绘制圆形的组件
用于绘制圆形的组件。
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
接口
Circle(options?: {width?: string | number, height?: string | number})
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
width | string | number | 否 | 宽度。 默认值:0 说明: 异常值按照默认值处理。 |
height | string | number | 否 | 高度。 默认值:0 说明: 异常值按照默认值处理。 |
属性
除支持通用属性外,还支持以下属性:
名称 | 类型 | 描述 |
|---|---|---|
fill | 设置填充区域颜色。 默认值:Color.Black 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 异常值按照默认值处理。 | |
fillOpacity | number | string | Resource | 设置填充区域透明度。 默认值:1 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 异常值按照默认值处理。 |
stroke | 设置边框颜色,不设置时,默认没有边框。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 异常值不会绘制边框。 | |
strokeDashArray | Array<Length> | 设置边框间隙。 默认值:[] 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 异常值按照默认值处理。 |
strokeDashOffset | number | string | 边框绘制起点的偏移量。 默认值:0 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 异常值按照默认值处理。 |
strokeLineCap | 设置边框端点绘制样式。 默认值:LineCapStyle.Butt 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
strokeLineJoin | 设置边框拐角绘制样式。 默认值:LineJoinStyle.Miter 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: Circle组件无法形成拐角,该属性设置无效。 | |
strokeMiterLimit | number | string | 设置斜接长度与边框宽度比值的极限值。 默认值:4 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: Circle组件无法设置尖角图形,该属性设置无效。 |
strokeOpacity | number | string | Resource | 设置边框透明度。 默认值:1 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 该属性的取值范围是[0.0, 1.0],若给定值小于0.0,则取值为0.0;若给定值大于1.0,则取值为1.0,其余异常值按1.0处理 。 |
strokeWidth | Length | 设置边框宽度。 默认值:1 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 该属性若为string类型, 暂不支持百分比。 异常值按照默认值处理。 |
antiAlias | boolean | 是否开启抗锯齿效果。 默认值:true 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
示例
- // xxx.ets
- @Entry
- @Component
- struct CircleExample {
- build() {
- Column({ space: 10 }) {
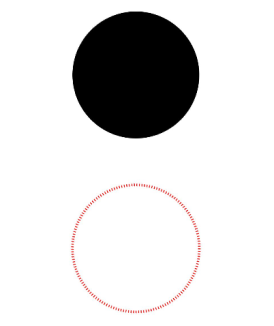
- // 绘制一个直径为150的圆
- Circle({ width: 150, height: 150 })
- // 绘制一个直径为150、线条为红色虚线的圆环(宽高设置不一致时以短边为直径)
- Circle()
- .width(150)
- .height(200)
- .fillOpacity(0)
- .strokeWidth(3)
- .stroke(Color.Red)
- .strokeDashArray([1, 2])
- }.width('100%')
- }
- }





更多建议: