百度智能小程序 设置窗口背景颜色
2020-09-05 14:11 更新
swan.setBackgroundColor
基础库 3.10.4 版本开始支持。
解释:设置窗口的背景颜色。顶部或底部窗口颜色设置,建议与页面背景色保持一致,避免下拉或上拉页面时颜色不协调。
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
backgroundColor | String | 否 | 需设置的背景窗口颜色,支持十六进制颜色值。11.3 | |
backgroundColorTop | String | 否 | - | 需设置的顶部背景窗口颜色,支持十六进制颜色值,仅 ios 有效。 11.3 |
backgroundColorBottom | String | 否 | - | 需设置的底部背景窗口颜色,支持十六进制颜色值,仅 ios 有效。11.3 |
success | Function | 否 | 接口调用成功的回调函数 | |
fail | Function | 否 | 接口调用失败的回调函数 | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例

代码示例 1 - backgroundColor
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">
<view>设置窗口背景色</view>
<view>backgroundColor</view>
</view>
<button bind:tap="setBackgroundColor" type="primary" hover-stop-propagation="true">设置窗口颜色为蓝色</button>
</view>
</view>Page({
setBackgroundColor() {
swan.setBackgroundColor({
backgroundColor: '#5B9FFF',
success: () => {
console.log('setBackgroundColor success');
},
fail: err => {
console.log('setBackgroundColor fail', err);
}
});
}
});图片示例

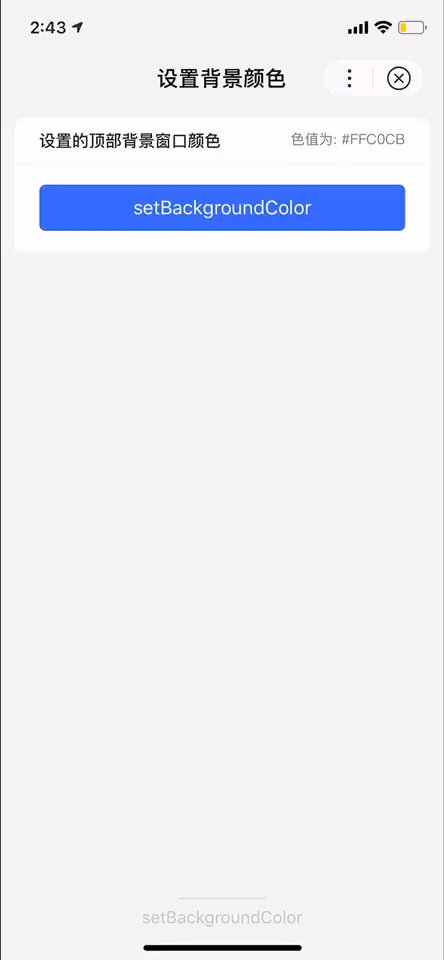
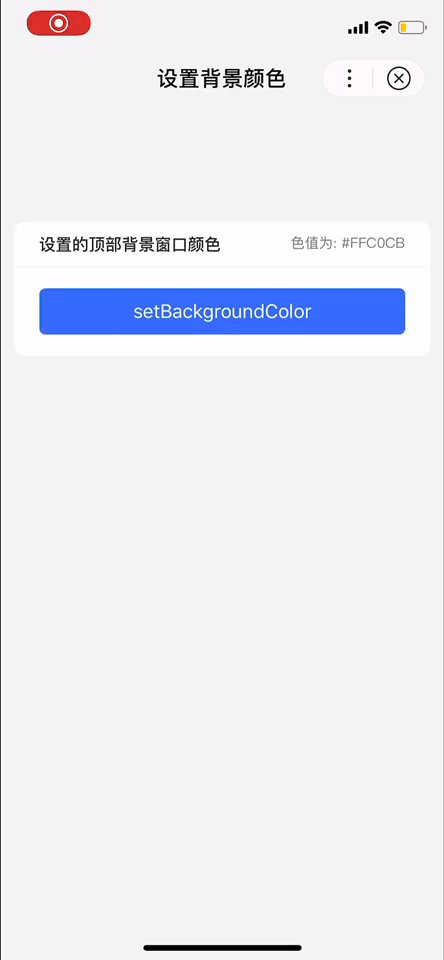
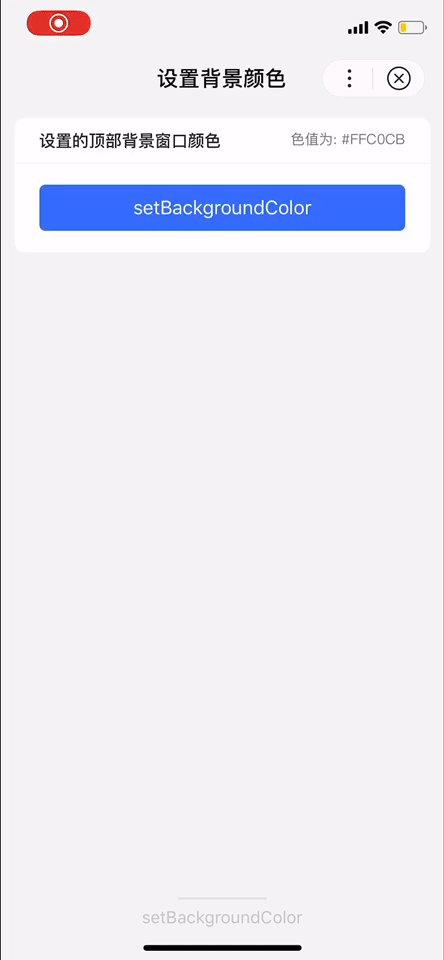
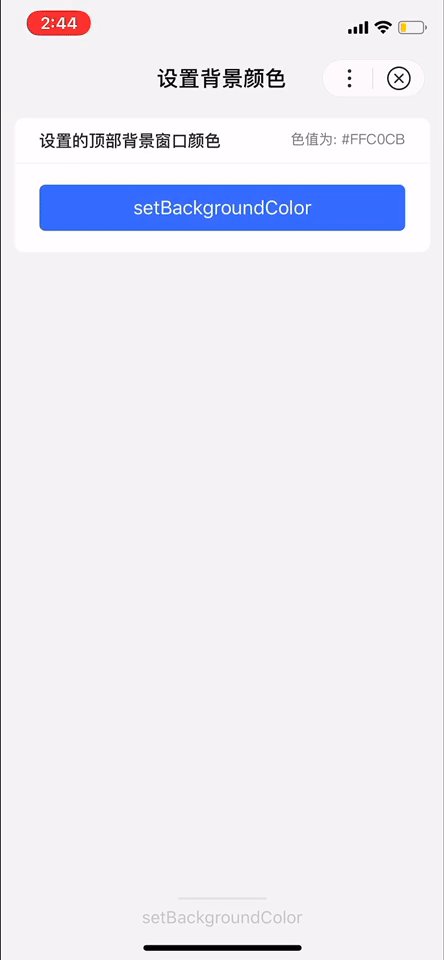
代码示例 2 - backgroundColorTop
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">
<view>设置的顶部背景窗口颜色</view>
<view>色值为: #FFC0CB</view>
</view>
<button type="primary" bindtap="setBackgroundColor">setBackgroundColor</button>
</view>
</view>Page({
setBackgroundColor() {
swan.setBackgroundColor({
backgroundColorTop: '#FFC0CB',
success: () => {
console.log('setBackgroundColor success');
},
fail: err => {
console.log('setBackgroundColor fail', err);
}
});
}
});
图片示例

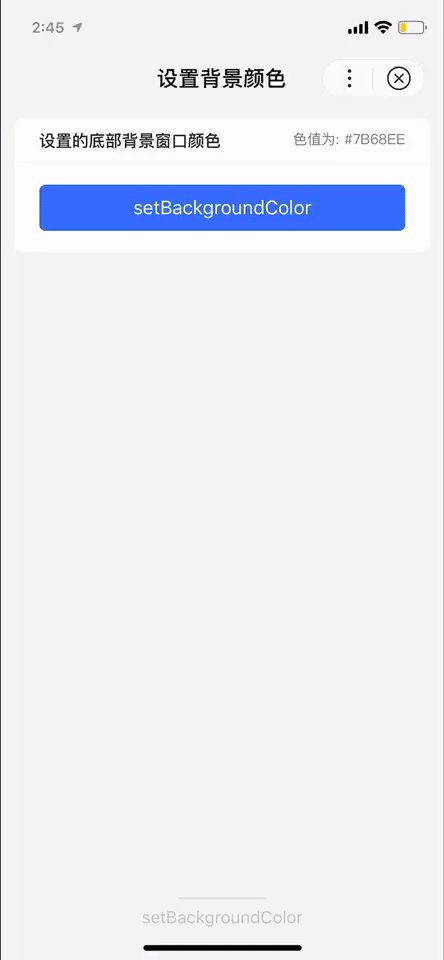
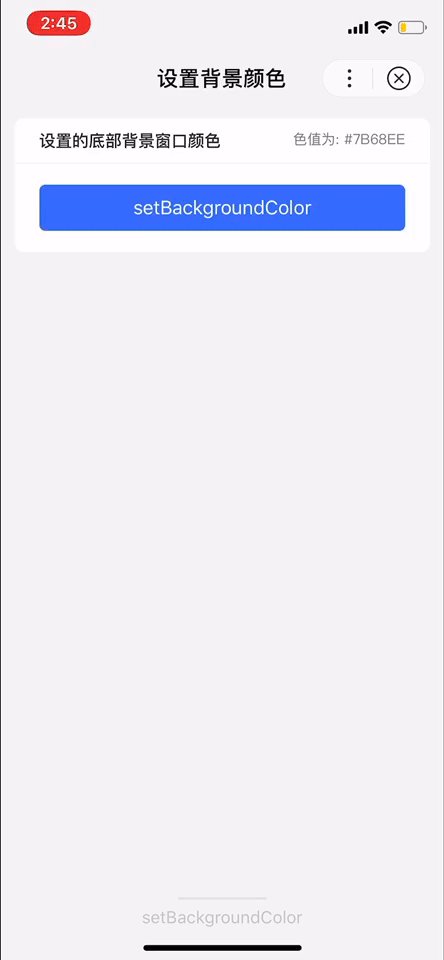
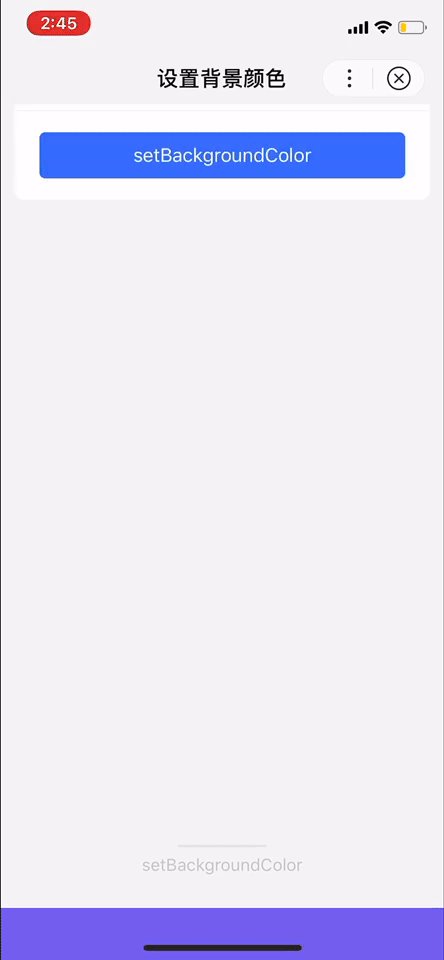
代码示例 3 - backgroundColorBottom
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">
<view>设置的底部背景窗口颜色</view>
<view>色值为: #7B68EE</view>
</view>
<button type="primary" bindtap="setBackgroundColor">setBackgroundColor</button>
</view>
</view>Page({
setBackgroundColor() {
swan.setBackgroundColor({
backgroundColorBottom: '#7B68EE',
success: () => {
console.log('setBackgroundColor success');
},
fail: err => {
console.log('setBackgroundColor fail', err);
}
});
}
});
错误码
Android
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |
1001 | 执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
202 | 解析失败,请检查参数是否正确 |
以上内容是否对您有帮助:




更多建议: