jQuery EasyUI 数据网格 – 创建列组合
2022-06-08 16:10 更新
jQuery EasyUI 数据网格 - 创建列组合
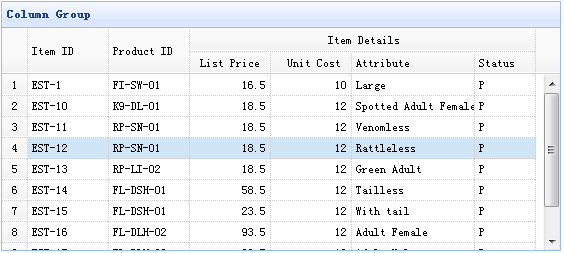
jQuery EasyUI的数据网格(DataGrid)可以创建列组合,如下所示:

在本实例中,我们使用平面数据来填充数据网格的数据,并把listprice、unitcost、addr1、status列组合在一个单一的列下。
为了创建列组合,您应该定义数据网格插件的columns数据。列的每个元素是定义一组可使用rowspan或colspan属性来进行组合的单元格。
下面的代码实现了上面的实例:
<table id="tt" title="Column Group" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true">
<thead>
<tr>
<th rowspan="2" field="itemid" width="80">Item ID</th>
<th rowspan="2" field="productid" width="80">Product ID</th>
<th colspan="4">Item Details</th>
</tr>
<tr>
<th field="listprice" width="80" align="right">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
<th field="attr1" width="100">Attribute</th>
<th field="status" width="60" align="center">Stauts</th>
</tr>
</thead>
</table>下载 jQuery EasyUI 实例
以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: