对话框
MDUI 中的对话框是一个用途非常广的组件,经常被用来向用户询问信息,通知或警告用户。
同一时间只会有一个对话框处于显示状态。若当前对话框还未关闭就打开下一个对话框,那么下一个对话框会被加入队列,等当前对话框关闭后再打开。
调用方式
- 通过自定义属性调用
- 通过 JavaScript 调用
相关资料
样式
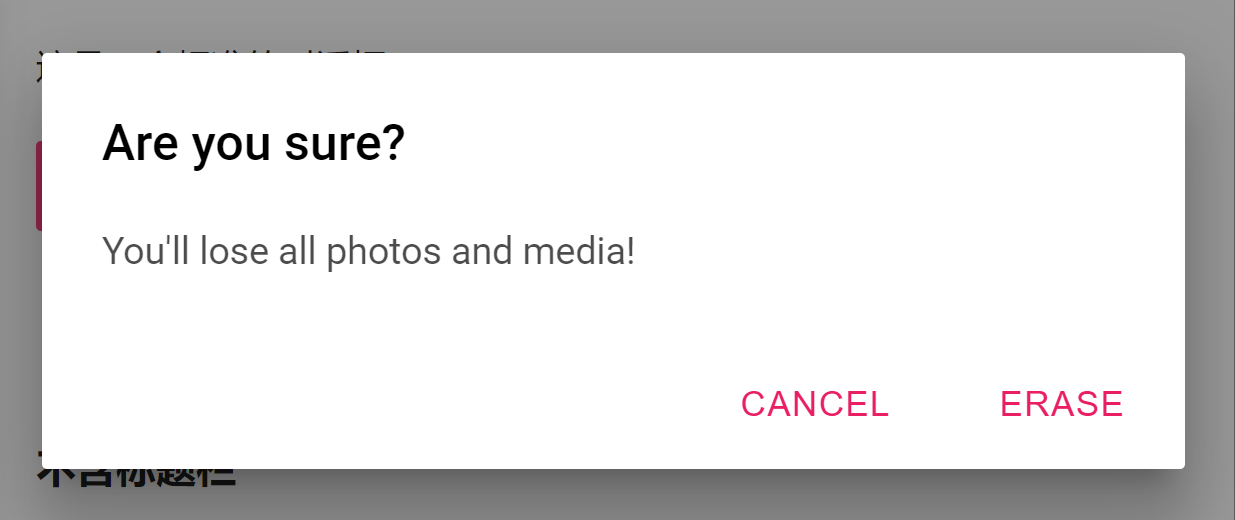
标准对话框
这是一个标准的对话框。

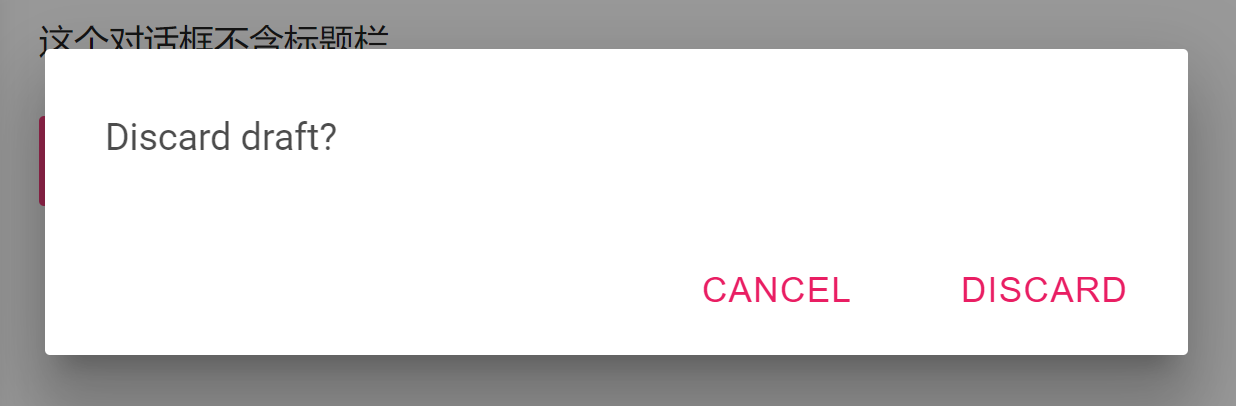
不含标题栏
这个对话框不含标题栏。

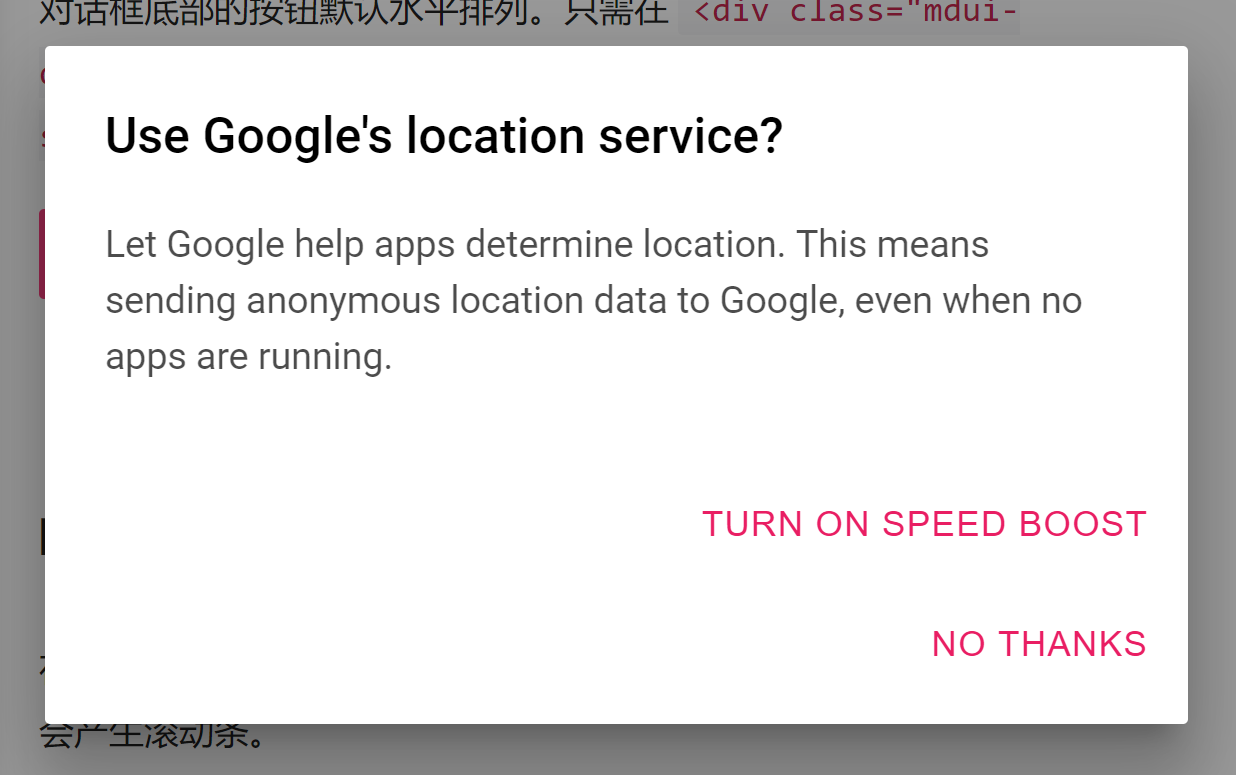
竖排按钮
对话框底部的按钮默认水平排列。只需在 <div class="mdui-dialog-actions"></div> 上添加类 .mdui-dialog-actions-stacked 即可将按钮设置为竖直排列。

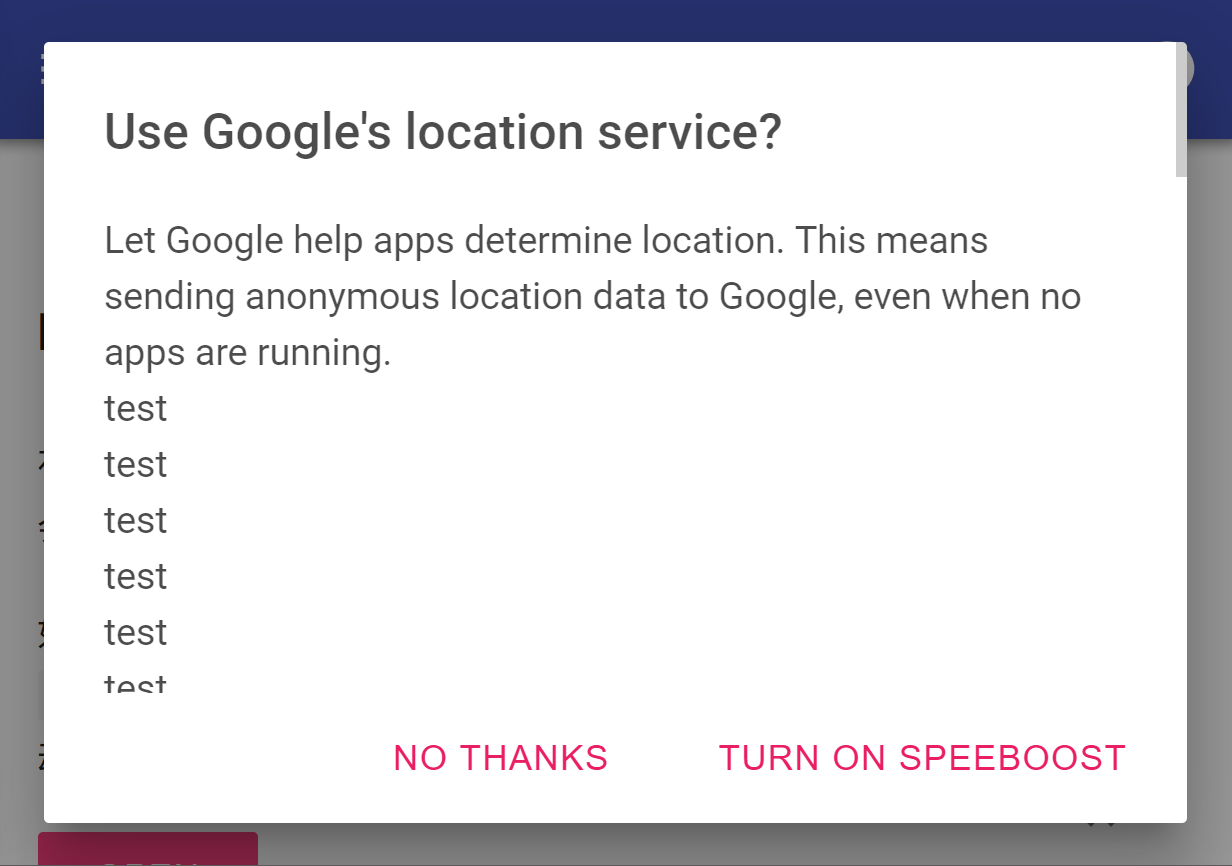
固定标题和按钮
在对话框内容超出对话框高度时,.mdui-dialog-content 中的内容会产生滚动条。
如果将 .mdui-dialog-title 和 .mdui-dialog-actions 放到 .mdui-dialog-content 内部, 标题和底部按钮就会随着滚动条滚动;反之标题和按钮将分别固定在顶部和底部,不随滚动条滚动。

自定义内容
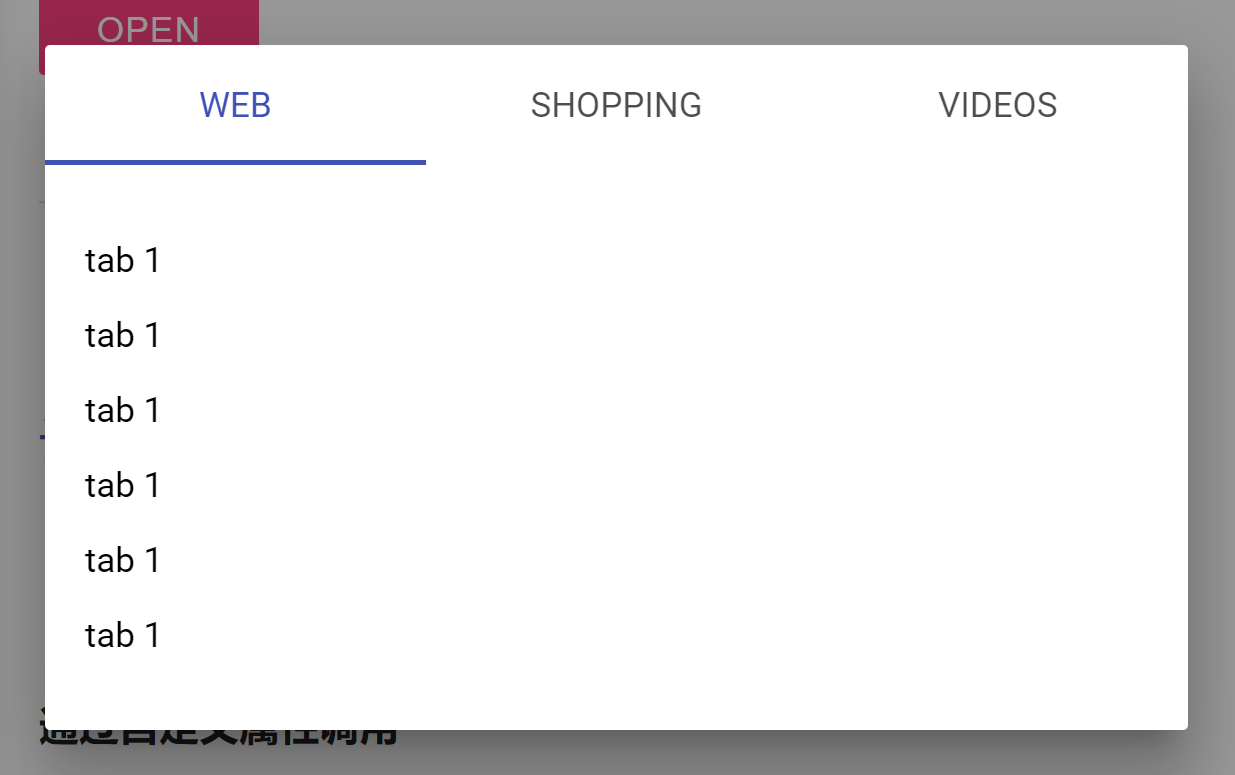
对话框中只有 <div class="mdui-dialog"></div> 是必须的,该元素内的内容可以替换为任意 HTML。
下面例子中在对话框中放了一个 Tab 选项卡:

调用方式
通过自定义属性调用
使用该方式无需编写 JavaScript 代码。只需在一个起控制作用的元素(例如:按钮)上添加 mdui-dialog="options" 属性即可。通过自定义属性调用时,需要额外添加一个 target 参数,用于指定被控制的对话框,它的值为被控制的对话框的 CSS 选择器。
在对话框内的元素上可以添加一些属性来绑定事件,这些属性在使用 JavaScript 调用时也可以使用。
| 属性 | 说明 |
| mdui-dialog-close | 点击该元素会触发 close.mdui.dialog 事件,并关闭对话框。 |
| mdui-dialog-cancle | 点击该元素会触发 cancel.mdui.dialog 事件。 |
| mdui-dialog-confirm | 点击该元素会触发 confirm.mdui.dialog 事件。 |
通过 JavaScript 调用
实例化组件:
// selector 为对话框的 CSS 选择器或 DOM 元素或 HTML 字符串
// options 为配置参数,见下面的参数列表
var inst = new mdui.Dialog(selector, options);参数
| 参数名 | 类型 | 默认值 | 描述 |
| overlay | boolean | true | 打开对话框时是否显示遮罩。 |
| history | boolean | true | 打开对话框时是否添加 url hash,若为 true,则打开对话框后可用过浏览器的后退按钮或 Android 的返回键关闭对话框。 |
| modal | boolean | false | 是否模态化对话框。为 false 时点击对话框外面的区域时关闭对话框,否则不关闭。 |
| closeOnEsc | boolean | true | 按下 Esc 键时是否关闭对话框。 |
| closeOnCancel | boolean | true | 按下取消按钮时是否关闭对话框。 |
| closeOnConfirm | boolean | true | 按下确认按钮时是否关闭对话框。 |
| destroyOnClosed | boolean | false | 关闭对话框后是否自动销毁对话框。 |
方法
| 方法名 | 描述 |
| open() | 打开对话框。 |
| close() | 关闭对话框。 |
| toggle() | 切换对话框的打开状态。 |
| getState() | 获取对话框状态。共包含四种状态(opening、opened、closing、closed)。 |
| destroy() | 销毁对话框。 |
| handleUpdate() | 重新调整对话框位置和滚动条高度。在打开对话框后,如果修改了对话框内容,需要调用该方法。 |
事件
| 事件 | 描述 | 目标 | 参数 |
| open.mdui.dialog | 对话框开始打开动画时,事件将被触发。 | <div class="mdui-dialog"></div> | event.detail.inst:实例 |
| opened.mdui.dialog | 对话框结束打开动画时,事件将被触发。 | <div class="mdui-dialog"></div> | event.detail.inst:实例 |
| close.mdui.dialog | 对话框开始关闭动画时,事件将被触发。 | <div class="mdui-dialog"></div> | event.detail.inst:实例 |
| closed.mdui.dialog | 对话框结束关闭动画时,事件将被触发。 | <div class="mdui-dialog"></div> | event.detail.inst:实例 |
| cancel.mdui.dialog | 按下取消按钮时,事件将被触发。 | <div class="mdui-dialog"></div> | event.detail.inst:实例 |
| confirm.mdui.dialog | 按下确认按钮时,事件将被触发。 | <div class="mdui-dialog"></div> | event.detail.inst:实例 |
预定义对话框
MDUI 针对常用场景封装了几个预定义的对话框函数,这些预定义的对话框只通过 JavaScript 调用,无需编写 HTML 代码。
这些函数都返回对话框实例。
mdui.dialog()
打开一个对话框,标题、内容、按钮等都可以自定义。该方法比较通用,后面的 mdui.alert()、mdui.confirm()、mdui.prompt() 都是使用该方法进行的封装。
mdui.dialog(options)
参数:
| 参数名 | 类型 | 默认值 | 说明 |
| title | string | 对话框的标题。 | |
| content | string | 对话框的内容。 | |
| buttons | array | 按钮数组,每个按钮都是一个带按钮参数的对象(见下面表格)。 | |
| stackedButtons | boolean | false | 按钮是否垂直排列。 |
| cssClass | string | 添加到 .mdui-dialog 上的 CSS 类。 | |
| history | boolean | true | 是否监听 hashchange 事件,为 true 时可以通过 Android 的返回键或浏览器后退按钮关闭对话框。 |
| overlay | boolean | true | 打开对话框后是否显示遮罩层。 |
| modal | boolean | false | 是否模态化对话框。为 false 时点击对话框外面的区域时关闭对话框,否则不关闭。 |
| closeOnEsc | boolean | true | 按下 Esc 键时是否关闭对话框。 |
| destroyOnClosed | boolean | true | 关闭对话框后是否自动销毁对话框。 |
| onOpen | function | 打开动画开始时的回调。参数是对话框的实例。 | |
| onOpened | function | 打开动画结束时的回调。参数是对话框的实例。 | |
| onClose | function | 关闭动画开始时的回调。参数是对话框的实例。 | |
| onClosed | function | 关闭动画结束时的回调。参数是对话框的实例。 |
按钮的参数:
| 参数名 | 类型 | 默认值 | 说明 |
| text | string | 按钮文本。 | |
| bold | boolean | false | 按钮文本是否加粗。 |
| close | boolean | true | 点击按钮后是否关闭对话框。 |
| onClick | function | 点击按钮的回调函数。 |
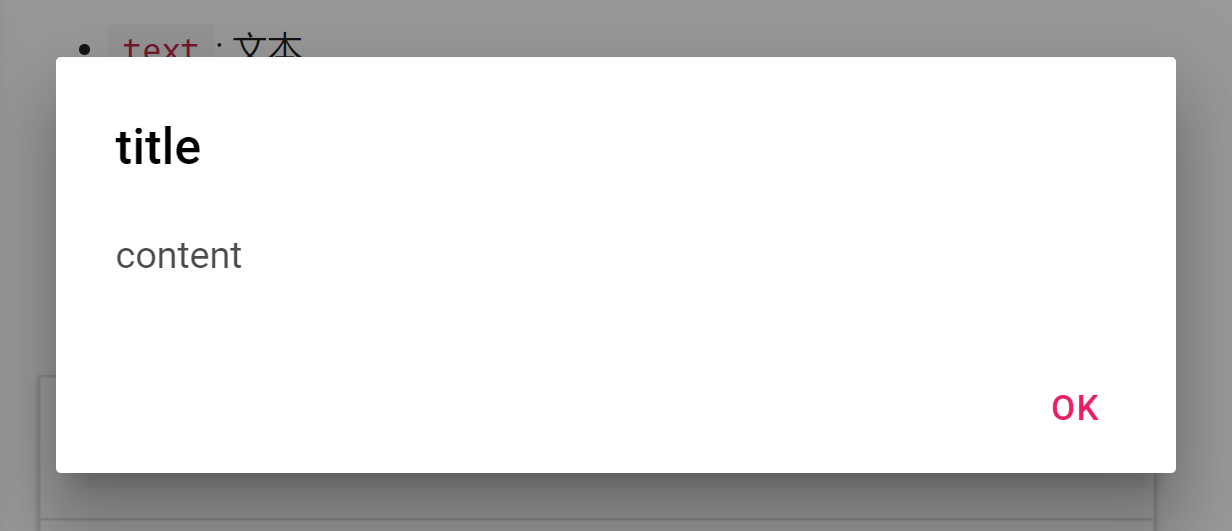
mdui.alert()
打开一个警告框,可以包含标题、内容和一个确认按钮:
mdui.alert(text, onConfirm, options)mdui.alert(text, title, onConfirm, options)- text: 文本
- title: (可选)标题
- onConfirm: (可选)点击确认按钮的回调。参数是对话框的实例。
- options: (可选)参数,见下表。

| 参数名 | 类型 | 默认值 | 说明 |
| confirmText | string | ok | 确认按钮的文本。 |
| history | boolean | true | 是否监听 hashchange 事件,为 true 时可以通过 Android 的返回键或浏览器后退按钮关闭对话框。 |
| modal | boolean | false | 是否模态化对话框。为 false 时点击对话框外面的区域时关闭对话框,否则不关闭。 |
| closeOnEsc | boolean | true | 按下 Esc 键时是否关闭对话框。 |
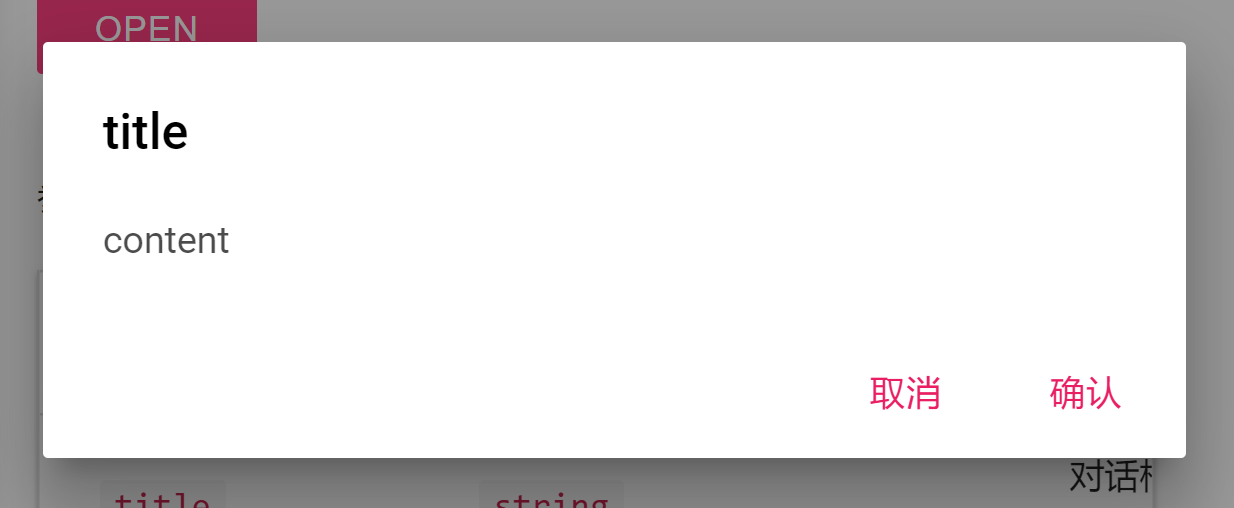
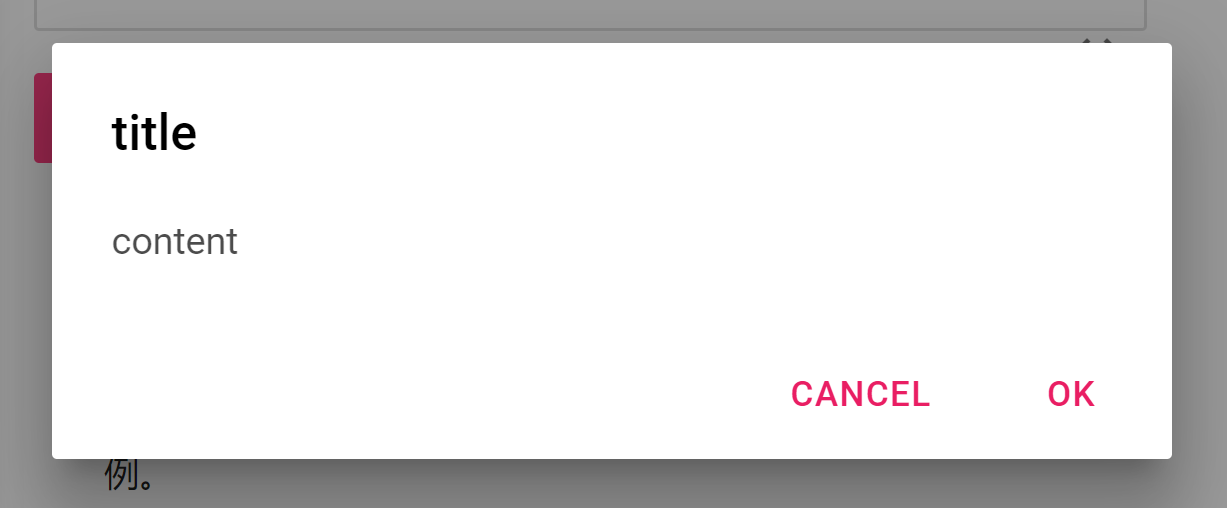
mdui.confirm()
打开一个确认框,可以包含标题、内容、一个确认按钮和一个取消按钮:
mdui.confirm(text, onConfirm, onCancel, options)mdui.confirm(text, title, onConfirm, onCancel, options)- text: 文本
- title: (可选)标题
- onConfirm: (可选)点击确认按钮的回调。参数为对话框的实例。
- onCancel: (可选)点击取消按钮的回调。参数为对话框的实例。
- options: (可选)参数,见下表。

| 参数名 | 类型 | 默认值 | 说明 |
| confirmText | string | ok | 确认按钮的文本。 |
| cancelText | string | cancel | 取消按钮的文本。 |
| history | boolean | true | 是否监听 hashchange 事件,为 true 时可以通过 Android 的返回键或浏览器后退按钮关闭对话框。 |
| modal | boolean | false | 是否模态化对话框。为 false 时点击对话框外面的区域时关闭对话框,否则不关闭。 |
| closeOnEsc | boolean | true | 按下 Esc 键时是否关闭对话框。 |
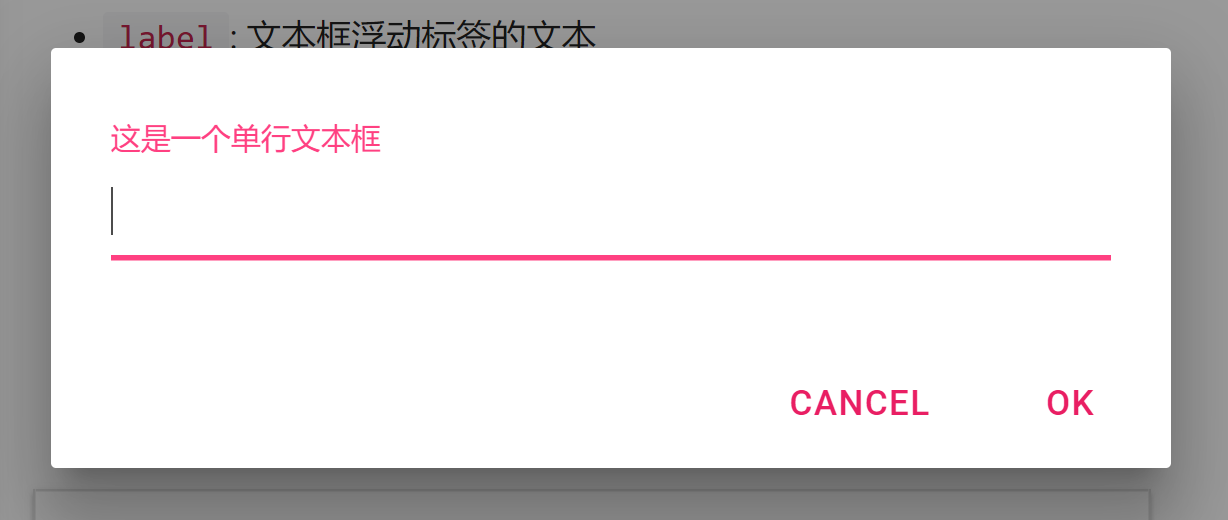
mdui.prompt()
打开一个提示用户输入的对话框,可以包含标题、内容、文本框、一个确认按钮和一个取消按钮:
mdui.prompt(label, onConfirm, onCancel, options)mdui.prompt(label, title, onConfirm, onCancel, options)- label: 文本框浮动标签的文本
- title: (可选)标题
- onConfirm: (可选)点击确认按钮的回调。含两个参数,分别为文本框的值和对话框的实例。
- onCancel: (可选)点击取消按钮的回调。含两个参数,分别人文本框的值和对话框的实例。
- options: (可选)参数,见下表

| 参数名 | 类型 | 默认值 | 说明 |
| confirmText | string | ok | 确认按钮的文本 |
| cancelText | string | cancel | 取消按钮的文本 |
| history | boolean | true | 是否监听 hashchange 事件,为 true 时可以通过 Android 的返回键或浏览器后退按钮关闭对话框。 |
| modal | boolean | false | 是否模态化对话框。为 false 时点击对话框外面的区域时关闭对话框,否则不关闭。 |
| closeOnEsc | boolean | true | 按下 Esc 键时是否关闭对话框。 |
| type | string | text | 文本框的类型。
|
| maxlength | int | 最大输入字符数量 | |
| defaultValue | string | 文本框的默认值 |
CSS 类名列表
| 类名 | 效果 |
| .mdui-dialog | 定义一个对话框组件。 |
| .mdui-dialog-title | 定义对话框的标题。 |
| .mdui-dialog-content | 定义对话框的内容。 |
| .mdui-dialog-actions | 定义对话框的操作栏。 |
| .mdui-dialog-actions-stacked | 使对话框操作栏的按钮竖直排列。 |




更多建议: