列表
2018-05-25 18:01 更新
列表以垂直排列的方式显示多行条目。每行条目都可以包含图标、头像、文本等内容。
调用方式
列表组件使用纯 CSS 编写,只需编写 HTML 代码即可生效。
色彩
背景色:透明背景。
文字颜色:在亮色主题下为黑色,在深色主题下为白色。
相关资料
样式
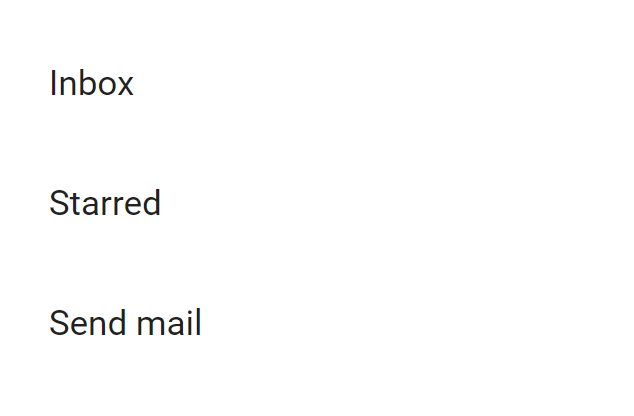
纯文本
这是一个最简单的列表。

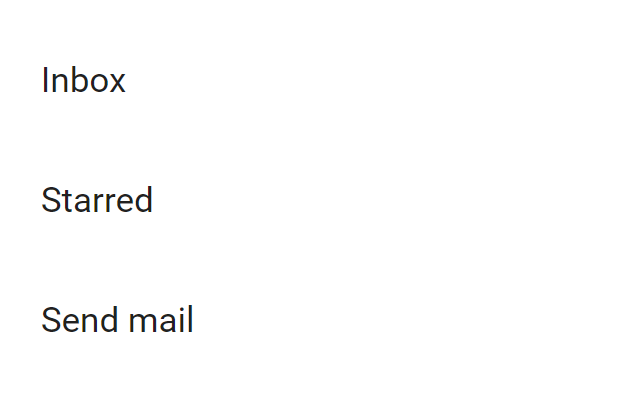
使用链接作为列表条目。

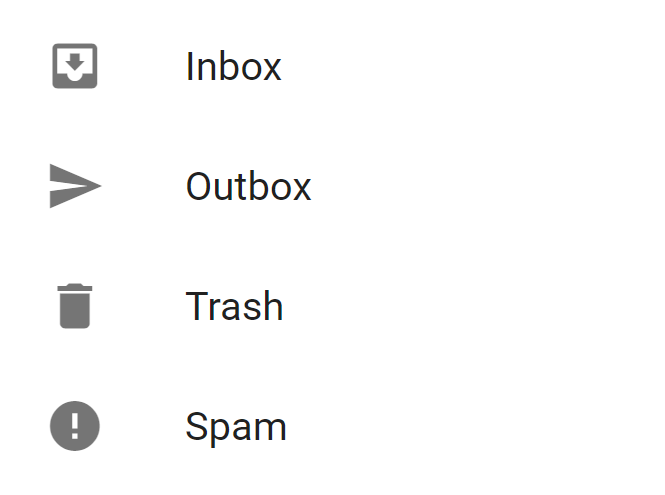
图标
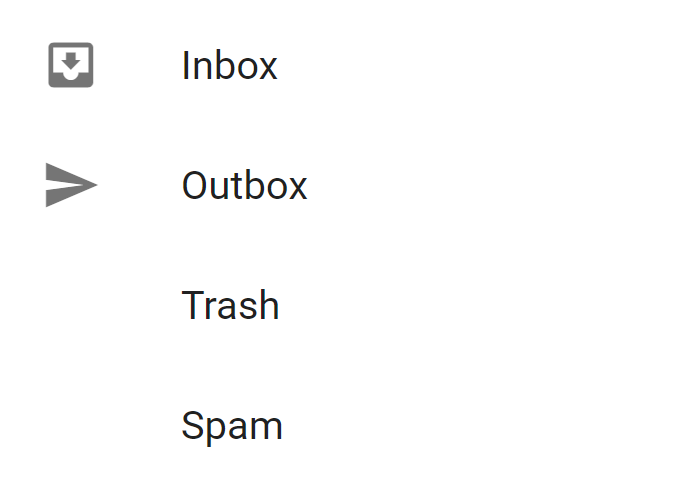
列表可以包含图标。

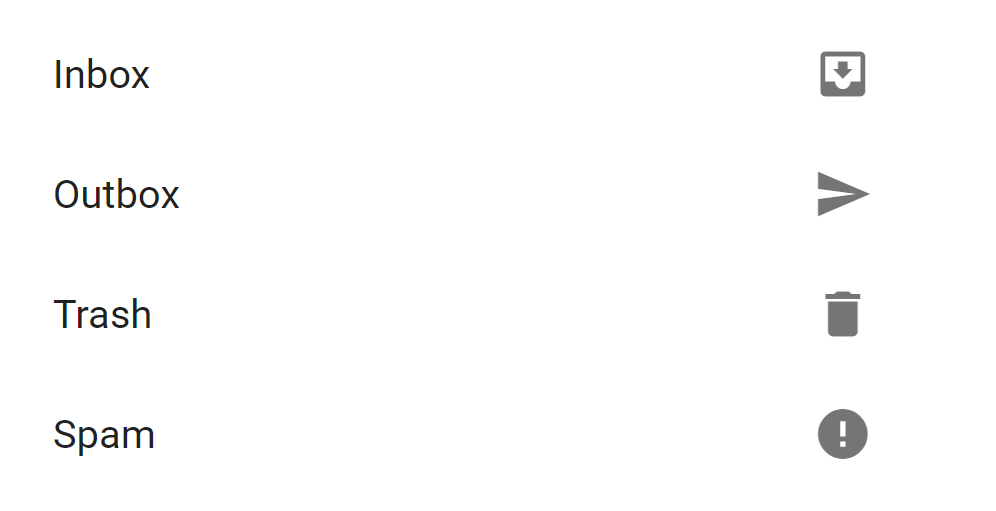
图标可以在列表右侧。

用空图标进行占位。

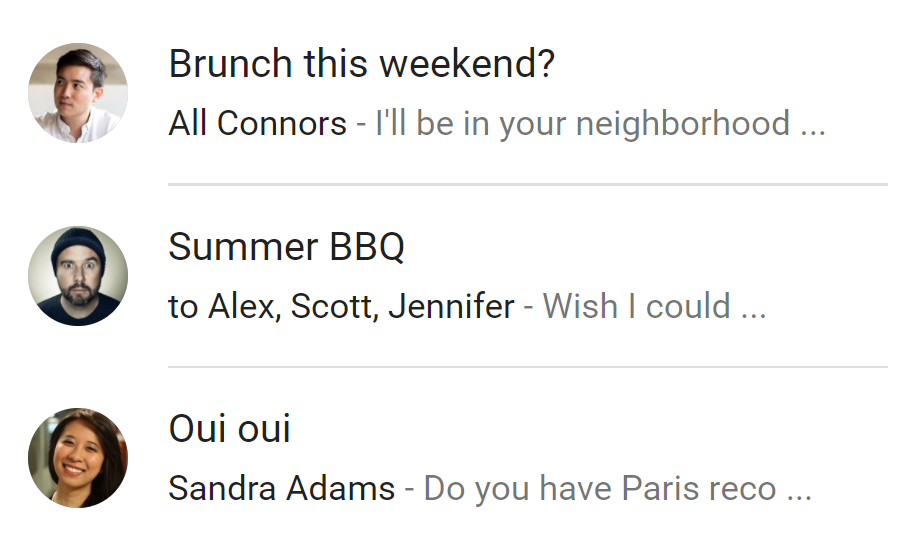
头像
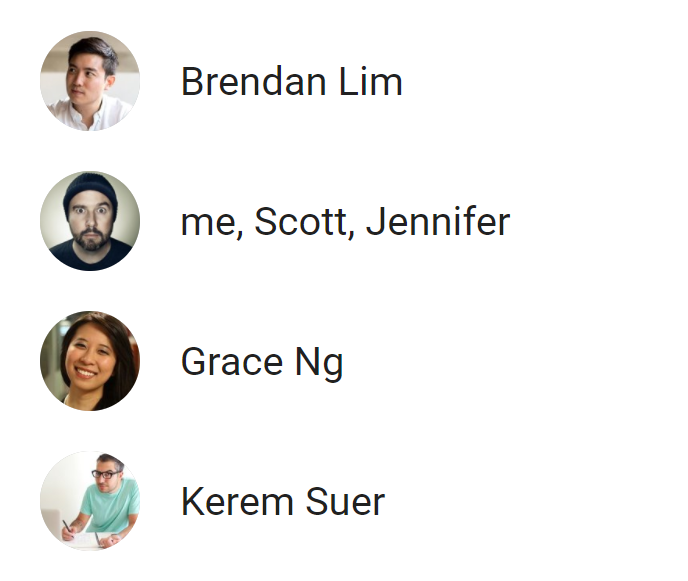
列表可以包含头像。

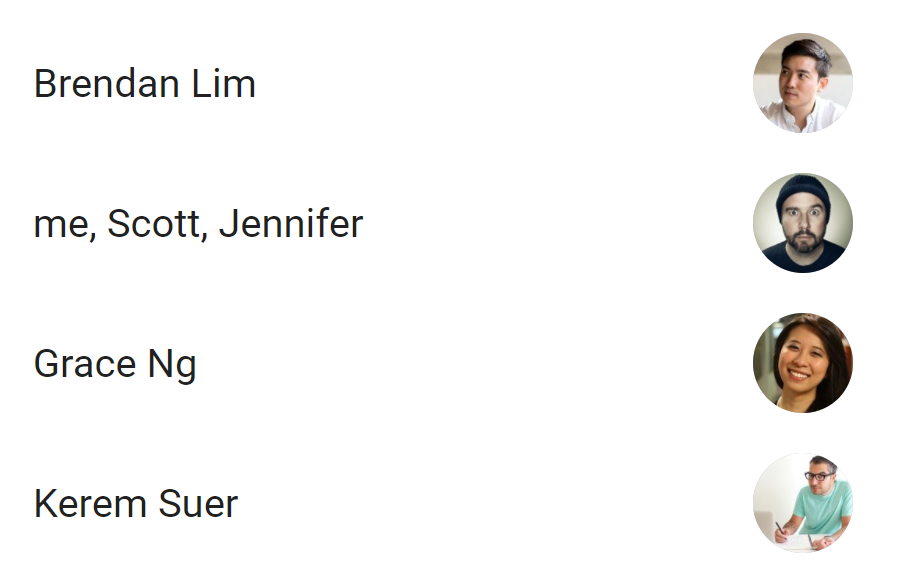
头像可以在列表右侧。

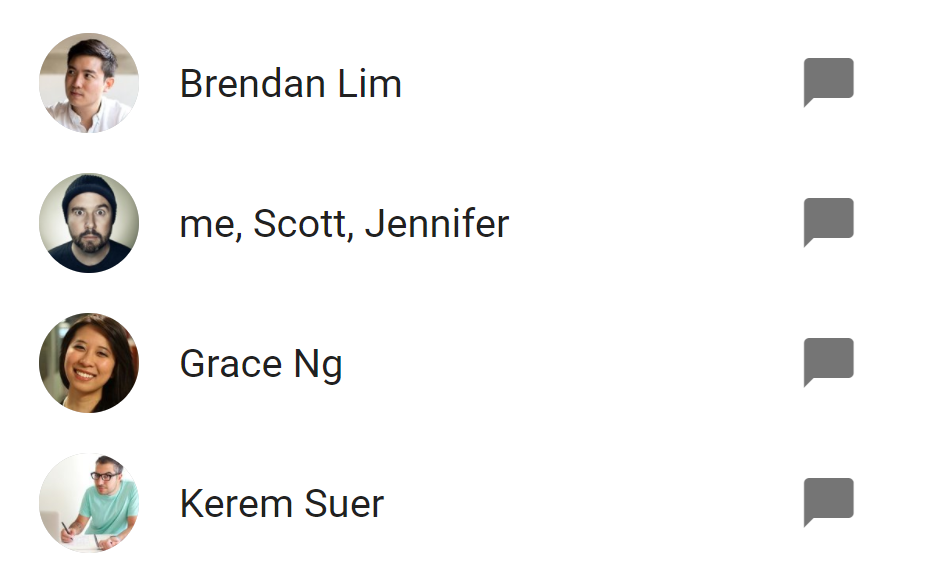
同时包含头像和图标。

用图标代替头像。

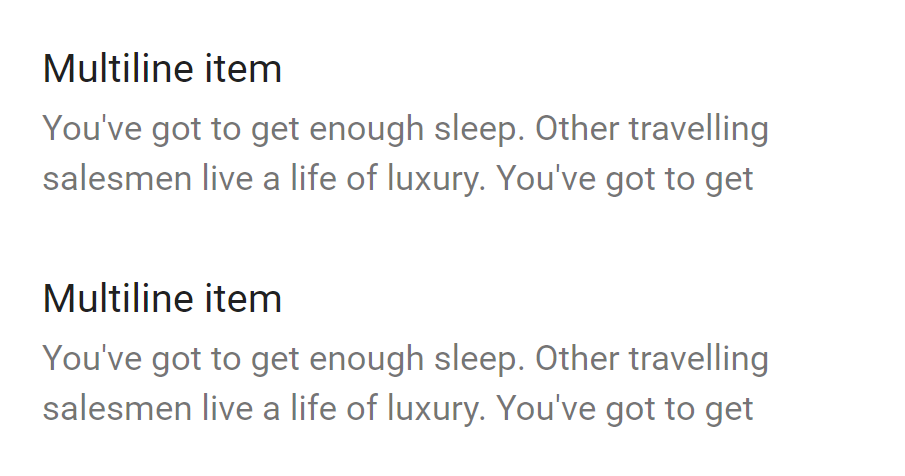
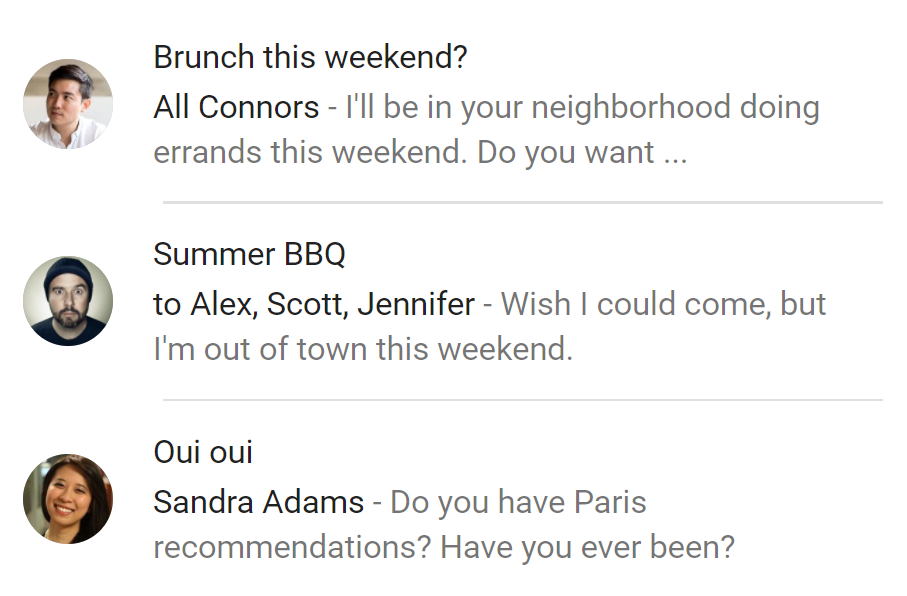
多行文本
每一个列表条目最多可包含 3 行文本,如果有超过 3 行的文本,就应该使用 卡片 代替。
默认不限制文本的高度,即使文本高度超过了 3 行,也会照常显示出来。可以在 .mdui-list-item-title 和 .mdui-list-item-text 上添加类来限制文本的高度:
- 添加类 .mdui-list-item-one-line 限制文本占一行高度
- 添加类 .mdui-list-item-two-line 限制文本占两行高度
- 添加类 .mdui-list-item-three-line 限制文本占三行高度

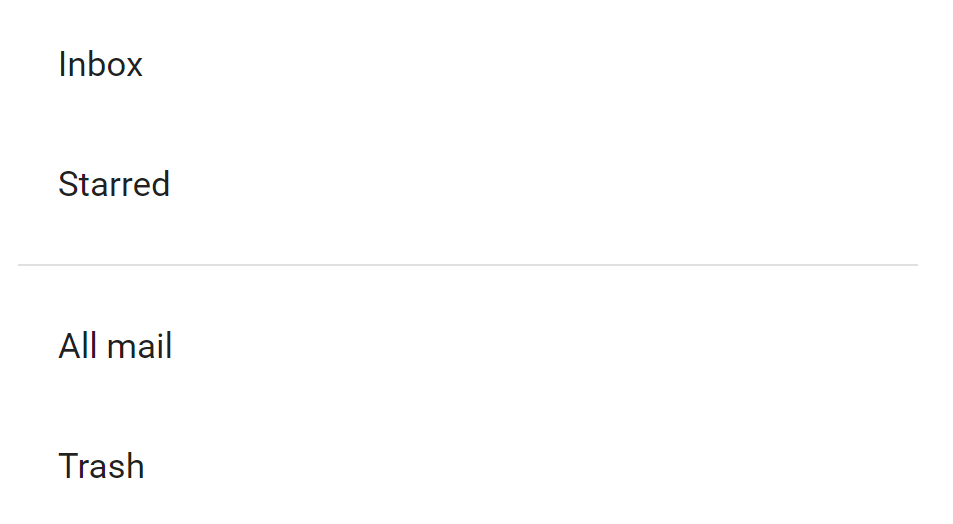
分隔线
列表中的分隔线上下会有 8px 的间距。

去除分隔线的上下边距。

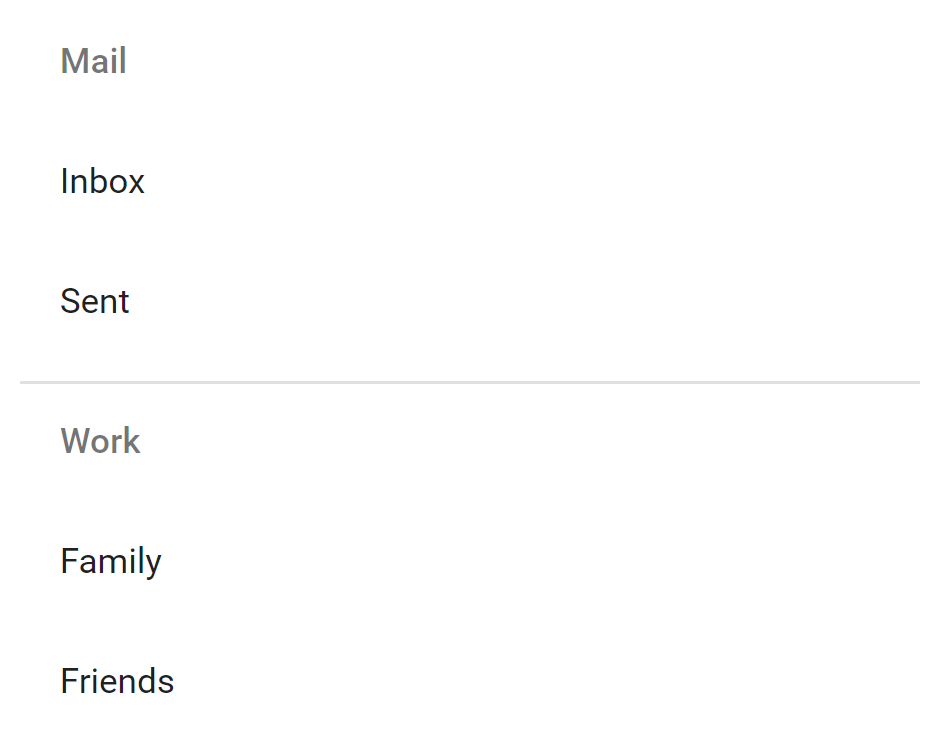
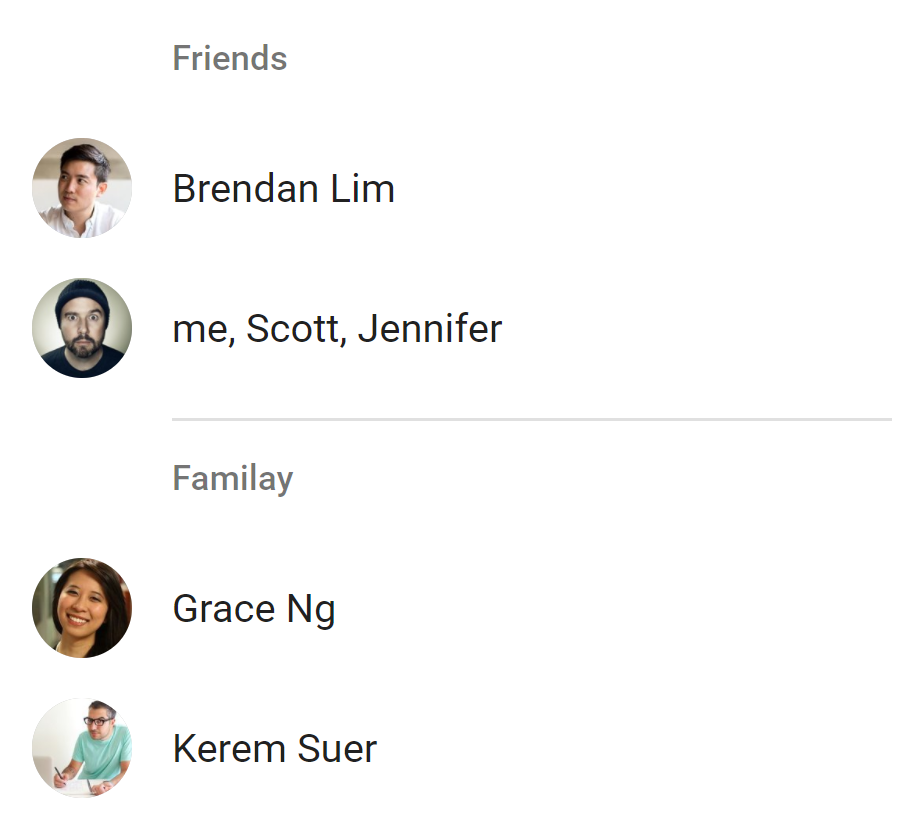
副标题
在列表中使用副标题时,会自动在副标题上方添加分割线。

内凹型副标题

密集型列表
密集型列表的各个元素会更紧凑。

另一个密集型列表的示例。

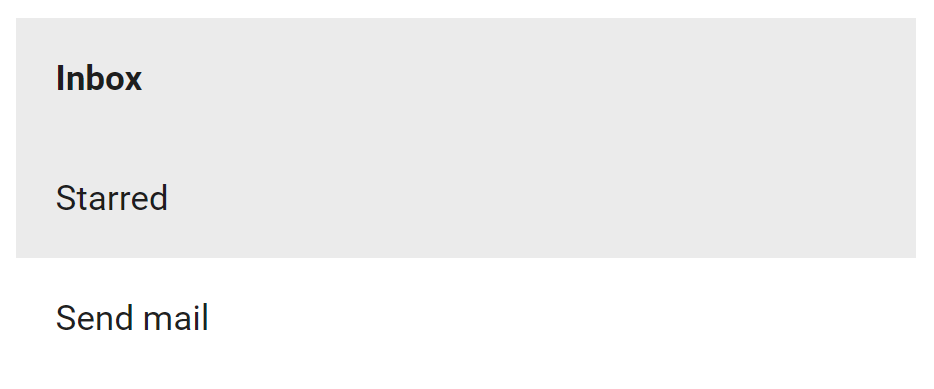
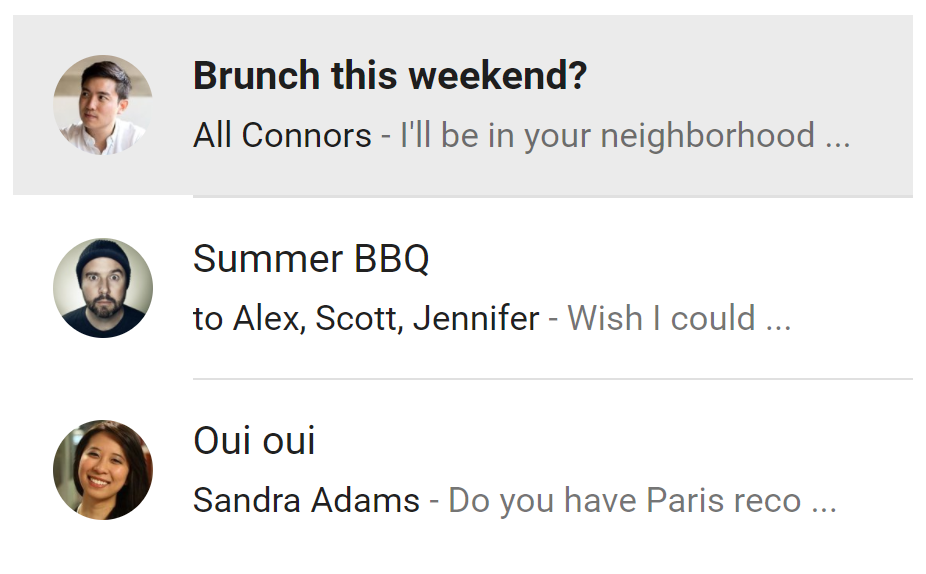
激活状态
激活状态的条目会添加背景色,并加粗文本。


CSS 类名列表
| 类名 | 效果 |
| .mdui-list | 定义列表 |
| .mdui-list-dense | 定义密集型列表 |
| .mdui-list-item | 定义列表条目 |
| .mdui-list-item-active | 设置列表条目为激活状态 |
| .mdui-list-item-icon | 定义列表条目中的图标 |
| .mdui-list-item-avatar | 定义列表条目中的头像 |
| .mdui-list-item-content | 定义列表条目的内容 |
| .mdui-list-item-title | 定义列表条目中的内容中的标题 |
| .mdui-list-item-text | 定义列表条目的内容中的副文本 |
| .mdui-list-item-one-line | 设置文本占一行高度 |
| .mdui-list-item-two-line | 设置文本占两行高度 |
| .mdui-list-item-three-line | 设置文本占三行高度 |
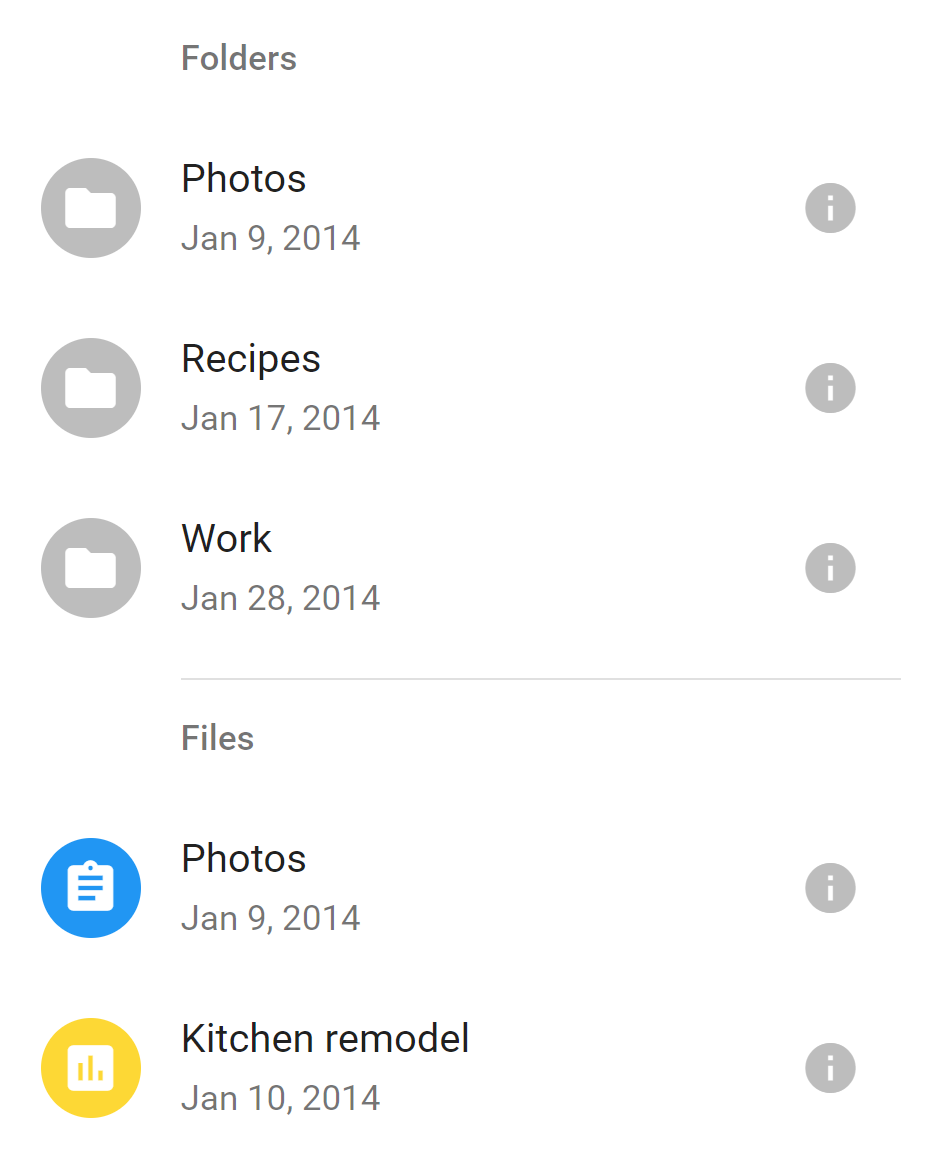
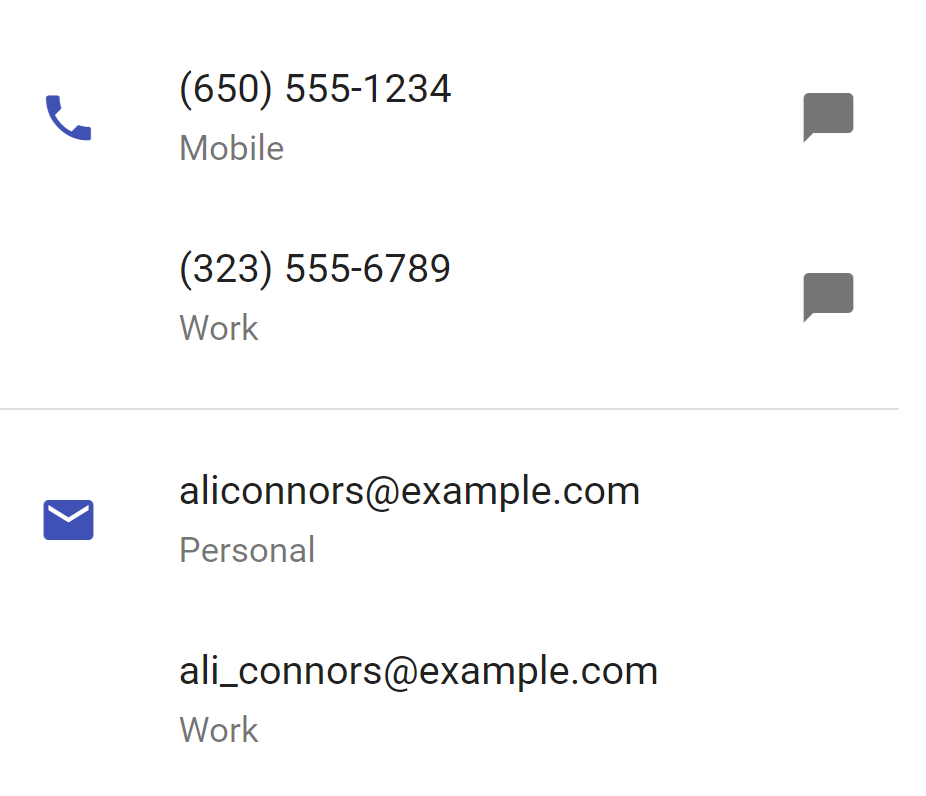
更多示例
文件列表

通讯录

以上内容是否对您有帮助:
← 滑块




更多建议: