百度智能小程序 社保查询模板
2020-09-03 15:56 更新
page-social-security 社保查询模板
解释: 针对社保查询场景的政务服务模板,包含账户基础信息、各险种账户信息及缴存支出明细等功能,模板支持二次开发,可根据实际业务需求使用。
示例

前提条件
- 已完成小程序创建。
- 已下载并安装百度小程序开发者工具(简称 IDE)。
使用说明
- 本示例为小程序前端代码,可直接在模拟器和真机预览。
- 模板中使用的是测试数据,开发者需要从接口中获取真实的数据。
- 页面模板功能从开发者工具 v2.25.1-rc 版本开始支持。
- 该模板使用了 es6 语法,需要开启开发者工具的增强编译,操作步骤参看开启说明;同时也需开启上传代码时样式自动补全。
使用方式
方式一 【 NPM 】
- 在小程序根目录执行下方命令,下载页面模板的 npm 包:
npm i @smt-ui-template/page-social-security - 将 /node_modules/@smt-ui-template/page-social-security 下的 @smt-ui-template-page-social-security 文件夹拷贝到当前小程序合适的目录下 (如pages):
. ├── project.swan.json ├── app.json ├── app.js ├── pages └── @smt-ui-template-page-social-security // 模板文件 - 在小程序根目录的 app.json 中配置模板页面的 path 路径,查看效果,如:
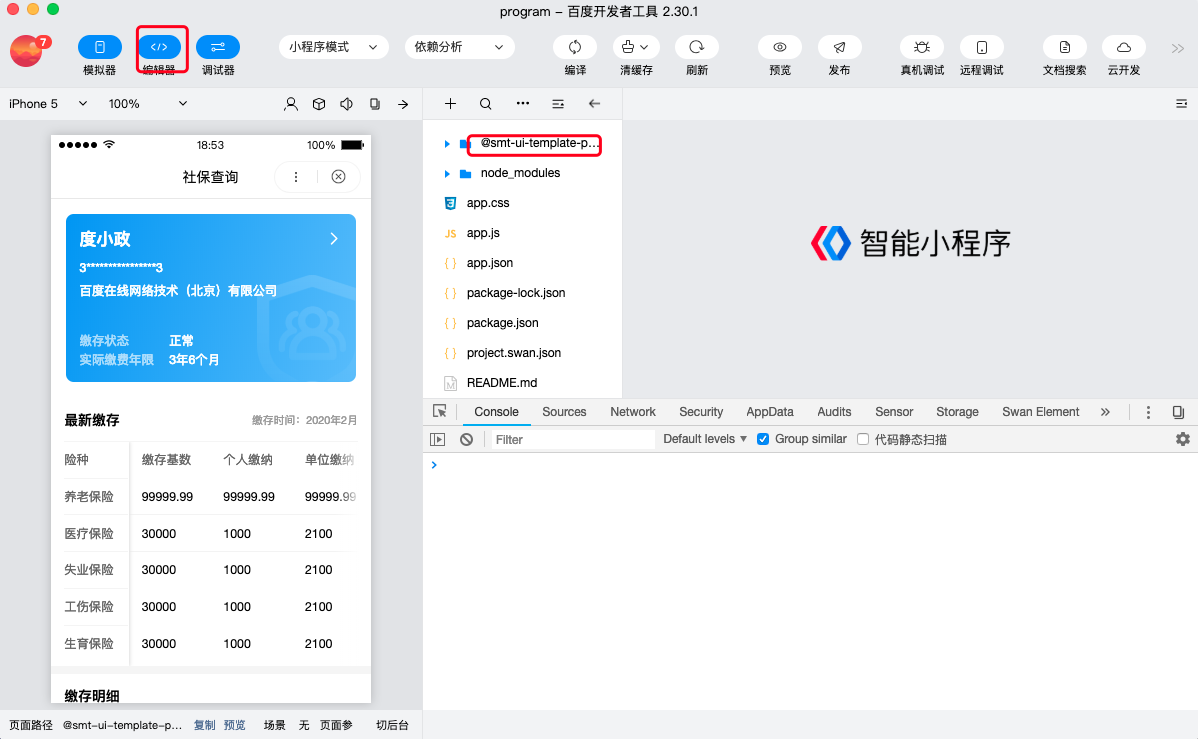
{ "pages": [ ... "pages/@smt-ui-template-page-social-security/pages/index/index", "pages/@smt-ui-template-page-social-security/pages/info/info", "pages/@smt-ui-template-page-social-security/pages/insurance/insurance", "pages/@smt-ui-template-page-social-security/pages/hospital/hospital" ... ] } - 为了方便在开发者工具中查看模板页的效果,可以设置模板页为小程序预览的首页。详情请见自定义编译文档。

方式二 【 开发者工具-页面模板 】
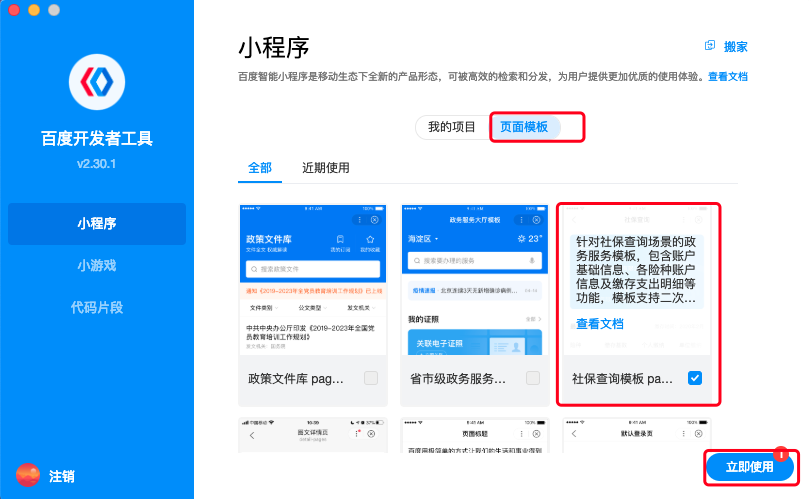
- 打开开发者工具,点击 ”页面模板“,在下方找到 ”社保查询模板“,选中该模板后点击右下角 ”立即使用”,填写相关信息点击右下角 ”完成“ 按钮。

- 使用开发者工具的编辑器或者选择自己熟悉的编辑器对模板进行二次开发。

页面内容
模板包含3个页面:首页、险种缴存明细页、个人信息页。
首页
页面路径:index/index
展示用户的基础信息、最近1次缴存情况,包含缴存基数、个人缴纳、单位缴纳等,此外首页还包含各险种缴存明细及个人信息入口。

缴存明细页
页面路径:insurance/insurance
展示用户某一险种的具体信息,包含账户基础信息、全部历史缴存记录、全部历史支出记录等。

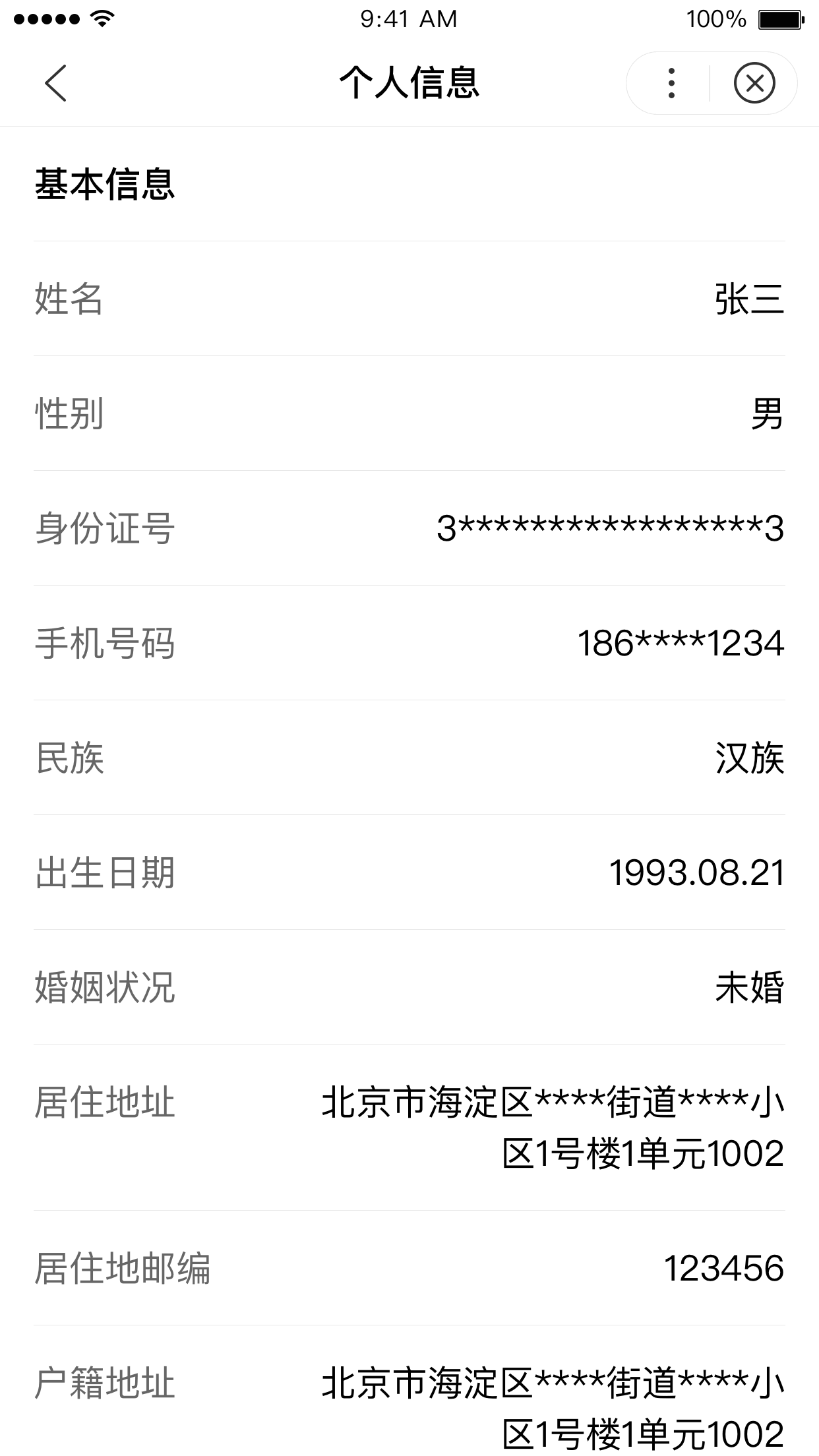
个人信息页
页面路径:info/info
展示用户的基础信息和社保相关信息,如社保卡号、参保地、参保单位等。

NPM 依赖
| 名称 | 版本号 |
|---|---|
| @smt-ui/component-gov | latest |
| @smt-ui/component | latest |
以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: