在这篇文章你可以学到如何快速运行npm脚本,直接在VSCode中运行,并使用快捷方式。如果你没有使用过VSCode Task,那么你可以好好看一下。
为何使用VSCode Task
我工作过的所有 JavaScript 项目都有一组定义的脚本,你可以为一个应用程序执行。通常情况下,这些脚本都是命令,可以帮助你进行测试,构建或部署你的代码。我所合作过的大多数开发者都是用自己选择的命令行来运行这些命令。要么你必须死记硬背你的项目脚本,要么你的命令行可能有一些typeahead的功能,要么你就像我经常做的那样,搜刮历史记录来找到你过去运行的那个命令。
history | grep 'npm run'
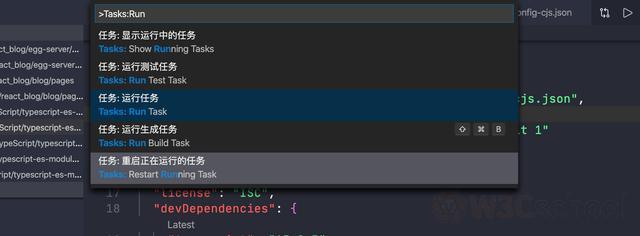
相反,你可以使用“Tasks”为您运行脚本。你可以先打开命令面板 Cmd + Shift + P ,然后选择“Tasks: Run Task”。

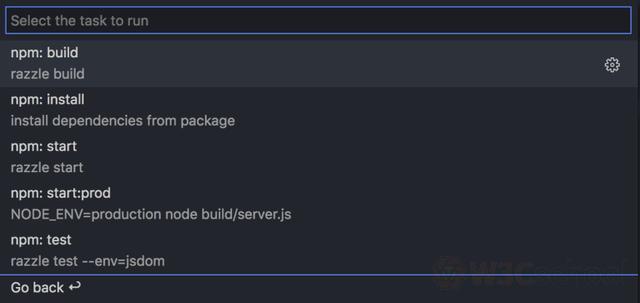
VSCode将为你提供它支持的多种任务类型。继续并选择“npm”。编辑器将快速扫描你的 package.json 并提供你定义的任务:

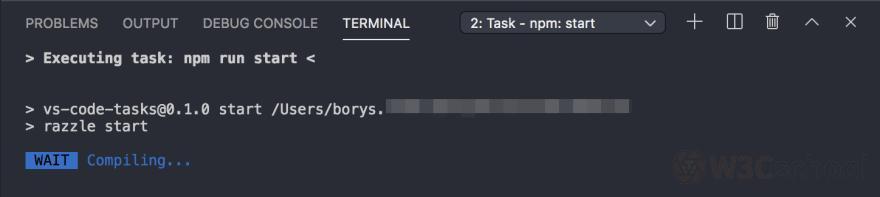
选择一个你的脚本,你就完成了!一个新的内置终端窗口被打开,你可以看到你的脚本的输出,并从你离开的地方继续工作。

好吧,这看起来很酷。但是你可能会想:“嘿,我的项目不是那么简单,我的任务中包含参数,不同的选项,也许我需要先打开子文件夹!”。
当然,你也可以这样做!
配置Tasks
假设你要为特定的测试文件运行单元测试,你的测试命令可能如下所示:
npm test 'my-component.js' --auto-watch --no-single-run
我通常的工作流程如下。我想在watch模式下运行我正在进行的单元测试。通常情况下,你需要在测试命令中插入文件名,但VSCode可以帮你完成。为了实现这个目标,我们可以使用一些为我们提供的替换变量。例如:${fileBasename}。可用变量的完整列表可以在这里的官方文档中找到。
现在,再次打开命令面板,选择“任务:运行任务”,然后选择“没有配置的任务。配置任务...”,然后选择要配置的任务。这将在项目中创建并打开一个新文件:.vscode/tasks.json。你可以将此文件添加到 .gitignore 或进行提交,因此你的团队也可以使用这些任务。
添加替换变量后,配置应如下所示:
{
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "test ${fileBasename} --auto-watch --no-single-run",
"problemMatcher": [],
"label": "npm: test opened file",
"detail": "npm test"
}
]
}
然后,就这样,你的自定义任务就可以在命令面板中运行了。你的自定义任务现在就在你可以从Command Palette中运行的列表中。现在打开你要运行的测试文件,例如:my-component-test.js。运行 Cmd + Shift + P-> "Tasks: 运行任务",你应该会看到新配置的任务:"npm: test opened file"。选择它,它应该在终端中运行 npm test my-component-test.js --auto-watch --no-single-run。你还可以自定义脚本结果的显示方式。我想为这种类型的命令打开一个新的终端。为此,你只需要提供一个额外的 "演示 "配置即可。
{
...
"presentation": {
"panel": "dedicated",
}
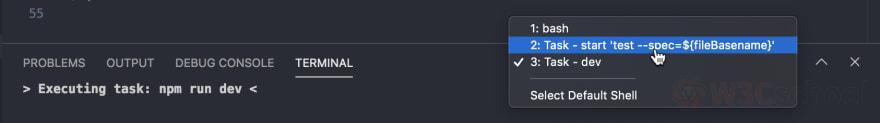
}现在,你可以看到打开了多个终端窗口,可以在它们之间进行切换。

配置Shell Tasks
如果要执行其他Shell命令,VSCode也支持。现在,我们可以使用 shell 而不是使用 npm 类型。例如。
{
"version": "2.0.0",
"tasks": [
{
"label": "Run Cypress",
"type": "shell",
"command": "cd tests/e2e/cypress/ && npm run cypress",
}
}总结
基于上面的例子,你可以在几分钟内配置好您的自定义开发工作流,并享受到运行脚本并直接在编辑器中查看结果的完全集成体验。
本文告诉大家如何使用VSCode Task改善日常工作,希望对大家有所帮助。对JavaScript感兴趣的同学可以看一下教程
JavaScript教程:https://www.w3cschool.cn/javascript/
JavaScript微课:https://www.w3cschool.cn/minicourse/play/jscourse
文章参考来源:www.toutiao.com/a6849220174004879884





