Angular EasyUI 分割按钮
2020-06-24 17:48 更新
分割按钮( SplitButtonComponent )与菜单按钮( MenuButtonComponent )相似,也与链接按钮( LinkButtonComponent )和菜单( MenuComponent )相关。 分割按钮( SplitButtonComponent )与菜单按钮( MenuButtonComponent )不同点在于分割按钮( SplitButtonComponent )被分割为两部分。当鼠标悬停在分割按钮( SplitButtonComponent )上,将显示一条分割线。只有当鼠标悬停在按钮右侧部分才会显示菜单( MenuComponent )。
使用方法
<eui-splitbutton [menu]="edit" [plain]="true" iconCls="icon-edit">Edit</eui-splitbutton>
<eui-menu #edit>
<eui-menu-item text="Undo" iconCls="icon-undo"></eui-menu-item>
<eui-menu-item text="Redo" iconCls="icon-redo"></eui-menu-item>
<eui-menu-sep></eui-menu-sep>
<eui-menu-item text="Cut"></eui-menu-item>
<eui-menu-item text="Copy"></eui-menu-item>
<eui-menu-item text="Paste"></eui-menu-item>
<eui-menu-sep></eui-menu-sep>
<eui-menu-item text="Toolbar">
<eui-submenu>
<eui-menu-item text="Address"></eui-menu-item>
<eui-menu-item text="Link"></eui-menu-item>
<eui-menu-item text="Navigation Toolbar"></eui-menu-item>
<eui-menu-item text="Bookmark Toolbar"></eui-menu-item>
<eui-menu-sep></eui-menu-sep>
<eui-menu-item text="New Toolbar..."></eui-menu-item>
</eui-submenu>
</eui-menu-item>
<eui-menu-item text="Delete" iconCls="icon-remove"></eui-menu-item>
<eui-menu-item text="Select All"></eui-menu-item>
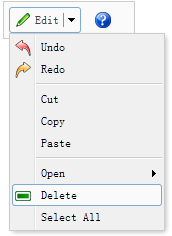
</eui-menu>- 菜单( MenuComponent )丰富了分割按钮( SplitButtonComponent )的功能性。参考图例:

注:
- 继承: MenuButtonComponent 。
- 选择器: eui-splitbutton 。
以上内容是否对您有帮助:




更多建议: