Angular9 搭建环境
在正式使用 Angular 框架之前,我们需要搭建本地开发环境和工作空间。
前提条件
- 相关知识
要想使用 Angular 框架,您必须先熟悉以下技术:
注:
- 关于 Typescript 只会非常有用,但非必备技能。
- 关于Node.js
确保您的开发环境中包含了 Node.js 和一个包管理器。
注:
Angular 需要 Node.js V10.9.0或更高版本。
- 在终端中运行node -v命令可检查您的 Node.js 版本。
- 若要获取 Node.js ,请转到 nodejs.org 。
- npm 包管理器
Angular、Angular CLI 和 Angular 应用都依赖于 npm 包中提供的特性和功能。要想下载并安装 npm 包,您必须拥有一个 npm 包管理器。
注:
在安装了 Node.js 后会默认安装 npm 客户端命令行界面。
- 在终端中运行npm -v命令可检查您是否成功安装了 npm 客户端。
搭建步骤
1. 安装 Angular CLI
Angular CLI 可以帮助您创建项目、生成应用和库代码,以及执行各种开发 任务,比如测试,打包和部署。
- 使用 npm 命令安装 CLI ,请打开终端输入如下命令:
npm install -g @angular/cli2。 创建工作空间和初始应用
您要在 Angular 工作区上下文中开发应用,需要创建一个新的工作空间和初始入门应用。
- 运行 CLI 命令
ng new并提供my-app名称作为参数。
ng new my-appng new命令会提示您提供要将哪些特性包含在初始应用中。若无特殊要求,可按Enter或Return接受默认值。
3. 运行应用
Angular CLI 中包含一个服务器,方便您在本地构建和提供应用。
- 转到 workspace 文件夹(
my-app)。 - 使用 CLI 命令
ng serve和--open选项来启动服务器。
cd my-app
ng serve --open注:
-ng serve命令会启动开发服务器、监视文件,并在这些文件发生更改时重建应用。
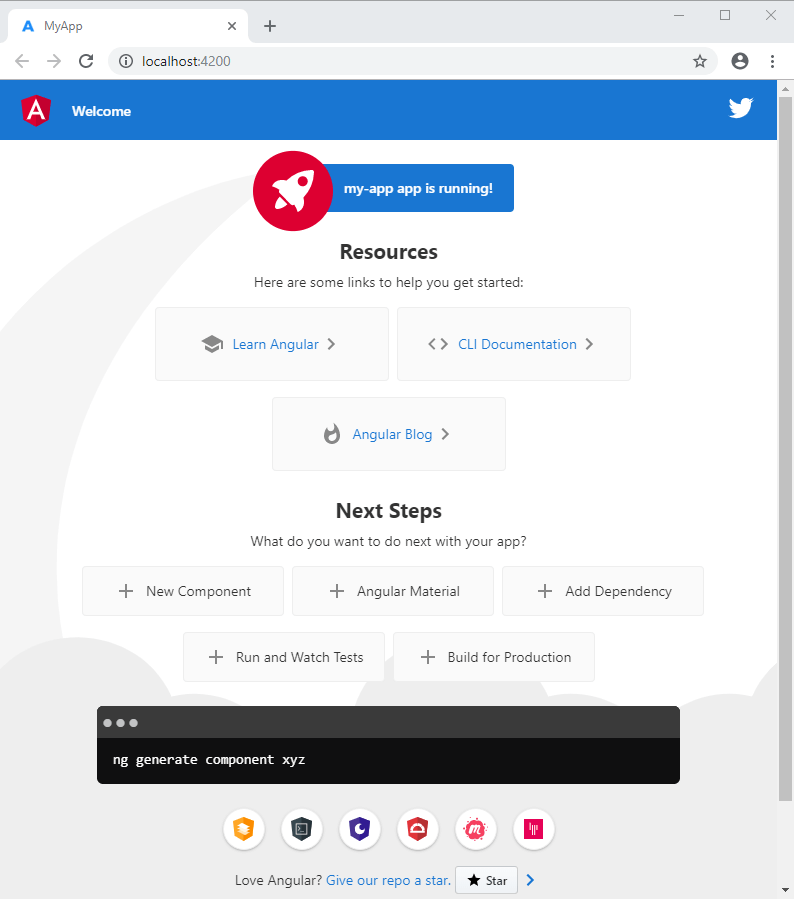
--open可缩写为-o,该选项会自动打开您的浏览器访问 "http://localhost:4200/" ,网页展示如下:


 免费 AI IDE
免费 AI IDE



更多建议: