Tailwind CSS Justify Items
Justify Items
用于控制网格项目如何沿其内联轴对齐的功能类。
|
Class
|
Properties
|
|---|---|
| justify-items-start | justify-items: start; |
| justify-items-end | justify-items: end; |
| justify-items-center | justify-items: center; |
| justify-items-stretch | justify-items: stretch; |
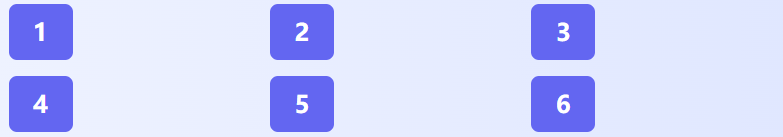
Start
使用 justify-items-start 使网格项目沿内联轴的起点排列。

<div class="grid justify-items-start ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
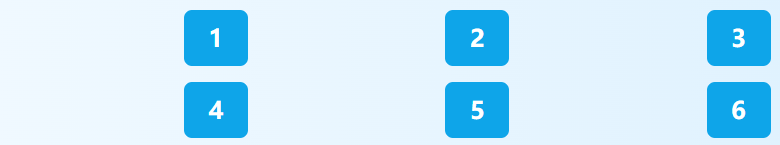
</div>End
使用 justify-items-end 使网格项目沿内联轴的终点排列。

<div class="grid justify-items-end ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
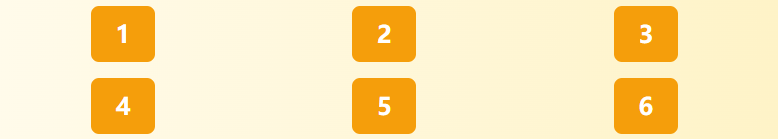
</div>Center
使用 justify-items-center 使风格项目沿着他们的内联轴对齐。

<div class="grid justify-items-center ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
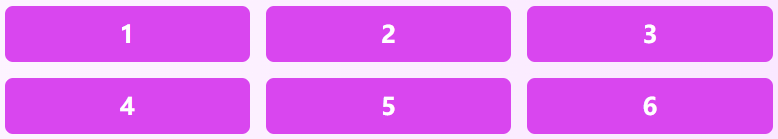
</div>Stretch
使用 justify-items-stretch 沿其内联轴拉伸项目。

<div class="grid justify-items-stretch ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>响应式
要在特定的断点处对 flex 项目应用 justify 功能类,请在任何现有的功能类前添加 {screen}: 前缀。例如,使用 md:justify-items-center 来仅在中等尺寸以上的屏幕应用 justify-items-center 功能类。
<div class="justify-items-start md:justify-items-center">
<!-- ... -->
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
变体
默认情况下, 针对 justify-items 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 justifyItems 属性来控制为 justify-items 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
justifyItems: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 justify-items 功能,您可以通过在配置文件的 corePlugins 部分将 justifyItems 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
justifyItems: false,
}
}
 免费 AI IDE
免费 AI IDE



更多建议: