Ajax的安全性问题
在Ajax请求/响应的数据可以在XML或JSON,认为这是一种重量轻的数据传输比传统形式的基础数据。
数据泄漏在Ajax或JSON劫持:
在继续之前让我们明白一个重要的概念:
1.JavaScript表达式
2.JavaScript数组
JavaScript表达式执行的JavaScript解析器,但数组是:
列如:
<script>
{“t”:1,”p”:1,”r”:1,”rows”:[{"i":0,"c":["n","H, C","A","5","T","n"]}]}
</script>
这将不被执行,即对象将不会被创建。上面的例子是一个JavaScript表达式。
但现在,当它被转换成一个数组,如下面给出:
<script>
[{"t":1,"p":1,"r":1,"rows":[{"i":0,"c":["n","H, C","A","5","T","n"]}]}]
</script>
这才会被执行。
情景:
用户登录到一个脆弱的应用(victimsite.com)的服务器JSON形式的阵列和数据敏感性质。用户获取认证令牌(身份验证)的应用。
攻击者诱使用户点击一个链接,使用网络钓鱼或发送电子邮件给用户。
用户点击该链接时,页面加载,从攻击者的网站,下面的脚本嵌入:
<script>
Object.prototype.__defineSetter__(“t”,function(obj){alert(1);for(var i in obj) {alert(i + ‘=’ + obj[i]);} });
</script>
<script>
src=”http://victimsite.com/mainJSON”/> //this points to the JSON
</script>
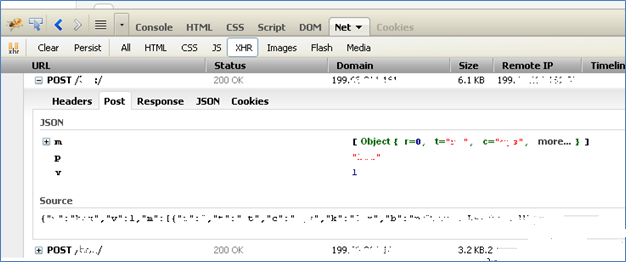
脚本再次发出请求,victimsite.com和访问主JSON页发送敏感数据到攻击者的网页,其中有两个:现在JSON数据和身份验证令牌。
然而,上述攻击的先决条件是JSON数据必须敏感于自然和浏览器应该接受__defineSetter__方法,它覆盖了现有的DOM或函数时调用属性setter。在以上示例中,只要是被称为“t”内的属性,函数警报,并且显示它。然而,没有多少浏览器支持defineSetter,’方法。
应对措施:
切勿将敏感信息发送JSON或不给他们使用JSON数组,这使得它可以通过脚本标记有效的JavaScript。
只服务身份验证的请求,意味着使用某种形式的身份验证来保护数据
必须发送JSON数据通过POST,GET,这将使它很难在<script>标签包括URL
CSRF是什么?
CSRF代表跨站请求伪造,利用Web技术的一个基本的缺陷,它依赖于基于cookie认证并提交一个请求从用户到服务器。在CSRF攻击者可以欺骗用户执行,这是一个动作,不是有意的。必须进行身份验证和用户的攻击的时候,有一个有效的会话ID。攻击者也是使用一个有效的应用程序,并知道应用程序的内部运作。更多关于CSRF这里:
CSRF和Ajax:
尽管CSRF是在传统的Web应用中非常普遍,如果预防是无法实现的,它也可以进行基于AJAX的Web应用程序。唯一困难的是,因为它是一个隐藏的请求,它不是直接创建一个有效的请求。我们需要不仅要求技巧的标准,但我们也需要坚持有效的数据格式。
攻击的步骤:
1.用户到Web应用程序进行身份验证,并浏览其内容。
2.攻击者,也是一个有效的用户,创建一个用户身份验证点击一个链接,获取以下html页面和加载载在其浏览器。
3.因此浏览器发出请求代表身份验证的用户。

防御措施:
为了防止这种攻击,类似传统的做法,要做到这一点有两种方式:
嵌入非猜测的,随机的令牌称为当前请求/响应用户请求的身份验证和一个来自攻击者的区分。这种方法基本上服务器嵌入当前请求页面。当用户提交页面的服务器的可用性检查的随机数,如果匹配,完成请求,否则拒绝。
使用Anti-CSRF header:我们的想法是生成一个自定义的heade, x-session-token在这种情况下,这被认为是敏感的,包括任何形式的交易请求。例如:xhr.setRequestHeader(’x-session-token’,csrf_token)
在服务端,服务器检查这个header如果发现请求匹配,否则拒绝。我们需要利用这种技术使用XHR调用,还没有用常规POST和GET请求。
XSS和Ajax:
XSS或跨站脚本:当一个应用程序不将用户输入或输出为HTML渲染之前,它成为一个诱人的目标,因为他们可以在应用程序中插入恶意的JavaScript,并随后进行放一炮而红的攻击目标,例如,会话劫持,网络钓鱼,恶意软件感染等更多在这里:
在Ajax应用程序中寻找XSS:
可能的XSS指针是在JavaScript文件中的以下功能(JS)的存在。Ajax从后端接收响应,并填充的浏览器,使用以下功能之一:
document.write(): 这可能导致基于DOM的XSS。如果值没有被正确过滤或修改一个特定部分的信息使用eval()是另一个指针。
其他易受伤害的功能被定为的innerHTML()和write()。
仔细扫描JavaScript的文件,在客户端加载目标页面的加载时间,可以给正在使用危害的函数一些提示。Firebug工具,它是伟大的,非常方便的在做这样的分析。我们可以找出所有的Ajax调用XHR标签
下(图):防御措施:


此外看看以下实例:
if(window.XMLHttpRequest)
http = new XMLHttpRequest();
eval(info);
if(window.XMLHttpRequest)
http = new XMLHttpRequest();
document.write(blogdetail);
我们需要分析这些功能,因为它们可能是未过滤的数据,可被利用的入口点。
一个从iSEC Partners的好例子:
XSS有效加载在Jason和它们的效果:
var inboundJSON = {“people”: [
{"name": "Joel", "address": “<script type="text/javascript">// <![CDATA[
badStuff();
// ]]></script>”, “phone”: “911″}]};
someObject.innerHTML(inboundJSON.people[0].address); // Vulnerable
document.write(inboundJSON.people[0].address); // Vulnerable
someObject.innerText(inboundJSON.people[0].address // Not Vulnerable
防御措施:
几乎是相同的,我们会做传统的XSS预防:
输入验证:严格检查什么是允许的,什么不是在用户输入。正确过滤白名单允许的字符
输出验证:这意味着,所有的输出必须正确编码,然后呈现给用户如HTMLEncoding。
结论:
因此,大部分影响Ajax的问题是那些传统的Web应用程序,他们可能同样的方式得到减轻。

 免费 AI IDE
免费 AI IDE



更多建议: