BUI 模板库
更新日志
| 描述 | 修改日期 |
|---|---|
| 去除link平台,整合在bingotouch工程 | 2018-5-25 |
| 模板更新为1.5.0版本,设计稿更新为750规范 | 2018-10-31 |
| 新增模板 | 2019-01-30 |
| 新增node10的npm工程 | 2020-03-27 |
重要更新,模板更新为1.5.0, 设计稿升级为750规范, 如果你的版本目前是1.4.7, 创建模板时,请指定对应版本,
如果你的模板还是旧版, 请尝试清空模板缓存.
## 更新buijs 0.5.1 才有清除缓存功能
$ npm update -g buijs
## 清除缓存
$ buijs clear默认的npm工程文件为 node8.x, 如果下载的是 node10以上版本, 需要替换工程, 并且使用 cnpm 安装.
简介
这个模板工程文件是为了配合 buijs 命令行工具而创建. 通过安装该工具,可以快速创建或增加模板, 具体请查看 buijs使用说明 .
通过命令行构建的工程,每次都会自动获取最新的BUI模板工程, 并且可以指定模板名称及指定平台.
BUI官网还有更多模板, 需要手动下载 进入官网预览模板.

创建某个模板工程
可以先查看有什么模板 buijs list-template, BUI模板图片预览
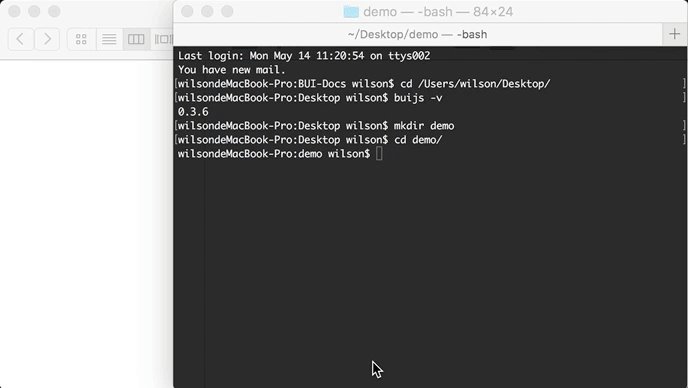
## 进入工程目录
$ cd demo
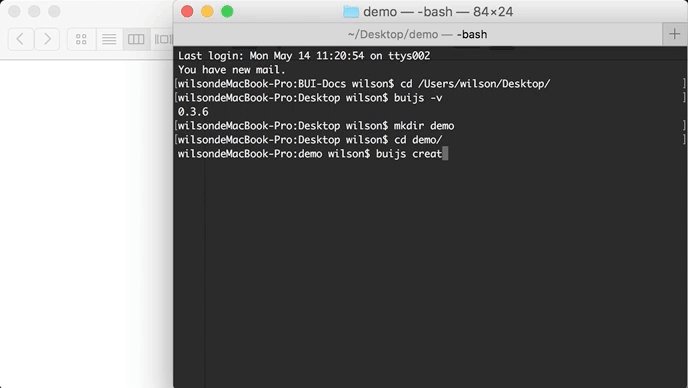
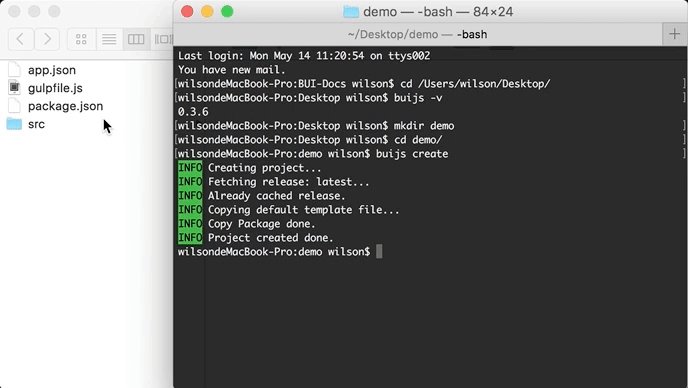
## 默认创建webapp工程模板
$ buijs create -t main-tab
main-tab 为模板名称
注意:
1. 同一个工程可以多次创建模板;
模板名以main-开头 会覆盖 main 模块, 例如: 模板名main-tab预览地址index.html;
模板名以page-开头 会新增页面, 例如: 模板名page-login预览地址index.html#pages/login/login;
1.6.x 新增
模板名以case-开头 会覆盖工程, 例如: 模板名case-login预览地址index.html;
2.main-开头的模板会覆盖main页面,page-开头的模板是新增页面,case-开头是一个完整的小案例;
3. 同一个工程只能创建一个平台, 多次创建会相互覆盖;
更多 buijs使用说明 ;
模板预览
通用及常用的案例类
- case-login: 全局登录权限处理
- case-tablogin: tab局部登录处理
- case-163: 163新闻案例
 |
 |
 |
|---|---|---|
| 案例: case-login 预览: index.html | 案例: case-tablogin 预览: index.html | 案例: case-163 预览: index.html |
覆盖main模块的模板
- main-tab: tab底部动态加载
- main-tab-head: tab顶部动态加载Component
- main-tab-foot: tab底部动态加载Component
 |
 |
 |
|---|---|---|
| 模板: main-tab 预览: index.html | 模板: main-tab-head 预览: index.html | 模板: main-tab-foot 预览: index.html |
新增页面模板
 |
 |
 |
|---|---|---|
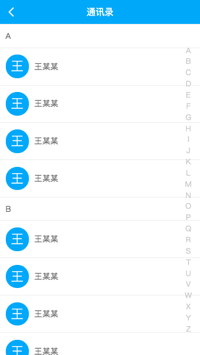
| 模板: page-addressbook 预览:index.html#pages/addressbook/addressbook | 模板: page-blog 预览:index.html#pages/blog/blog | 模板: page-icon 预览: index.html#pages/icon/icon |
 |
 |
 |
| 模板: page-article 预览: index.html#pages/article/article | 模板: page-article-list 预览: index.html#pages/article-list/article-list | 模板: page-comment 预览: index.html#pages/comment/comment |
 |
 |
 |
| 模板: page-list 预览: index.html#pages/list/list | 模板: page-search 预览: index.html#pages/search/search | 模板: page-history 预览: index.html#pages/history/history |
 |
 |
 |
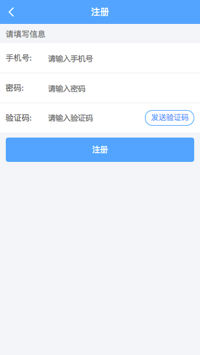
| 模板: page-login 预览: index.html#pages/login/login | 模板: page-register 预览: index.html#pages/register/register | 模板: page-form 预览: index.html#pages/form/form |
 |
 |
 |
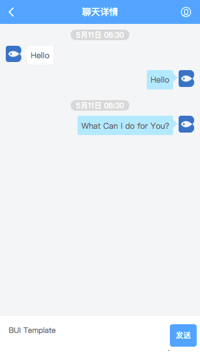
| 模板: page-chat 预览: index.html#pages/chat/chat | 模板: page-panel 预览: index.html#pages/panel/panel | 模板: page-personal 预览: index.html#pages/personal/personal |
 |
 |
 |
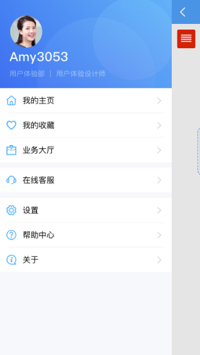
| 模板: page-sidebar 预览: index.html#pages/sidebar/sidebar | 模板: page-photo 预览: index.html#pages/photo/photo | 模板: page-msg 预览: index.html#pages/msg/msg |




更多建议: