jQuery EasyUI 拖放 – 基本的拖动和放置
2019-08-14 13:51 更新
jQuery EasyUI 拖放 - 基本的拖动和放置
在jQuery EasyUI中,可以实现HTML元素的基本拖动和放置。
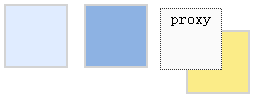
本节将向您展示一个如何使HTML元素可拖动的使用示例,在本例中,我们将创建三个DIV元素然后启用他们的拖动和放置。

首先,我们创建三个<div>元素:
<div id="dd1" class="dd-demo"></div>
<div id="dd2" class="dd-demo"></div>
<div id="dd3" class="dd-demo"></div>对于第一个<div>元素,我们通过默认值让其可以拖动。
$('#dd1').draggable();对于第二个<div>元素,我们通过创建一个克隆(clone)了原来元素的代理(proxy)让其可以拖动:
$('#dd2').draggable({
proxy:'clone'
});对于第三个<div>元素,我们通过创建自定义代理(proxy)让其可以拖动:
$('#dd3').draggable({
proxy:function(source){
var p = $('<div class="proxy">proxy</div>');
p.appendTo('body');
return p;
}
});下载 jQuery EasyUI 实例
以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: