百度智能小程序 页面状态模板
2020-09-03 16:21 更新
page-status 页面状态模板
解释: 页面状态模板,可通过配置 theme 主题选择不同的页面状态:loadingStatus 加载中,noWifiStatus 无网络,noContent 暂无内容。
示例

使用方式
方式一 【 NPM 】
- 在小程序根目录执行下方命令,下载页面模板的 npm 包:
- 将 /node_modules/@smt-ui-template/page-status 下的 @smt-ui-template-status 文件夹拷贝到当前小程序合适的目录下 (如 pages ):
. ├── project.swan.json ├── app.json ├── app.js ├── pages └── @smt-ui-template-status // 模板文件 - 在小程序根目录的 app.json 中配置模板页面的 path 路径,查看效果,如:
{ "pages": [ ... "pages/@smt-ui-template-status/index" ... ] } - 为了方便在开发者工具中查看模板页的效果,可以设置模板页为小程序预览的首页。该功能的说明请参考自定义编译文档。

npm i @smt-ui-template/page-status
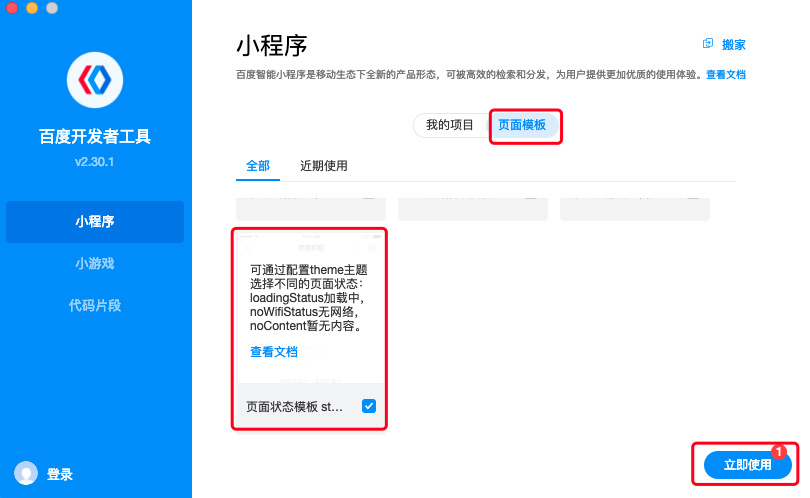
方式二 【 开发者工具-页面模板 】
- 打开开发者工具,点击 ”页面模板“,在下方找到 ”页面状态模板“,选中该模板后点击右下角 ”立即使用”,填写相关信息点击右下角 ”完成“ 按钮。

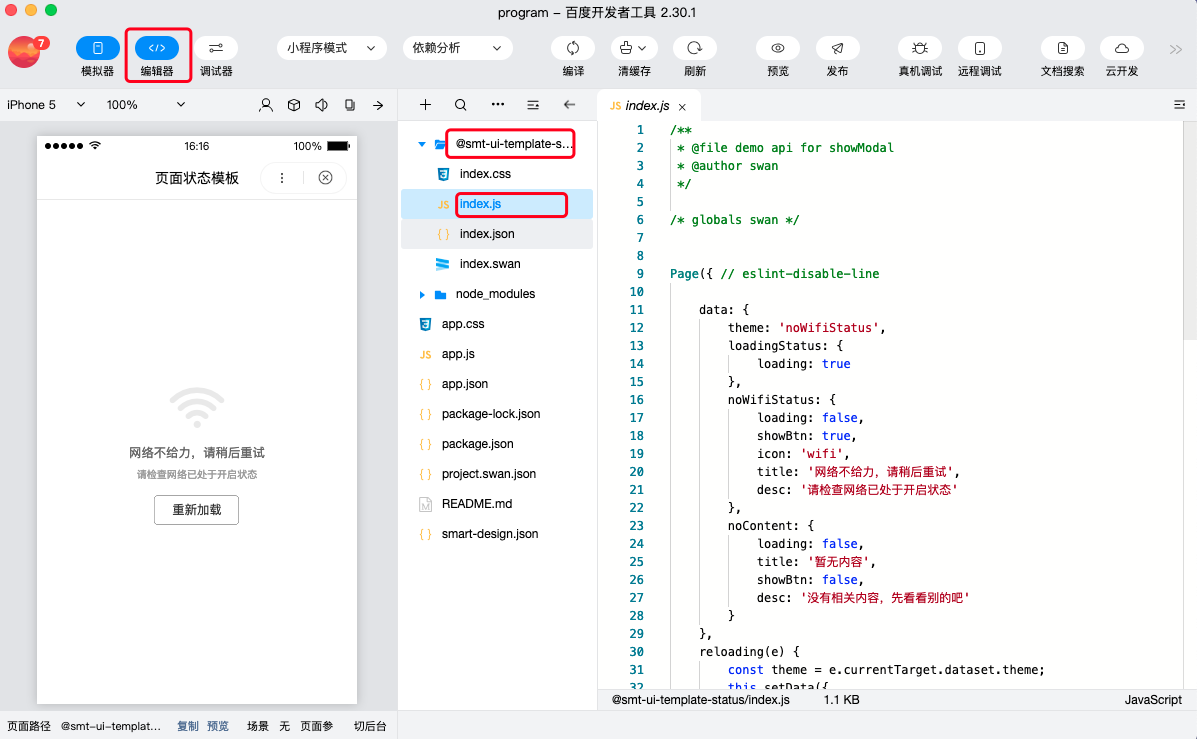
- 使用开发者工具的编辑器或者选择自己熟悉的编辑器对模板进行二次开发。

代码示例
<view class="card-panel"> <smt-page-status s-if="{{theme == 'loadingStatus'}}" class="area-content" loading="{{loadingStatus.loading}}"> </smt-page-status> <smt-page-status s-if="{{theme == 'noWifiStatus'}}" class="area-content" loading="{{noWifiStatus.loading}}" icon="{{noWifiStatus.icon}}" title="{{noWifiStatus.title}}" desc="{{noWifiStatus.desc}}" bind:smtreloading="reloading" data-theme="{{theme}}"> </smt-page-status> <smt-page-status s-if="{{theme == 'noContent'}}" class="area-content" loading="{{noContent.loading}}" title="{{noContent.title}}" desc="{{noContent.desc}}" showBtn="{{noContent.showBtn}}"> </smt-page-status> </view> - 可在 js 中配置不同的 theme 数据,展示不同的模板状态:loadingStatus 加载中,noWifiStatus 无网络,noContent 暂无内容。
Bug & Tip
- Tip:模板中使用的是测试数据,你需要从接口中获取真实的数据。
- Tip:模板中内置了部分数据记录,你可以定义自己需要记录的数据。
- Tip: 页面模板功能从开发者工具 v2.25.1-rc 版本开始支持
以上内容是否对您有帮助:




更多建议: