使用CSS解决字间距的方法如下:
使用css样式属性letter-spacing: +距离数值+html单位 如letter-spacing:15px; 即设置了字与字距离间隔15px(像素)。
例子:
CSS 代码:
.w3cschool{letter-spacing:15px;}
完整HTML 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>W3Cschool在线教程</title>
<style>
.w3cschool{letter-spacing:15px;}
</style>
</head>
<body>
<div class="w3cschool">http://www.w3cschool.cn</div>
</body>
</html>
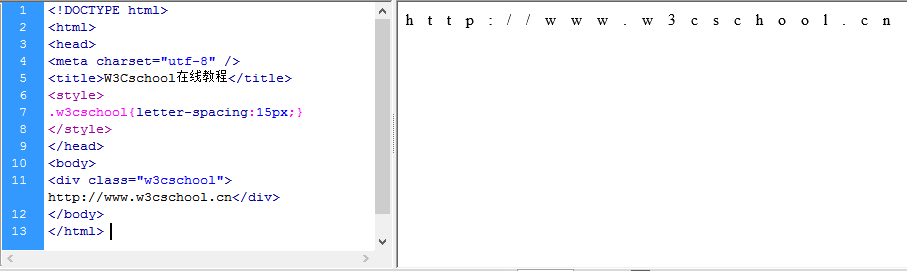
案例截图:

文字间距离,CSS文字与文字间距离实现实例截图从上图我们可以看出设置15px字与字间距效果。
总结:
我们使用CSS letter-spacing 即可解决字体间距设置问题。