选择控件
2018-05-25 15:36 更新
选择控件包括复选框、单选框和开/关切换。
调用方式
选择控件使用纯 CSS 编写,只需编写 HTML 代码即可生效。
色彩
使用强调色。
相关资源
样式
复选框

单选框

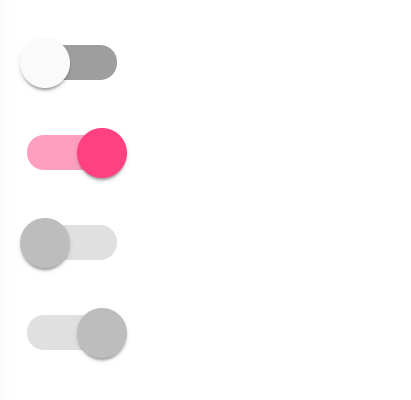
开/关切换

CSS 类名列表
| 类名 | 效果 |
| .mdui-checkbox | 定义复选框。 |
| .mdui-checkbox-icon | 定义复选框内的图标。 |
| .mdui-radio | 定义单选框。 |
| .mdui-radio-icon | 定义单选框内的图标。 |
| .mdui-switch | 定义开/关切换。 |
| .mdui-switch-icon | 定义开/关切换内的图标。 |
以上内容是否对您有帮助:
← 文本框




更多建议: