有不少小伙伴在刚学习 html 的时候都会遇到这样一个问题:html 横向导航栏怎么做?今天W3Cschool小编就为大家分享一下简单的横向导航条代码,相信会对大家有所帮助。
html 横向导航栏一般用两种方法来制作:第一种,我们使用块状结构结合行内结构来制作。第二种,我们使用float属性来制作。由于第一种比较常用,一下就以第一种方式来介绍。
首先大家要明确一下块状元素与行内结构的不同之处:
(1)块状结构可以自定义宽、高、边框、边距等属性,而行内元素只支持对行高、边距进行自定义,块状元素拥有的外边距、上线边距、边框属性行内元素都没有。
(2)块状结构不能与其他元素在同一行使用,而行内元素支持在其他元素中嵌套使用。
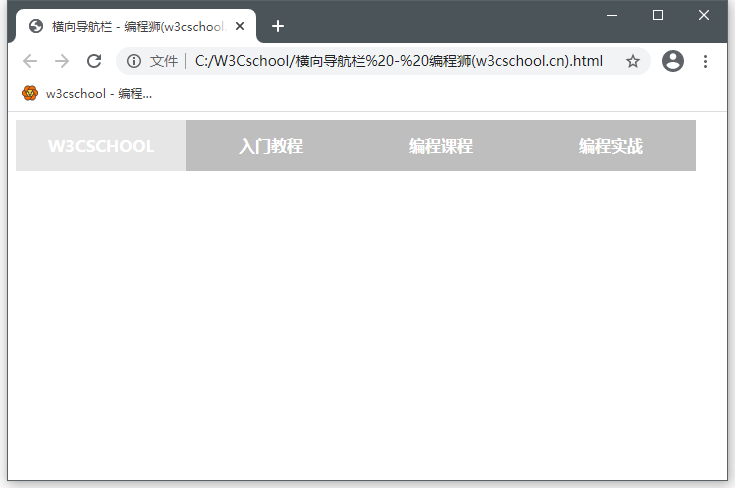
横向导航条代码实例:
<!DOCTYPE html>
<html>
<head>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
}
li
{
float:left;
}
a:link,a:visited
{
display:block;
width:140px;
font-weight:bold;
color:#FFFFFF;
background-color:#bebebe;
text-align:center;
padding:15px;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#e6e6e6;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">W3Cschool</a></li>
<li><a href="#news">入门教程</a></li>
<li><a href="#contact">编程课程</a></li>
<li><a href="#about">编程实战</a></li>
</ul>
</body>
</html>
以上就是本文的全部内容了,今天和大家分享了 html 横向导航栏怎么做,有兴趣的朋友可以使用我们W3Cschool的 html在线编辑器进行调试非常方便!





