InnerAudioContext.offCanplay
2020-08-26 16:28 更新
解释:取消监听 onCanplay 事件
方法参数
Function callback
示例

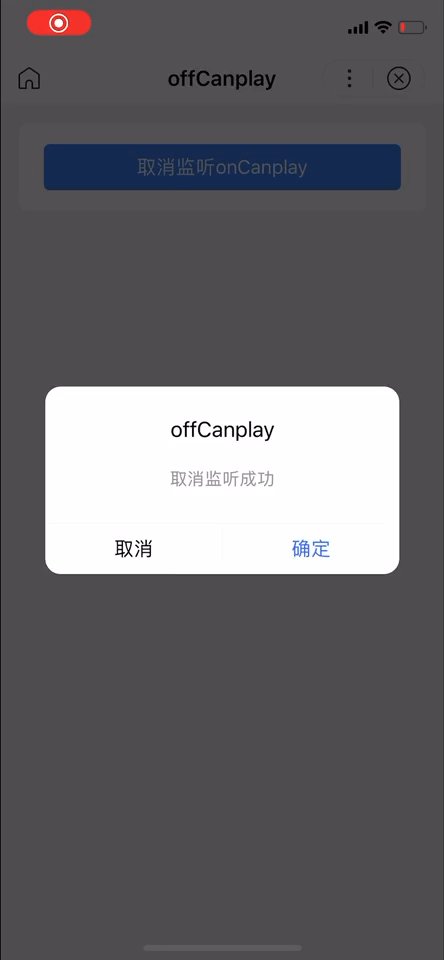
图片示例

代码示例
<view class="wrap">
<view class="card-area">
<button type="primary" bindtap="offCanplay">取消监听onCanplay</button>
</view>
</view>Page({
onLoad() {
const innerAudioContext = swan.createInnerAudioContext();
innerAudioContext.src = 'https://b.bdstatic.com/miniapp/images/yanyuan.mp3';
innerAudioContext.autoplay = false;
innerAudioContext.onCanplay(res => {
swan.showModal({
title: 'onCanplay',
content: JSON.stringify(res)
});
console.log('onCanplay', res);
});
this.innerAudioContext = innerAudioContext;
this.innerAudioContext.play();
},
offCanplay() {
swan.showModal({
title: 'offCanplay',
content: '取消监听成功'
});
this.innerAudioContext.offCanplay();
}
});以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: