百度智能小程序 关闭当前页面(返回上一页面或多级页面)
2020-09-05 14:07 更新
swan.navigateBack
解释:关闭当前页面,返回上一页面或多级页面。
方法参数
Object object
object参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
delta |
Number |
否 |
1 |
返回的页面数,如果 delta 大于现有页面数,则返回到首页 1。 |
|
success |
function |
否 |
接口调用成功的回调函数 |
|
|
fail |
function |
否 |
- |
接口调用失败的回调函数 |
|
complete |
function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
示例

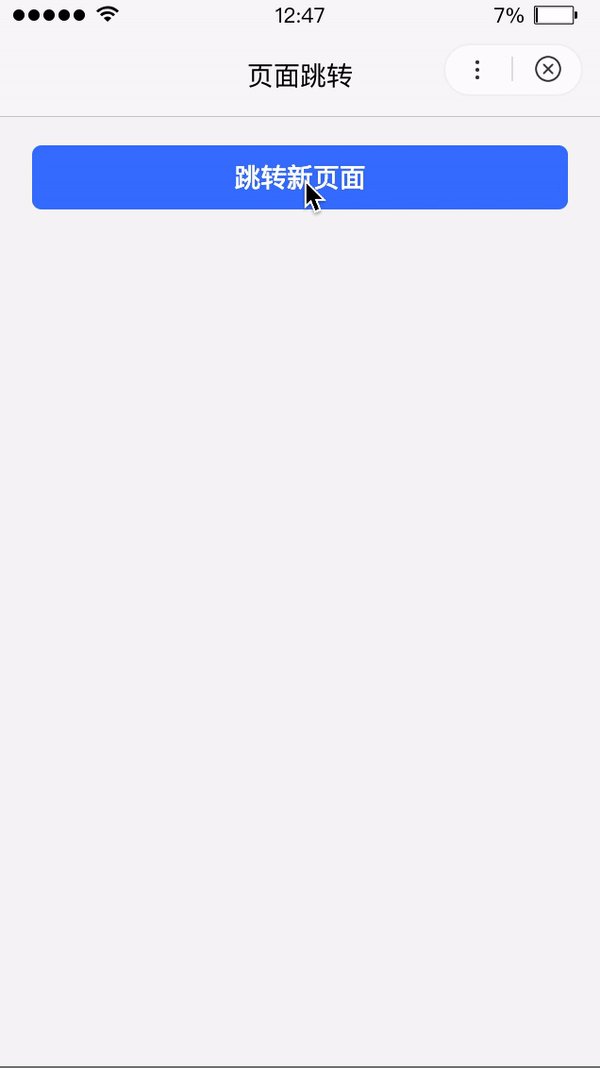
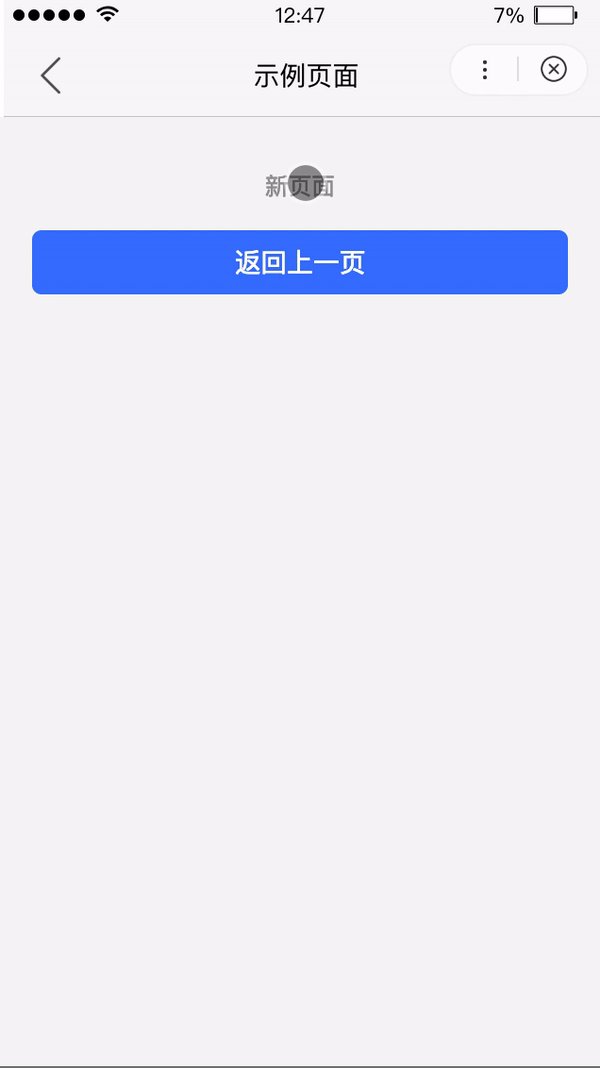
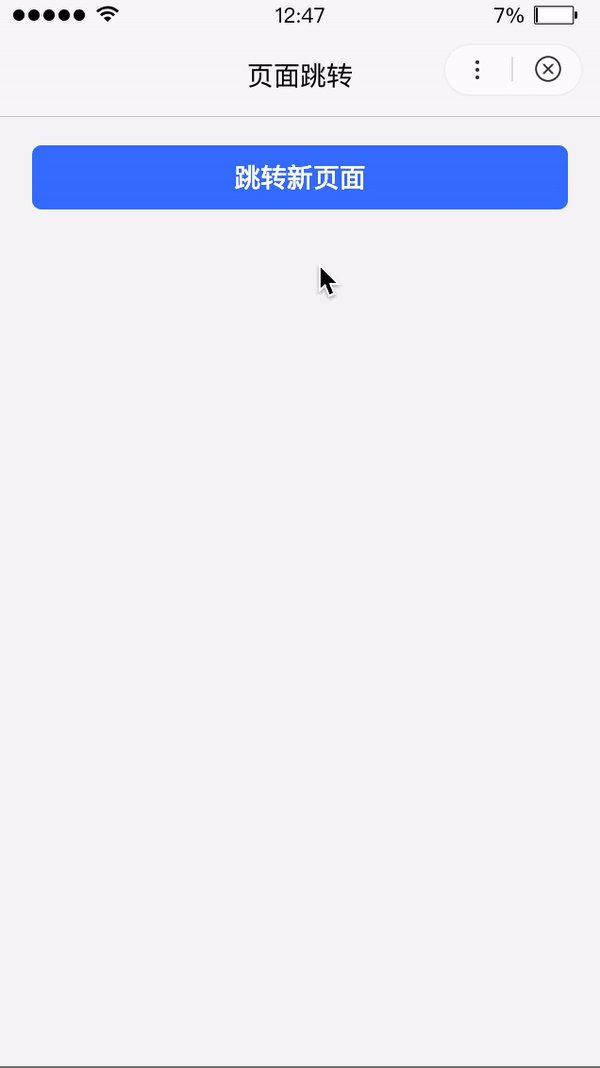
图片示例

代码示例
- 在 index 文件中
<view class="wrap"> <button bind:tap="navigateTo" type="primary" hover-stop-propagation="true">跳转新页面</button> </view>Page({ navigateTo(e) { swan.navigateTo({ url: '/detail/detail?id=新页面' }); } }); - 在 detail 文件中
<view class="wrap"> <view class="page-top"> <view class="page-top-text">{{id}}</view> </view> <button bind:tap="navigateBack" type="primary" hover-stop-propagation="true">返回上一页</button> </view>Page({ data: { id: 'detail' }, onLoad(options) { this.setData({ 'id': options.id }); }, navigateBack(e) { swan.navigateBack({ delta: 2 }); } });
参考示例
参考示例 - 从小程序原生页面返回到 H5 页面,并需要刷新:
- 在 detail 文件中
<web-view src="{{url}}"></web-view>Page({ data: { src: '' }, //接收H5页传过来的参数 onLoad(options) { this.setData({'src': options.webViewUrl}) }, onShow(){ this.onLoad() } });
- 在 index 文件中
Page({ navigateTo(e) { swan.navigateTo({ url: "/detail/detail?webViewUrl=https://smartprogram.baidu.com&Math.radom()" }); } });
以上内容是否对您有帮助:




更多建议: