前端开发是当前互联网时代的热门技能之一。本文将分享一些前端学习笔记,涵盖了关键的知识和实践,帮助初学者建立起坚实的基础,并为进阶学习提供指引。通过具体实例,我们将深入探索前端开发的精髓。
1. HTML与CSS:
HTML和CSS是前端开发的基石。HTML负责定义网页的结构和内容,而CSS则负责样式和布局。例如,通过使用HTML的标签和CSS的样式,我们可以创建一个漂亮的导航栏、响应式的布局以及各种吸引人的页面效果。

2. JavaScript基础:
JavaScript是一门强大的脚本语言,用于为网页添加交互和动态功能。学习JavaScript的基础语法、变量、函数和流程控制是必不可少的。例如,我们可以使用JavaScript编写一个简单的表单验证脚本,确保用户输入的数据符合要求。

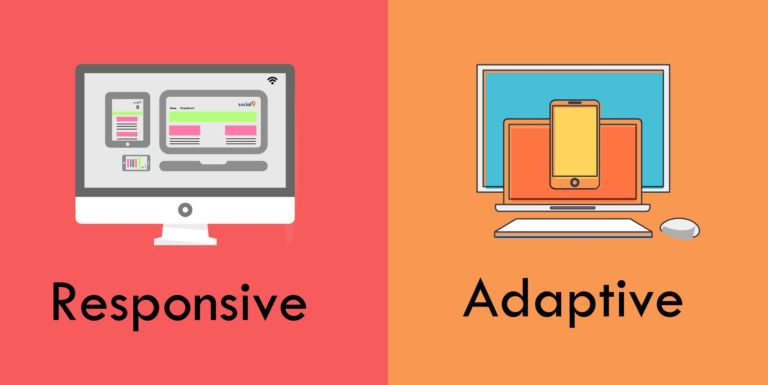
3. 响应式设计与移动优化:
现代网页必须能够在各种设备上呈现出良好的用户体验。学习响应式设计和移动优化的技术是前端开发的关键。例如,使用CSS媒体查询和弹性布局,我们可以创建一个自适应的网页,使其在不同屏幕尺寸下都能完美展示。

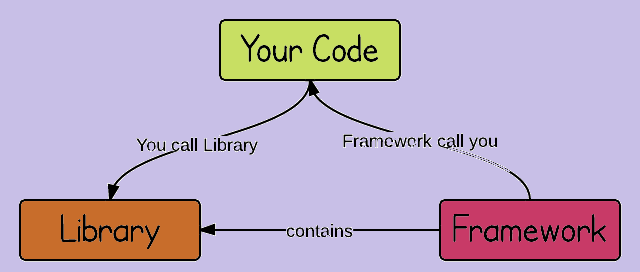
4. 前端框架与库:
掌握流行的前端框架和库是提高开发效率的关键。例如,学习使用React、Vue.js或Angular这些前端框架,可以构建复杂的单页应用程序并实现组件化开发。此外,学习使用jQuery等库可以简化常见任务的实现。

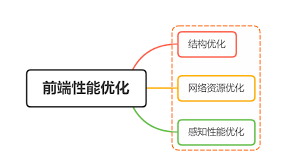
5. 性能优化与调试技巧:
优化网页性能是前端开发的重要方面。了解关于网络请求优化、文件压缩、代码优化以及性能测试工具的知识,可以提升用户体验并减少加载时间。同时,掌握调试技巧和使用浏览器开发者工具是解决问题和调试代码的必备技能。

结论:
前端学习是一个不断演进的过程,需要不断更新知识并将其应用到实际项目中。通过探索HTML、CSS、JavaScript、响应式设计、前端框架、性能优化和调试技巧等方面的知识,您将建立起坚实的前端开发基础。不断实践并参与真实项目,将帮助您提升技能,并成为一名优秀的前端开发者。
学前端,就到前端编程狮!





