Tailwind CSS 表单外观
2022-08-15 09:31 更新
表单外观
用于控制原生表单控件样式的功能类。
|
Class
|
Properties
|
|---|---|
| appearance-none | appearance: none; |
使用
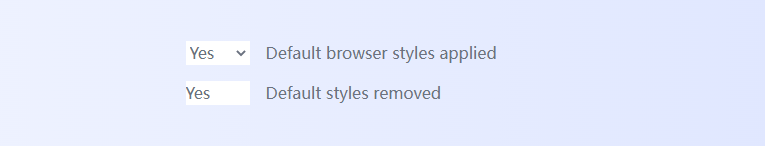
使用 appearance-none 来重置一个元素的所有浏览器特定样式。这个功能通常用于创建自定义表单组件。

<select>
<option>Yes</option>
<option>No</option>
<option>Maybe</option>
</select>
<select class="appearance-none">
<option>Yes</option>
<option>No</option>
<option>Maybe</option>
</select>自定义
变体
默认情况下, 针对 appearance 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 appearance 属性来控制为 appearance 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
appearance: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 appearance 功能,您可以通过在配置文件的 corePlugins 部分将 appearance 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
appearance: false,
}
}以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: