百度智能小程序 监听小程序要打开的页面不存在事件
2020-09-04 16:28 更新
swan.onPageNotFound
基础库 3.60.2 开始支持,低版本需做兼容处理。
解释: 监听小程序要打开的页面不存在事件。该事件与 App.onPageNotFound 的回调时机一致。
方法参数
Function callback
小程序要打开的页面不存在的事件回调函数。
callback 返回参数说明
| 属性 | 类型 | 说明 | ||
|---|---|---|---|---|
|
path |
string |
不存在页面的路径 |
||
|
query |
Object |
打开不存在页面的 query 参数 |
||
|
isEntryPage |
boolean |
是否本次启动的首个页面(例如从分享等入口进来,首个页面是开发者配置的分享页面) |
||
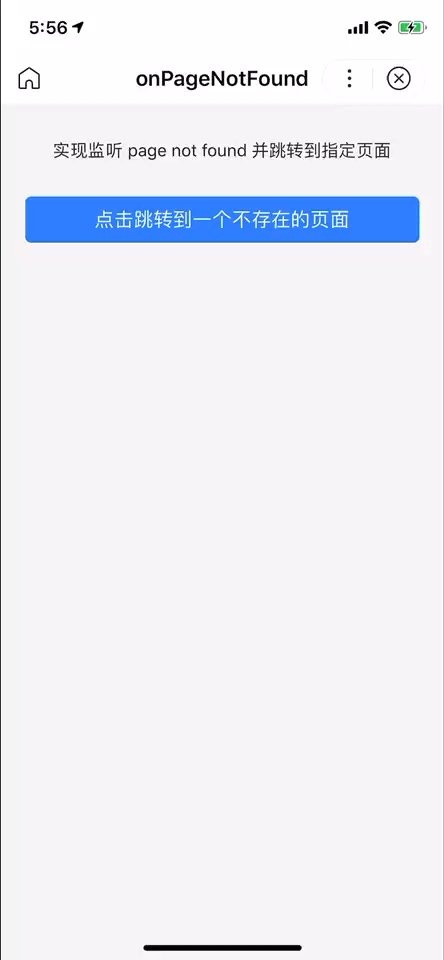
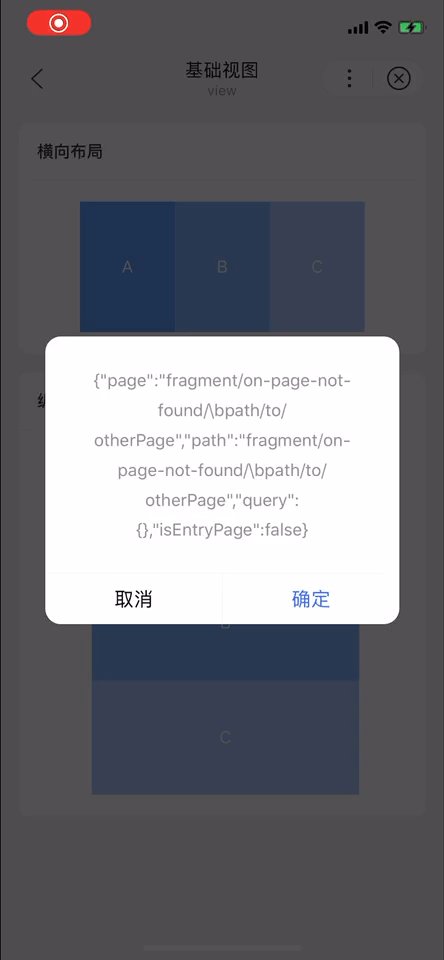
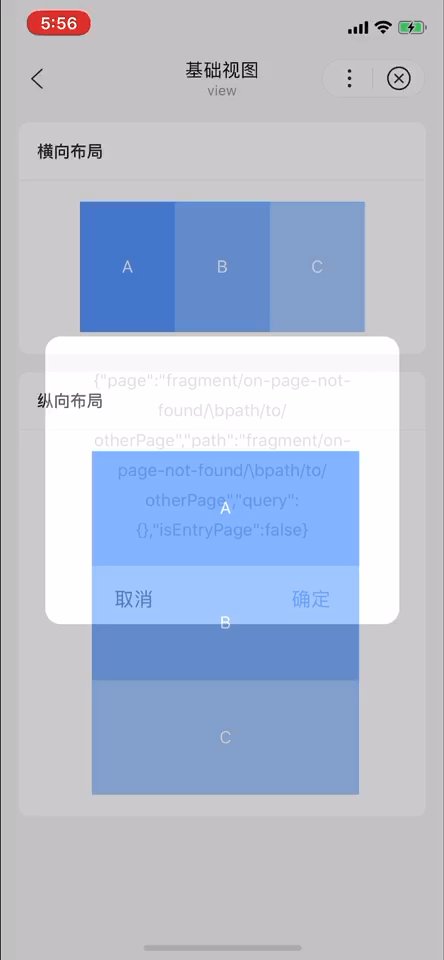
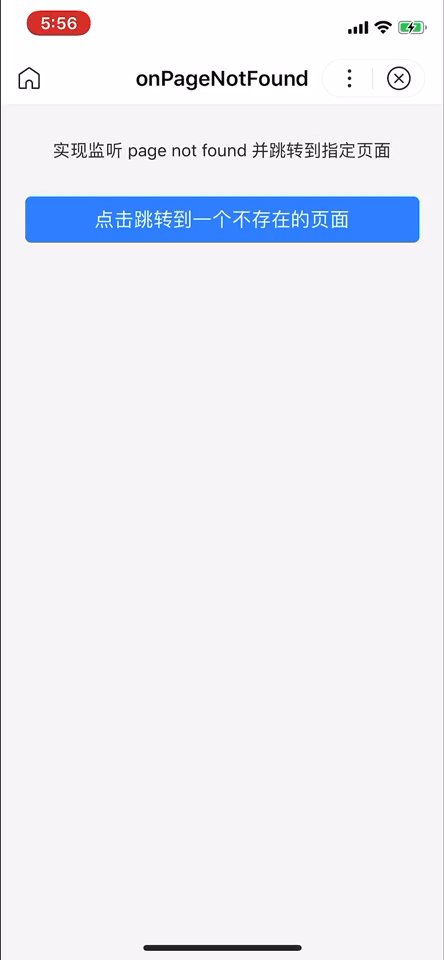
示例

图片示例

代码示例 1: 在生命周期的 onPageNotFound 中使用
// app.js
App({
onLaunch() {},
onPageNotFound(res) {
console.log(res);
swan.showModal({
title: '',
content: JSON.stringify(res)
});
// 页面不存在时,默认跳转到首页,如果是 tabbar 页面,请使用 swan.switchTab 进行跳转
swan.navigateTo({
url: '/home/home'
});
}
});代码示例 2:等同于示例一的另一种写法
// app.js
App({
onLaunch() {
swan.onPageNotFound(function(res) {
console.log(res);
swan.showModal({
title: '',
content: JSON.stringify(res)
});
// 页面不存在时,默认跳转到首页,如果是 tabbar 页面,请使用 swan.switchTab 进行跳转
swan.navigateTo({
url: '/home/home'
});
});
}
});代码示例 3:可根据开发者的业务逻辑调整用法
Page({
data: {},
onTap() {
swan.onPageNotFound(function(res) {
console.log('onPageNotFound success',res);
swan.showModal({
title: '',
content: JSON.stringify(res)
});
// 页面不存在时,默认跳转到首页,如果是 tabbar 页面,请使用 swan.switchTab 进行跳转
swan.navigateTo({
url: '/home/home',
success: res => {
console.log('navigateTo success');
},
fail: err => {
console.log('navigateTo fail');
},
complete() {
swan.offPageNotFound();
}
});
});
swan.navigateTo({
url: '/path/to/otherPage'
});
}
})
Bug & Tip
- 开发者可以在回调中进行页面重定向。
- 在除了 App.js 的其他时机中调用 swan.onPageNotFound 的话,需要用 swan.offPageNotFound 取消监听,否则会出现监听多次的情况
以上内容是否对您有帮助:




更多建议: