百度智能小程序 监听用户主动截屏事件
2020-09-05 14:38 更新
swan.onUserCaptureScreen
在工具和真机中的实现有区别,详见 API 实现差异
解释:监听用户主动截屏事件,用户使用系统截屏按键截屏时触发此事件。
方法参数
Function callback
callback 返回参数说明
无
示例

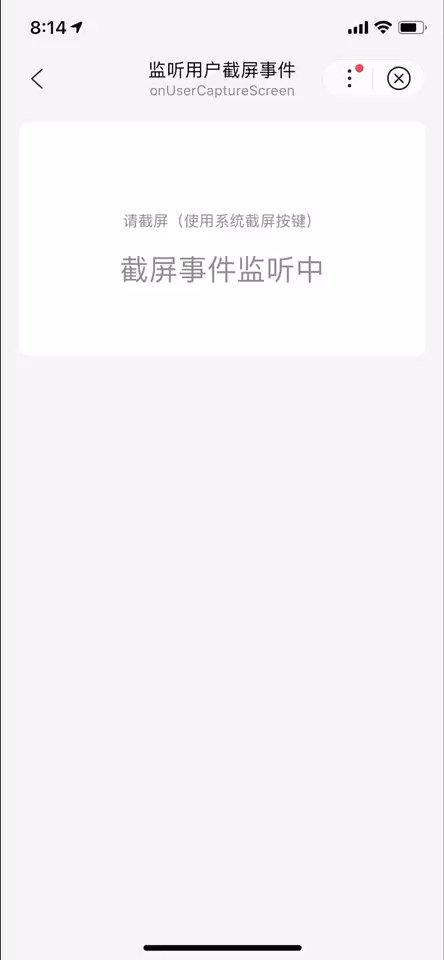
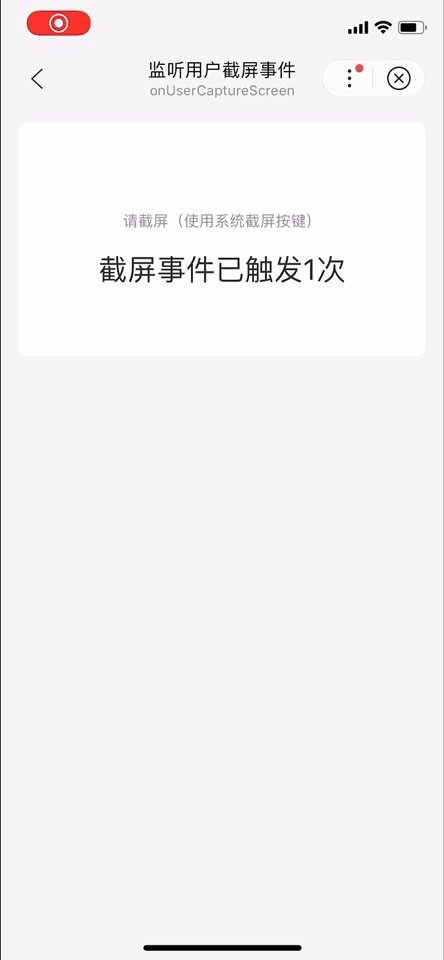
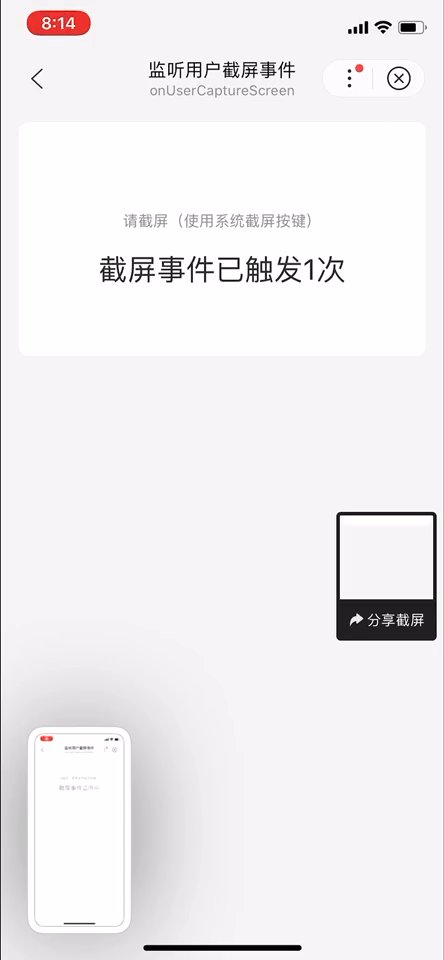
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<view class="display-area">
<view class="tip-week">请截屏(使用系统截屏按键)</view>
<view s-if="count === 0" class="no-use">截屏事件监听中</view>
<view s-else class="use-count">截屏事件已触发{{count}}次</view>
</view>
</view>
</view>Page({
data: {
count: 0
},
onLoad(e) {
swan.onUserCaptureScreen(res => {
this.setData('count', this.data.count + 1);
});
}
});以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: