Tailwind CSS 分割线厚度
分割线厚度
用于控制元素之间边框宽度的功能类。
|
Class
|
Properties
|
|---|---|
| divide-x-0 > * + * | --tw-divide-x-reverse: 0; border-right-width: calc(0px * var(--tw-divide-x-reverse)); border-left-width: calc(0px * calc(1 - var(--tw-divide-x-reverse))); |
| divide-x-2 > * + * | --tw-divide-x-reverse: 0; border-right-width: calc(2px * var(--tw-divide-x-reverse)); border-left-width: calc(2px * calc(1 - var(--tw-divide-x-reverse))); |
| divide-x-4 > * + * | --tw-divide-x-reverse: 0; border-right-width: calc(4px * var(--tw-divide-x-reverse)); border-left-width: calc(4px * calc(1 - var(--tw-divide-x-reverse))); |
| divide-x-8 > * + * | --tw-divide-x-reverse: 0; border-right-width: calc(8px * var(--tw-divide-x-reverse)); border-left-width: calc(8px * calc(1 - var(--tw-divide-x-reverse))); |
| divide-x > * + * | --tw-divide-x-reverse: 0; border-right-width: calc(1px * var(--tw-divide-x-reverse)); border-left-width: calc(1px * calc(1 - var(--tw-divide-x-reverse))); |
| divide-y-0 > * + * | --tw-divide-y-reverse: 0; border-top-width: calc(0px * calc(1 - var(--tw-divide-y-reverse))); border-bottom-width: calc(0px * var(--tw-divide-y-reverse)); |
| divide-y-2 > * + * | --tw-divide-y-reverse: 0; border-top-width: calc(2px * calc(1 - var(--tw-divide-y-reverse))); border-bottom-width: calc(2px * var(--tw-divide-y-reverse)); |
| divide-y-4 > * + * | --tw-divide-y-reverse: 0; border-top-width: calc(4px * calc(1 - var(--tw-divide-y-reverse))); border-bottom-width: calc(4px * var(--tw-divide-y-reverse)); |
| divide-y-8 > * + * | --tw-divide-y-reverse: 0; border-top-width: calc(8px * calc(1 - var(--tw-divide-y-reverse))); border-bottom-width: calc(8px * var(--tw-divide-y-reverse)); |
| divide-y > * + * | --tw-divide-y-reverse: 0; border-top-width: calc(1px * calc(1 - var(--tw-divide-y-reverse))); border-bottom-width: calc(1px * var(--tw-divide-y-reverse)); |
| divide-y-reverse > * + * | --tw-divide-y-reverse: 1; |
| divide-x-reverse > * + * | --tw-divide-x-reverse: 1; |
在水平方向的子类元素间添加边框
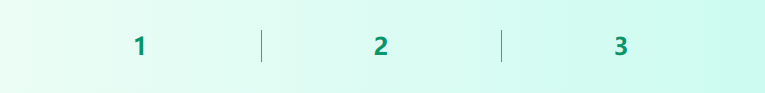
使用 divid-x-{amount} 功能在水平元素之间添加边框。

<div class="grid grid-cols-3 divide-x divide-green-500">
<div>1</div>
<div>2</div>
<div>3</div>
</div>在堆叠的子类元素之间添加边框
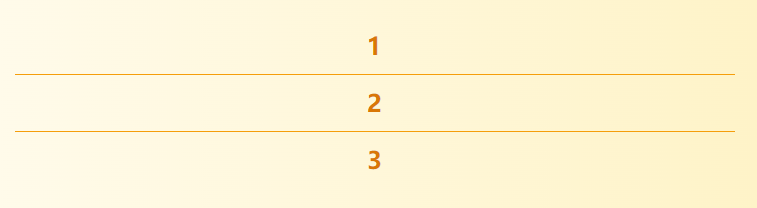
使用 divide-y-{amount} 功能在堆叠元素之间添加边框。

<div class="grid grid-cols-1 divide-y divide-yellow-500">
<div>1</div>
<div>2</div>
<div>3</div>
</div>反转子类元素的顺序
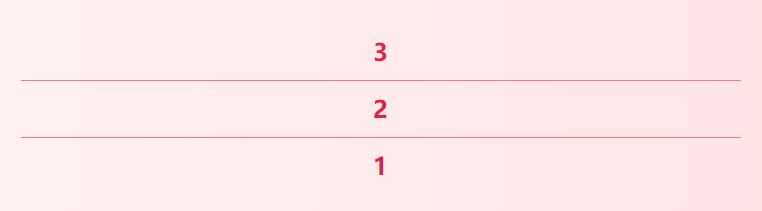
如果您的元素的顺序是相反的(例如使用 flex-row-reverse 或 flex-col-reverse),使用 divide-x-reverse 或 divide-y-reverse 功能类来确保边界被添加到每个元素的正确一侧。

<div class="flex flex-col-reverse divide-y divide-y-reverse divide-rose-400">
<div>1</div>
<div>2</div>
<div>3</div>
</div>响应式
要在特定的断点处控制元素之间的边框,可在任何现有的 divide 功能类中添加 {screen}: 前缀。例如,在元素中添加 md:divide-y-8 类,就可以在中等尺寸以上的屏幕上使用 divide-y-8 功能类。
<div class="divide-y divide-gray-400 md:divide-y-8">
<div class="py-2">1</div>
<div class="py-2">2</div>
<div class="py-2">3</div>
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看响应式设计文档。
自定义
定义 Divide 宽度值
分割宽度(divide width)默认继承了 borderWidth 的值,所以如果您想同时定制边界宽度和分割宽度的值,请使用 tailwind.config.js 文件中的 theme.borderWidth 部分。
// tailwind.config.js
module.exports = {
theme: {
borderWidth: {
DEFAULT: '1px',
'0': '0',
'2': '2px',
'3': '3px',
'4': '4px',
'6': '6px',
'8': '8px',
}
}
}要只自定义分割宽度值,请使用 tailwind.config.js 文件中的 theme.divideWidth 部分。
// tailwind.config.js
module.exports = {
theme: {
divideWidth: {
DEFAULT: '1px',
'0': '0',
'2': '2px',
'3': '3px',
'4': '4px',
'6': '6px',
'8': '8px',
}
}
}在主题定制文档中了解更多关于定制默认主题的信息。
变体
默认情况下, 针对 divide width 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 divideWidth 属性来控制为 divide width 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
divideWidth: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 divide width 功能,您可以通过在配置文件的 corePlugins 部分将 divideWidth 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
divideWidth: false,
}
}
 免费 AI IDE
免费 AI IDE



更多建议: