CanvasContext.rotate
2020-08-26 16:39 更新
解释:以原点为中心,原点可以用 translate 方法修改。顺时针旋转当前坐标轴。多次调用 rotate ,旋转的角度会叠加。
方法参数
Number rotate :旋转角度,以弧度计( degrees * Math.PI/180;degrees 范围为 0~360 )。
示例

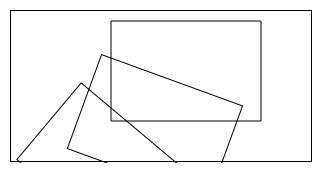
图片示例

代码示例
<canvas canvas-id="myCanvas" class="myCanvas" />Page({
onLoad() {
const canvasContext = swan.createCanvasContext('myCanvas');
canvasContext.strokeRect(100, 10, 150, 100);
canvasContext.rotate(20 * Math.PI / 180);
canvasContext.strokeRect(100, 10, 150, 100);
canvasContext.rotate(20 * Math.PI / 180);
canvasContext.strokeRect(100, 10, 150, 100);
canvasContext.draw();
}
});以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: