
在“设置/首选项”对话框(Ctrl+Alt+S),点击编辑器下的实时模板。将打开“实时模板”页面。
-
展开Zen HTML,Zen CSS或Zen XSL模板组,然后选择所需的模板。鼠标移动到“ 模板文本”区域。
-
从“展开方式”列表中,选择用于展开模板的键。
使用Emmet模板围绕一段代码
-
在编辑器中,选择要包围的代码块并按下Ctrl+Alt+J,或选择主菜单上的:代码|环绕着|实时模板。
-
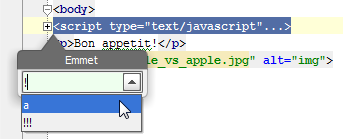
在“选择模板”弹出菜单中,选择“Emmet”:

- 输入要使用的Emmet缩写,然后按下Enter键。
请注意右侧的下拉列表。单击向下箭头以查看最近应用的Emmet实时模板的历史记录:
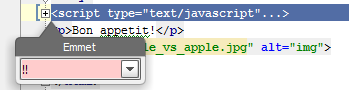
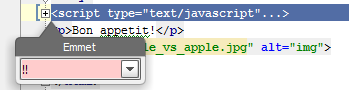
还要注意颜色指示。如果键入有效的Emmet缩写,则背景为绿色。但是,输入不存在的缩写时,背景变为红色:

在编辑点之间导航
在HTML和XML中,您可以在编辑点之间导航,即在Emmet模板适用的那些代码点之间导航 。
-
要将光标移动到上一个编辑点,请选择:导航|上一个Emmet编辑点,或按下Shift+Alt+[。
-
要将光标移动到下一个编辑点,请选择:导航|下一个Emmet编辑点,或按下Shift+Alt+]。

 免费 AI IDE
免费 AI IDE






更多建议: