Tailwind CSS 文本溢出
文本溢出
用于控制元素中文本溢出的功能类。
|
Class
|
Properties
|
|---|---|
| truncate | overflow: hidden; text-overflow: ellipsis; white-space: nowrap; |
| overflow-ellipsis | text-overflow: ellipsis; |
| overflow-clip | text-overflow: clip; |
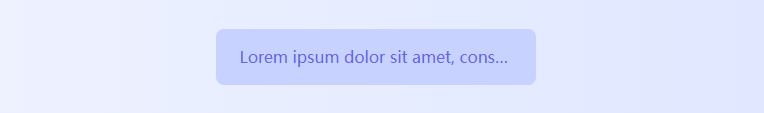
Truncate
如果需要的话,使用 truncate 用省略号(…)来截断溢出的文本。

<p class="truncate ...">...</p>
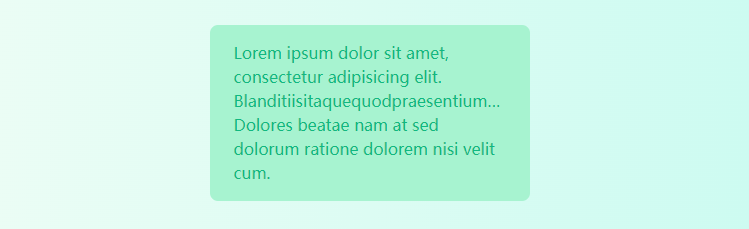
Overflow Ellipsis
如果需要的话,使用 overflow-ellipsis 用省略号(…)来截断溢出的文本。

<p class="overflow-ellipsis overflow-hidden ...">...</p>
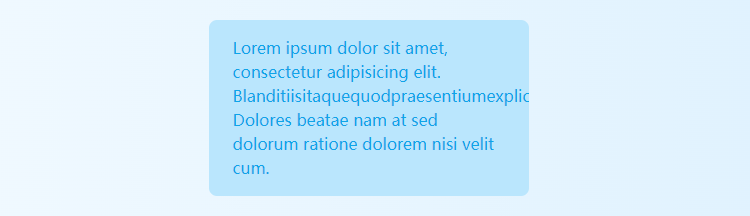
Overflow Clip
使用 overflow-clip 在内容区域的极限处截断文本。

<p class="overflow-clip overflow-hidden ...">...</p>
响应式
要只在特定的断点处控制元素中的文本溢出,可以在任何现有的文本溢出功能类中添加 {screen}: 前缀。例如,在元素中添加 md:overflow-clip 类,就可以在中等尺寸以上的屏幕上使用 overflow-clip 功能类。
<p class="truncate md:overflow-clip ...">
<!-- ... -->
</p>关于 Tailwind 的响应式设计功能的更多信息,请查看响应式设计文档。
自定义
变体
默认情况下, 针对 text overflow 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 textOverflow 属性来控制为 text overflow 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
textOverflow: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 text overflow 功能,您可以通过在配置文件的 corePlugins 部分将 textOverflow 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
textOverflow: false,
}
}
 免费 AI IDE
免费 AI IDE



更多建议: