发布基础类型通知
基础类型通知主要应用于发送短信息、提示信息、广告推送等,支持普通文本类型、长文本类型、多行文本类型和图片类型。
表1 基础类型通知中的内容分类
类型 | 描述 |
|---|---|
NOTIFICATION_CONTENT_BASIC_TEXT | 普通文本类型。 |
NOTIFICATION_CONTENT_LONG_TEXT | 长文本类型。 |
NOTIFICATION_CONTENT_MULTILINE | 多行文本类型。 |
NOTIFICATION_CONTENT_PICTURE | 图片类型。 |
目前系统仅通知栏订阅了通知,将通知显示在通知栏里。基础类型通知呈现效果示意图如下所示。
根据设计样式的不同,通知的实际显示效果可能有所差异。本文中所涉及的通知效果图仅供参考,请以实际运行结果为准。
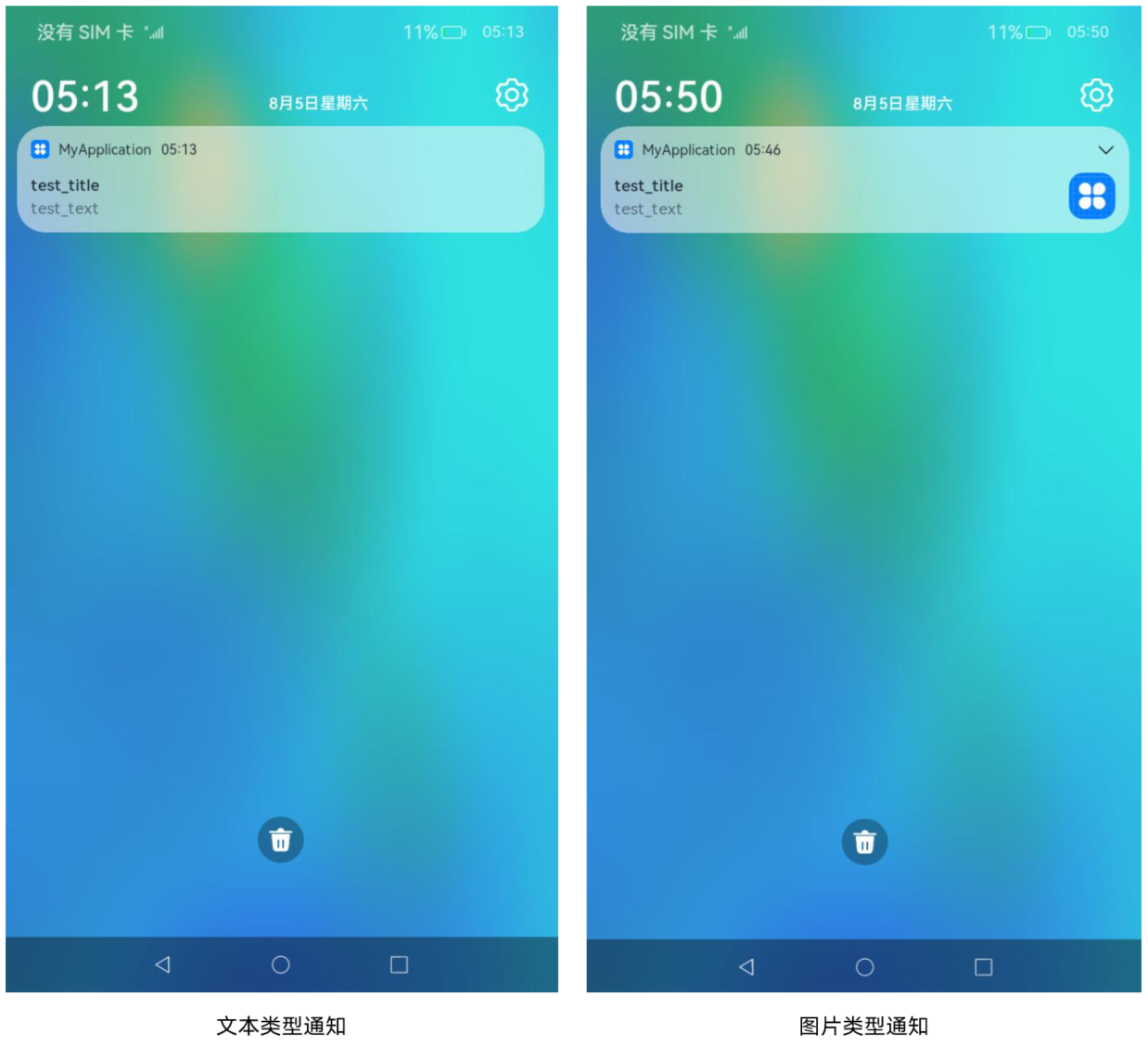
图1 基础类型通知呈现效果示意图 
接口说明
通知发布接口如下表所示,不同发布类型通知由NotificationRequest的字段携带不同的信息。
接口名 | 描述 |
|---|---|
publish(request: NotificationRequest, callback: AsyncCallback<void>): void | 发布通知。 |
cancel(id: number, label: string, callback: AsyncCallback<void>): void | 取消指定的通知。 |
cancelAll(callback: AsyncCallback<void>): void; | 取消所有该应用发布的通知。 |
开发步骤
导入模块。
- import NotificationManager from '@ohos.notificationManager';
构造NotificationRequest对象,并发布通知。
普通文本类型通知由标题、文本内容和附加信息三个字段组成,其中标题和文本内容是必填字段。
- let notificationRequest = {
- id: 1,
- content: {
- contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT, // 普通文本类型通知
- normal: {
- title: 'test_title',
- text: 'test_text',
- additionalText: 'test_additionalText',
- }
- }
- }
- NotificationManager.publish(notificationRequest, (err) => {
- if (err) {
- console.error(`[ANS] failed to publish, error[${err}]`);
- return;
- }
- console.info(`[ANS] publish success`);
- });
运行效果如下图所示。

长文本类型通知继承了普通文本类型的字段,同时新增了长文本内容、内容概要和通知展开时的标题。通知默认显示与普通文本相同,展开后,标题显示为展开后标题内容,内容为长文本内容。
- let notificationRequest = {
- id: 1,
- content: {
- contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_LONG_TEXT, // 长文本类型通知
- longText: {
- title: 'test_title',
- text: 'test_text',
- additionalText: 'test_additionalText',
- longText: 'test_longText',
- briefText: 'test_briefText',
- expandedTitle: 'test_expandedTitle',
- }
- }
- }
- // 发布通知
- NotificationManager.publish(notificationRequest, (err) => {
- if (err) {
- console.error(`[ANS] failed to publish, error[${err}]`);
- return;
- }
- console.info(`[ANS] publish success`);
- });
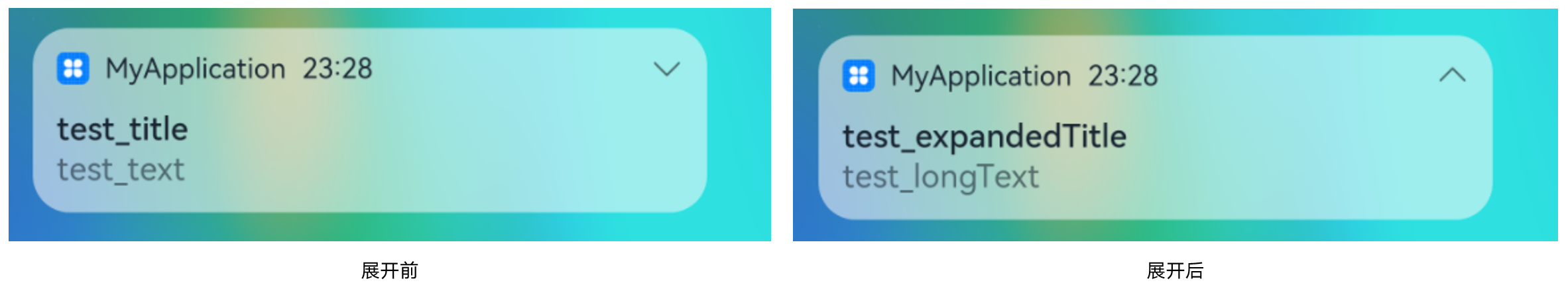
运行效果如下图所示。

多行文本类型通知继承了普通文本类型的字段,同时新增了多行文本内容、内容概要和通知展开时的标题。通知默认显示与普通文本相同,展开后,标题显示为展开后标题内容,多行文本内容多行显示。
- let notificationRequest = {
- id: 1,
- content: {
- contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_MULTILINE, // 多行文本类型通知
- multiLine: {
- title: 'test_title',
- text: 'test_text',
- briefText: 'test_briefText',
- longTitle: 'test_longTitle',
- lines: ['line_01', 'line_02', 'line_03', 'line_04'],
- }
- }
- }
- // 发布通知
- NotificationManager.publish(notificationRequest, (err) => {
- if (err) {
- console.error(`[ANS] failed to publish, error[${err}]`);
- return;
- }
- console.info(`[ANS] publish success`);
- });
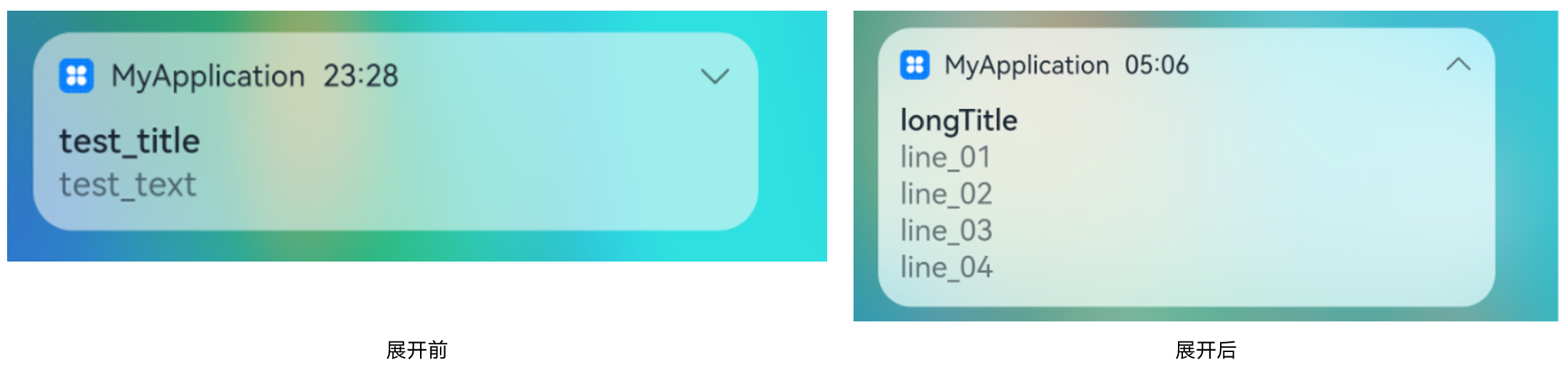
运行效果如下图所示。

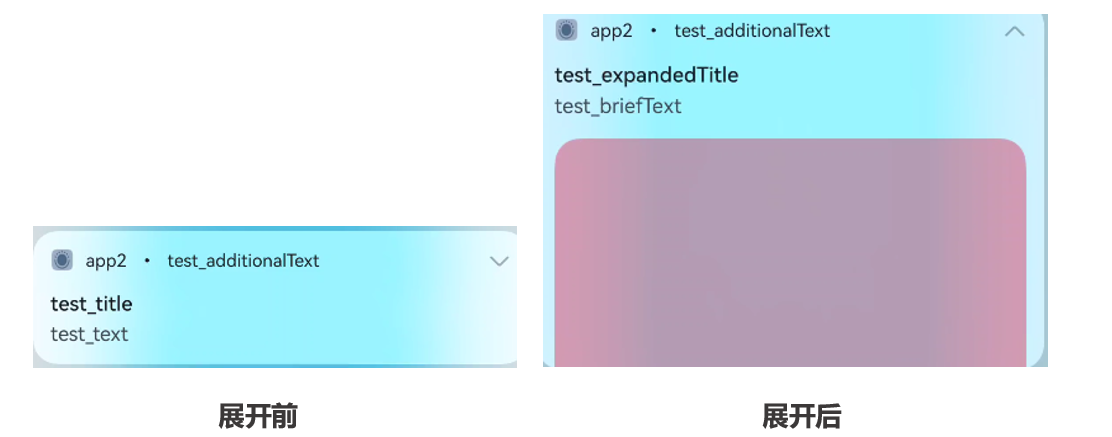
图片类型通知继承了普通文本类型的字段,同时新增了图片内容、内容概要和通知展开时的标题,图片内容为PixelMap型对象,其大小不能超过2M。
- let imagePixelMap: PixelMap = undefined; // 需要获取图片PixelMap信息
- let notificationRequest: notificationManager.NotificationRequest = {
- id: 1,
- content: {
- contentType: notificationManager.ContentType.NOTIFICATION_CONTENT_PICTURE,
- picture: {
- title: 'test_title',
- text: 'test_text',
- additionalText: 'test_additionalText',
- briefText: 'test_briefText',
- expandedTitle: 'test_expandedTitle',
- picture: imagePixelMap
- }
- }
- };
- // 发布通知
- notificationManager.publish(notificationRequest, (err) => {
- if (err) {
- console.error(`Failed to publish notification. Code is ${err.code}, message is ${err.message}`);
- return;
- }
- console.info('Succeeded in publishing notification.');
- });
运行效果如下图所示。





更多建议: