排版
2018-05-24 17:41 更新
相关资源
字体排版
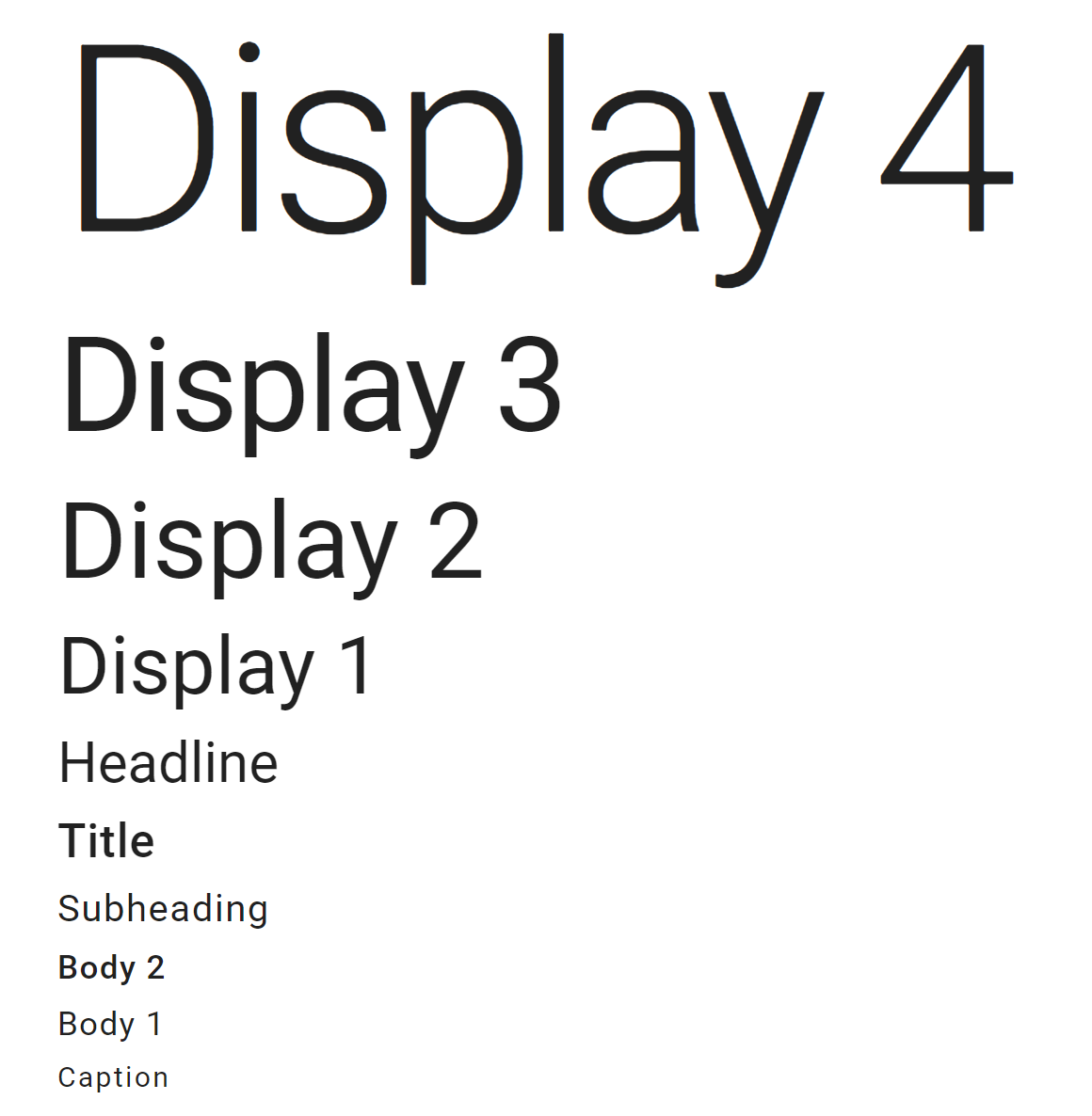
下面是一些基本的排版样式:

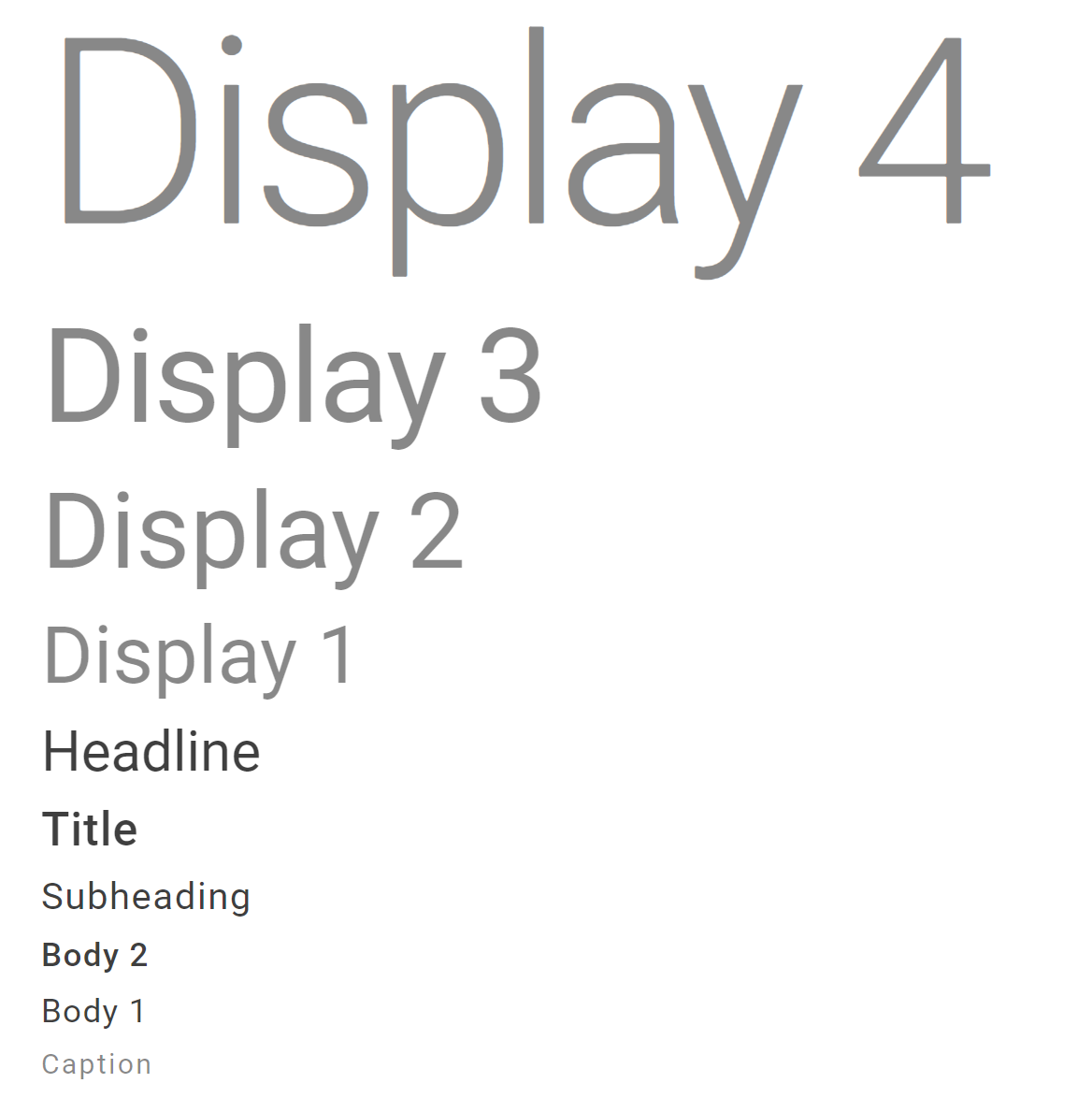
在上面的样式类名后添加 -opacity 即可使这些样式拥有适当的不透明度:

内容排版
MDUI 除了使用 Normalize.css 和设置 body 元素的字体和颜色外,没有直接对其他 HTML 元素的样式做出修改。
要使元素拥有排版优化后的样式,需要在这些元素的父元素上添加类 .mdui-typo
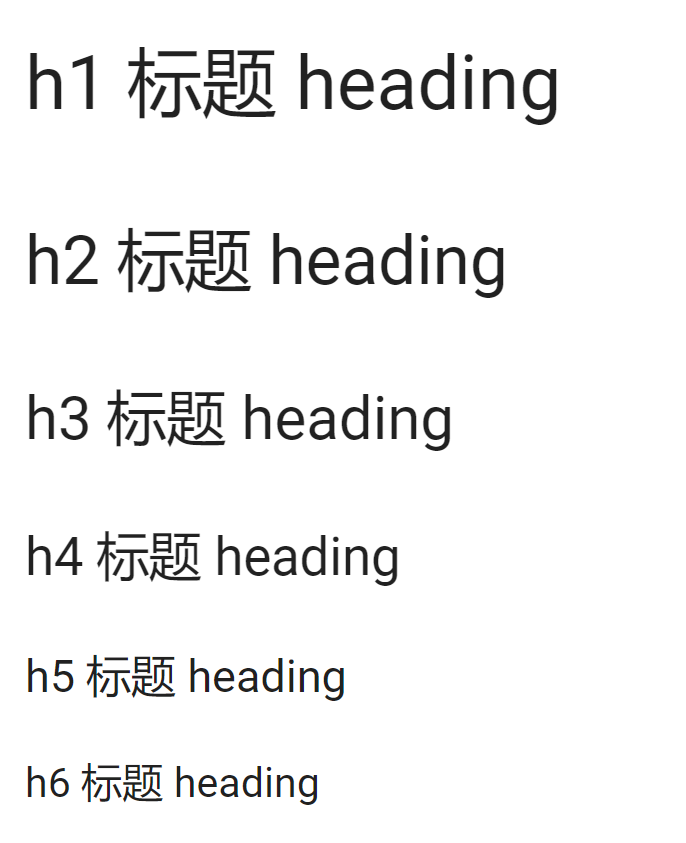
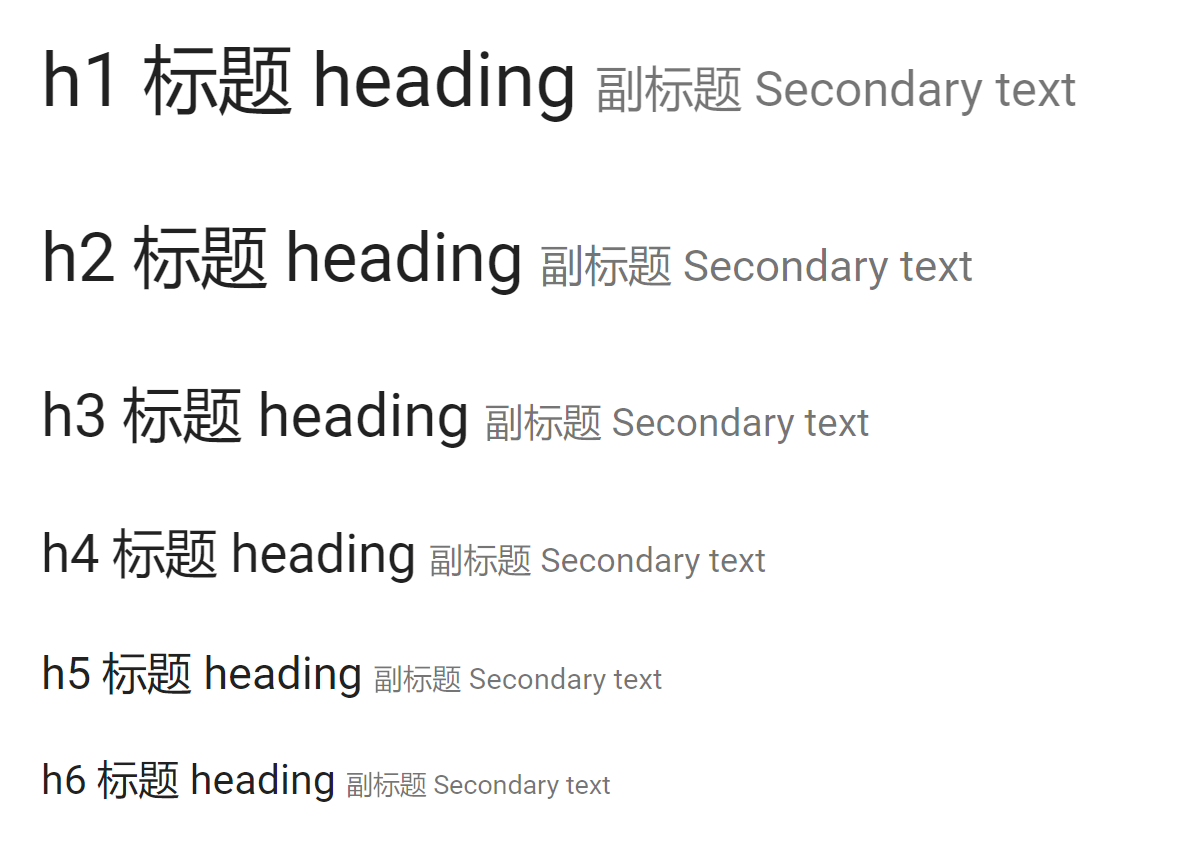
标题

在标题内还可以包含 small 标签来标记副标题。

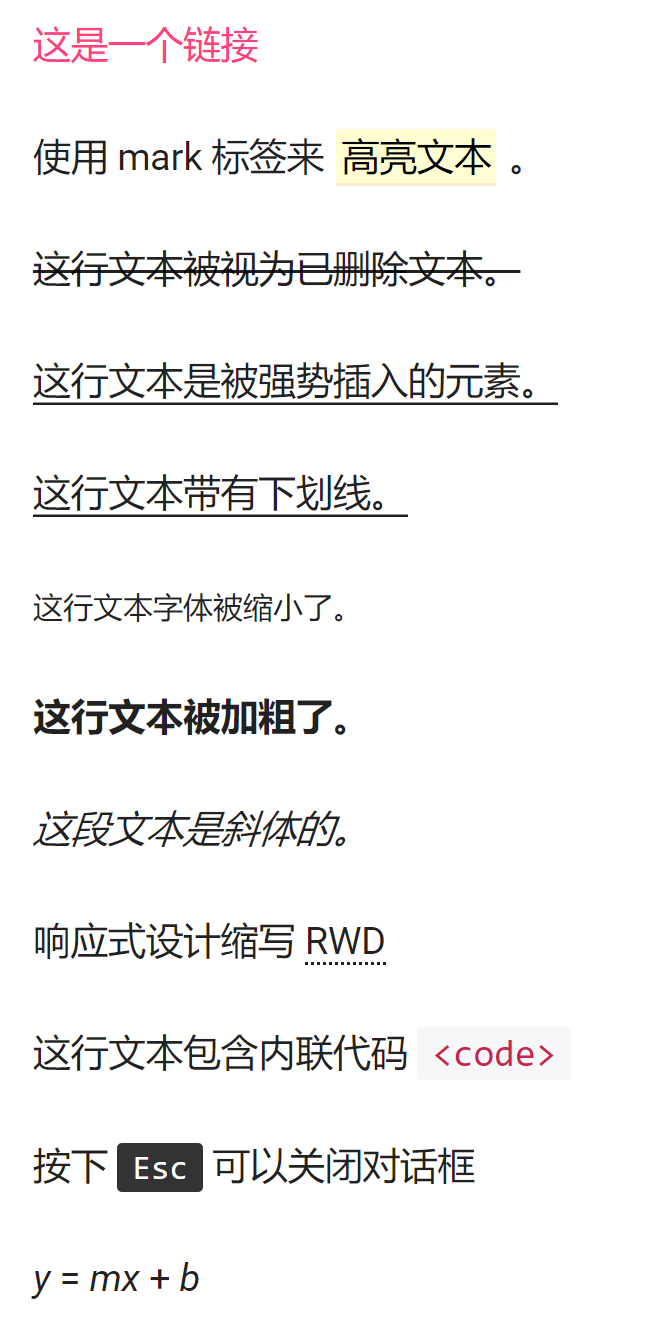
内联文本样式

水平分割线

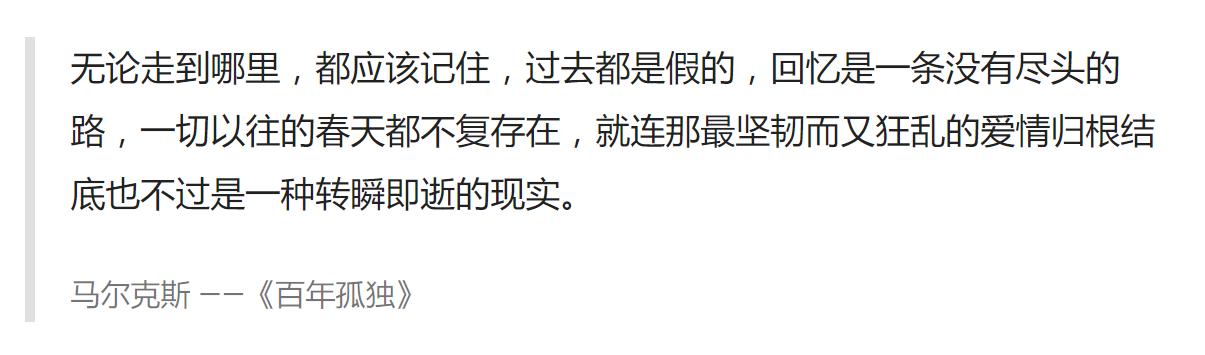
引用

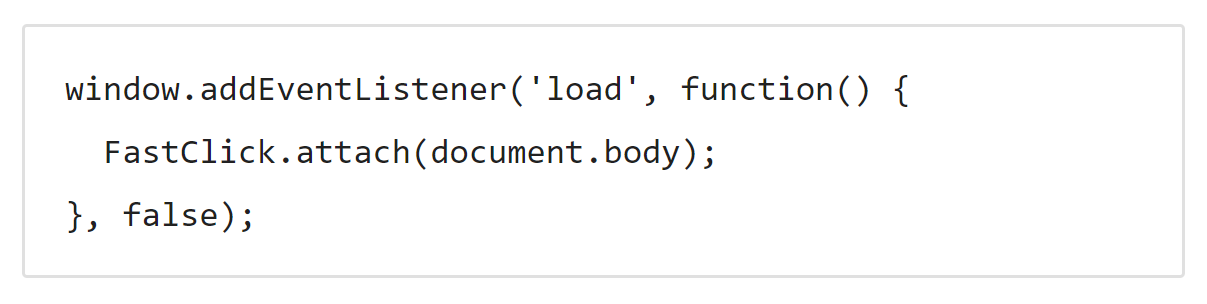
代码块

无序列表

有序列表

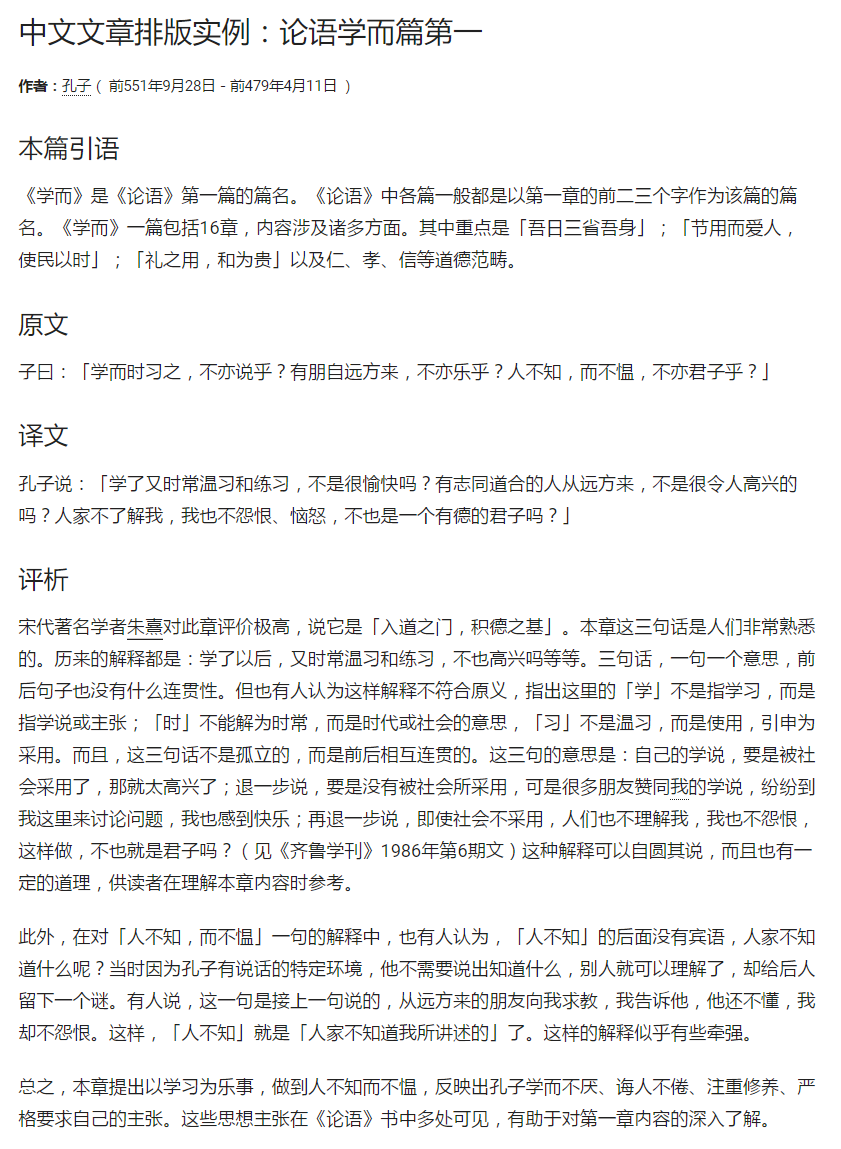
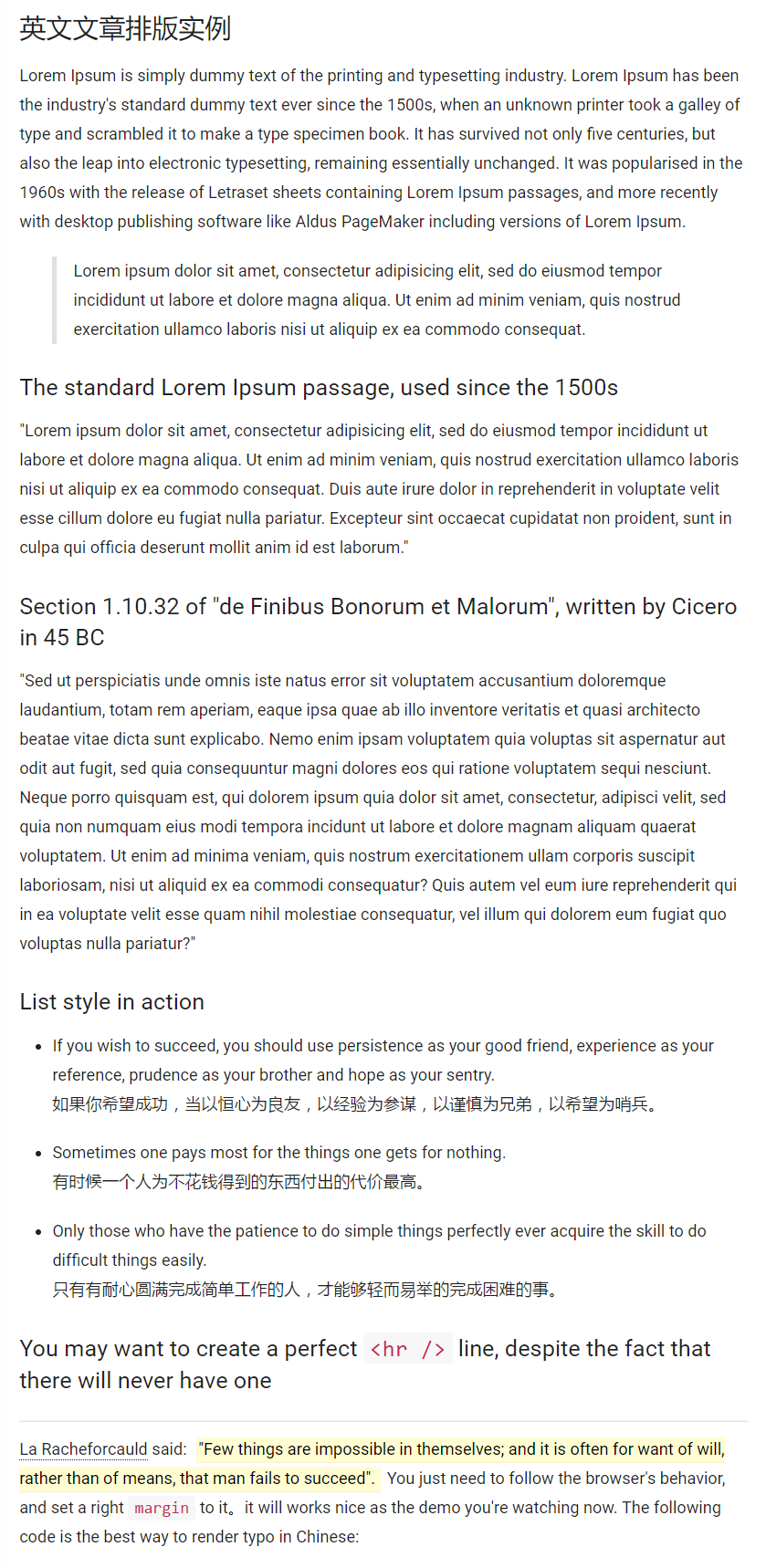
文章排版示例
为文章内容的父容器添加 .mdui-typo 类,就能为整篇文章添加预定的样式。


CSS 类名列表
| 类名 | 效果 |
| .mdui-typo-display-4 | Display 4 样式 |
| .mdui-typo-display-3 | Display 3 样式 |
| .mdui-typo-display-2 | Display 2 样式 |
| .mdui-typo-display-1 | Display 1 样式 |
| .mdui-typo-headline | Headline 样式 |
| .mdui-typo-title | Title 样式 |
| .mdui-typo-subheading | Subheading 样式 |
| .mdui-typo-body-2 | Body 2 样式 |
| .mdui-typo-body-1 | Body 1 样式 |
| .mdui-typo-caption | Caption 样式 |
| .mdui-typo-display-4-opacity | 带不透明度的 Display 4 样式 |
| .mdui-typo-display-3-opacity | 带不透明度的 Display 3 样式 |
| .mdui-typo-display-2-opacity | 带不透明度的 Display 2 样式 |
| .mdui-typo-display-1-opacity | 带不透明度的 Display 1 样式 |
| .mdui-typo-headline-opacity | 带不透明度的 Headline 样式 |
| .mdui-typo-title-opacity | 带不透明度的 Title 样式 |
| .mdui-typo-subheading-opacity | 带不透明度的 Subheading 样式 |
| .mdui-typo-body-2-opacity | 带不透明度的 Body 2 样式 |
| .mdui-typo-body-1-opacity | 带不透明度的 Body 1 样式 |
| .mdui-typo-caption-opacity | 带不透明度的 Caption 样式 |
| .mdui-typo | 为该元素内的元素赋予排版后的样式 |
以上内容是否对您有帮助:
← 网格布局




更多建议: