超链接的基础使用方法及知识拓展
2018-09-28 20:52 更新
当我们在网页或是文章中想要“点击一个关键词跳转到指定页面”的时候就需要用到超链接啦。超链接指向的目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。而在一个网页中被用来超链接的对象,可以是一段文本或者是一个图片。当浏览者单击被链接过的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
超链接基本语法:
<a href="url地址替换">关键词替换</a>
<a href="值">关键词替换</a>
示例:
<a href="//www.w3cschool.cn/">W3Cschool</a>显示效果:
W3Cschool解析:
①等号(=)后面的“值”即//www.w3cschool.cn/是链接指向的目标网址
②书写时用双引号囊括
"//www.w3cschool.cn/"
③W3Cschool是被赋予超链接的关键词
举一反三:
如果想要实现“哔哩哔哩弹幕网”这个效果该怎么写?
答:<a href="http://www.bilibili.com/">哔哩哔哩弹幕网</a>
检验代码:
知识拓展
基础语法的变形:<a href="url地址" 属性="值">关键词</a>
示例
<a href="//www.w3cschool.cn/attachments/day_160919/201609191741153486.png"download="小师妹">手绘小师妹</a>
显示效果
手绘小师妹解析:
①这是一个下载文件的超链接,点击“手绘小师妹”即会弹出下载对话框,如下图所示
②在示例代码 <a href="//www.w3cschool.cn/attachments/day_160919/201609191741153486.png"download="小师妹">手绘小师妹</a> 中,//www.w3cschool.cn/attachments/day_160919/201609191741153486.png为语法里的“url地址”,即这个文件的下载地址。
③在示例代码中,download为语法里的“属性”,即这条超链接指向什么类型的目标,在示例中为指向“下载文件”的意思。
④在示例代码中,"小师妹"为语法里的“值”,和属性是对应的关系,不同的属性所对应的值也是不同的,在示例中为“文件名”的意思。
⑤在示例代码中,“手绘小师妹”为语法里的“关键词”,就是被赋予超链接的关键词。
属性:rel
值:
alternate 文档的可选版本(例如打印页、翻译页或镜像)。
stylesheet 文档的外部样式表。
start 集合中的第一个文档。
next 集合中的下一个文档。
prev 集合中的前一个文档。
contents 文档目录。
index 文档索引。
glossary 文档中所用字词的术语表或解释。
copyright 包含版权信息的文档。
chapter 文档的章。
section 文档的节。
subsection 文档的子段。
appendix 文档附录。
help 帮助文档。
bookmark 相关文档。
nofollow 使用 "nofollow",用于指定搜索引擎不要跟踪链接,对谷歌较为管用
licence 许可证
tag 标签
friend 友情链接
stylesheet 文档的外部样式表。
start 集合中的第一个文档。
next 集合中的下一个文档。
prev 集合中的前一个文档。
contents 文档目录。
index 文档索引。
glossary 文档中所用字词的术语表或解释。
copyright 包含版权信息的文档。
chapter 文档的章。
section 文档的节。
subsection 文档的子段。
appendix 文档附录。
help 帮助文档。
bookmark 相关文档。
nofollow 使用 "nofollow",用于指定搜索引擎不要跟踪链接,对谷歌较为管用
licence 许可证
tag 标签
friend 友情链接
比如说你想要做友情链接,那么代码就是
<a rel="friend" href="//www.w3cschool.cn/">w3cschool</a>这样你就成功地定义了这个链接为友情链接
属性:target(在何处打开文档)
值:
_blank 在新标签页打开链接
_parent 在父框架中打开链接
_self 在当前页打开链接
_top 在整个窗口中打开链接
freamename 在制定框架当中打开链接
我们经常会在点击一个链接的时候,浏览器自动弹出新页面,而旧页面也被保存了下来,这就是_blank 的功劳了,代码如下
<a target="_blank" href="//www.w3cschool.cn/">w3cschool</a>显示效果
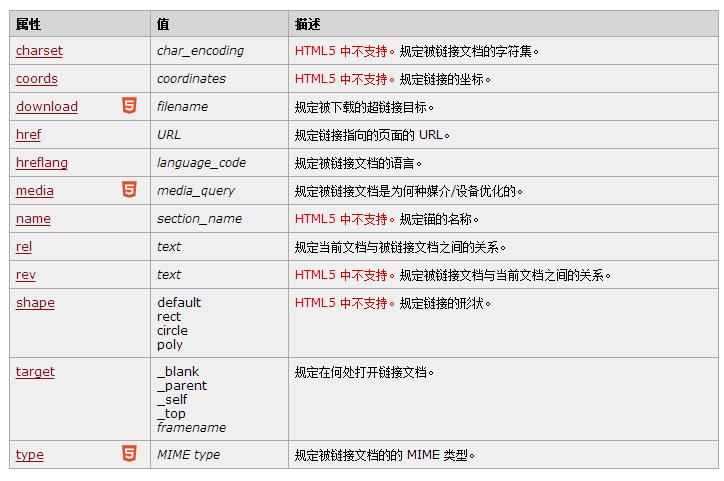
上面列举是比较常见的应用,然而其实<a>标签当中还有很多门道可以细细道来
不同的属性及值的列表图

以上内容是否对您有帮助:
← 前言

 免费 AI IDE
免费 AI IDE



更多建议: