HTML将这样的键视为空白字符, 是会被自动忽略的。 当你需要在文本、单词、字母、标点或其他地方输入空格时,你需要输入相应的代码来表示空格。 下面介绍几种HTML中添加空格的方法:
一、添加单个空格
- 当你需要插入单个空格时,在目的位置处输入代码
—— 代表不换行空格。 当你想要在字符或单词之间插入少量空格时,在特定位置使用`` 代码能插入一个或两个空格。这样既能保持文本体裁格式上的统一性,又能提升文本的美学效果。
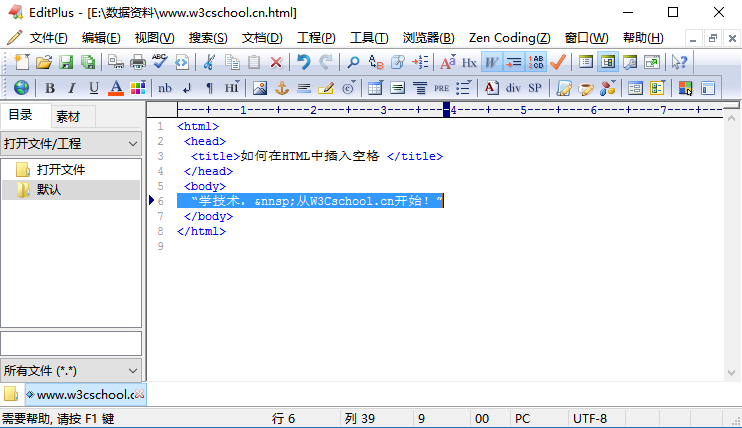
- 如果你希望别人在阅读某段文本时,在指定位置处停顿几秒钟,那么你可以在该处插入空格。例如,在“学技术,从W3Cschool.cn开始!”的例句中,你可以在“学技术”后插入间隔,就变为了“学技术,
从W3Cschool.cn开始!”

二、 使用HTML(超文本标记语言)添加段落间距

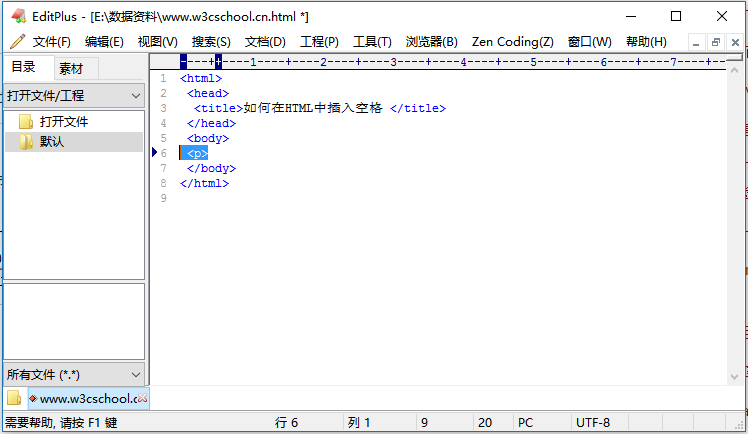
如果你希望接下来输入的文本形成一个段落,那么在段落前插入<p>。

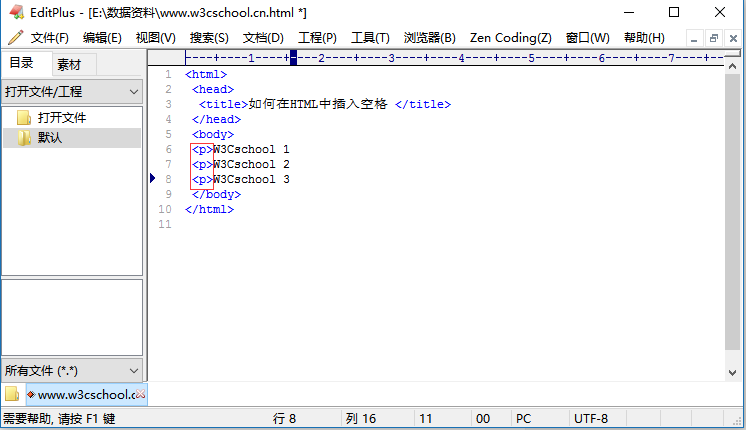
在每个段落的起始位置插入<p>。

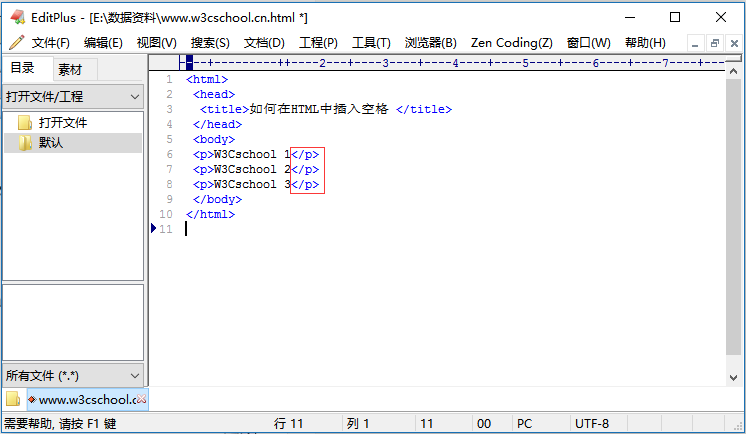
在段落内句与句之间插入</p>来分割句子。
例如:
<p>学技术, 从W3Cschool.cn开始!</p>
<p>一个专业的编程入门教程网站!</p>
三、 使用HTML语言添加制表符

使用四个或五个连续的空格,添加制表符。代码是这样的:
在HTML中,没有专用的表示制表符的代码。如果你需要使用制表符,你可以考虑选择CSS代码。
使用HTML添加换行符

当你想要换行时,插入<br>代码。
当你使用该方法插入双倍行距时,你需要插入两个换行符:“<br><br>“。
其中一个是为了换行,一个是为了跳过该行。

五、 使用HTML显示文本内容

在进行编辑的文本前,或者需要排版的文本内容之前,插入<pre>。
如果要以书面形式或未排版形式显示文本,那么就意味着其中不会出现空白字符。在这种情况下,HTML中的每个空格键和回车键会和其在文字处理程序中显示的一样。

排版结束时,输入 </pre>。
当你要展示诗歌或代码时,你可以考虑参考这个方法。
例如:
{{
<head>
<style>
body {
background-image: url(http://img.w3cschool.cn/attachments/knowledge/201610/14632.png);
background-size: 100%;
background-origin: content;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<body background="http://img.w3cschool.cn/attachments/knowledge/201610/14632.png">
<p><br></p>
<p> </p>
<p> </p>
<p> </p>
<p style="font-size:10pt;"> </p>
<center> <a href="http://www.w3cschool.cn"><font size="6">W3Cschool 首页</font></a>
<a href="http://www.w3cschool.cn/tutorial"><font size="6">编程教程入门</font></a>
<a href="http://www.w3cschool.cn/manual"><font size="6">参考手册</font></a>
<a href="http://www.w3cschool.cn/examples"><font size="6">编程实例</font></a></center>
</body>
}}
小提示:
如果在你检查最后的文本时,看到一些额外的符号“浮”在代码上,你需要仔细查看是不是有不完全的代码,比如“<br>”写成了“<br”。
- 注意,预格式的文本和普通的文本的字体和宽度不同。
- 当给段落排版时,你需要注意段落之间的空格数量。空格数量取决于你的CSS代码。
- 如果个别的空格和页面的格式密切相关,你最好使用CSS代码处理它。
- 在代码编辑器或纯文本文件中编写HTML语言。在文字编辑处理软件中编写代码,可能导致错误,这是因为这样的程序会在文本内容上附加额外的信息,这些信息无法被网页浏览器识别。
另外也可以到W3Cschool.cn首页 查看《HTML教程》,里面有关于HTML空格知识集合(http://www.w3cschool.cn/html/html-space.html)。