IntelliJ IDEA使用覆盖率查找未使用的代码
2018-09-25 10:34 更新
使用覆盖率查找未使用的代码
IntelliJ IDEA允许您在客户端应用程序中查找未使用的JavaScript,TypeScript和CSS代码。当您在特殊代码覆盖率模式下运行应用程序时,IntelliJ IDEA会创建一个报告,显示每个文件和文件夹中使用了多少代码。由于源映射,此报告显示源文件的覆盖范围,但不显示实际在浏览器中运行的已编译代码。
在代码覆盖模式下运行应用程序
提示:由于JavaScript调试配置仅适用于Chrome,因此代码覆盖率模式也仅在此浏览器中可用。
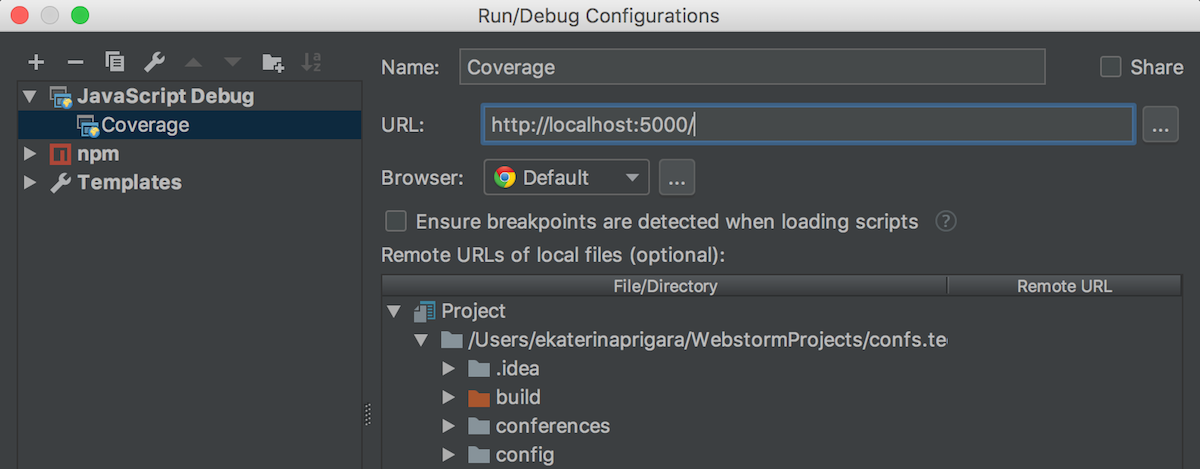
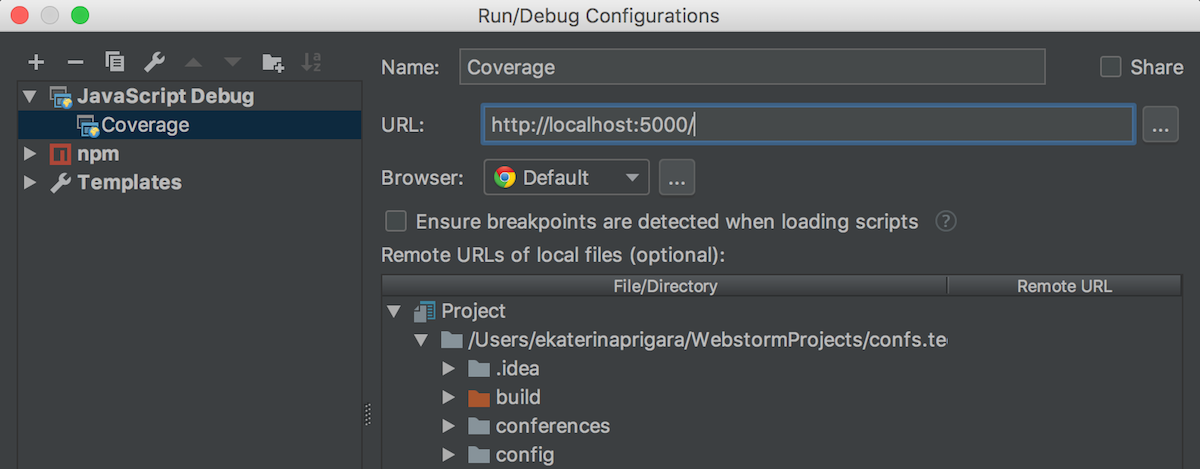
- 创建JavaScript Debug类型的运行/调试配置:
在主菜单上选择:运行|编辑配置,单击工具栏上的 ,然后从弹出列表中选择:JavaScript Debug。在打开的“运行/调试配置:JavaScript调试”对话框中,指定运行应用程序的URL地址。可以从浏览器的地址栏复制此URL。单击“确定”以保存配置设置。
,然后从弹出列表中选择:JavaScript Debug。在打开的“运行/调试配置:JavaScript调试”对话框中,指定运行应用程序的URL地址。可以从浏览器的地址栏复制此URL。单击“确定”以保存配置设置。
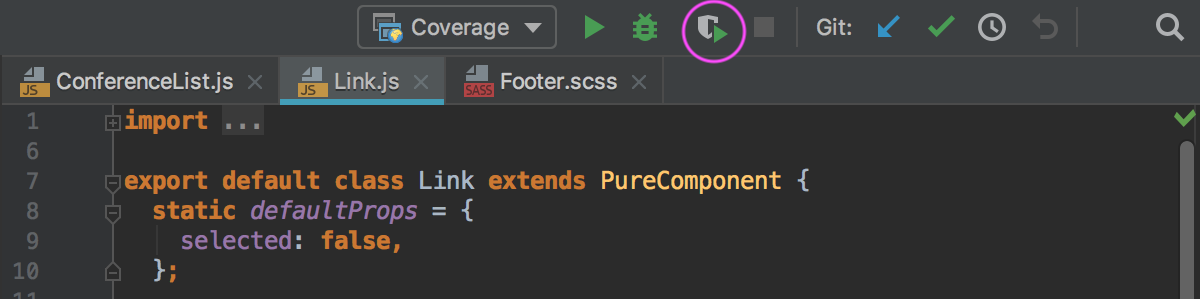
- 在工具栏上的“选择运行/调试配置”下拉列表中选择新创建的配置,然后单击列表旁边的
 。运行配置中指定的URL地址将在浏览器中打开。
。运行配置中指定的URL地址将在浏览器中打开。
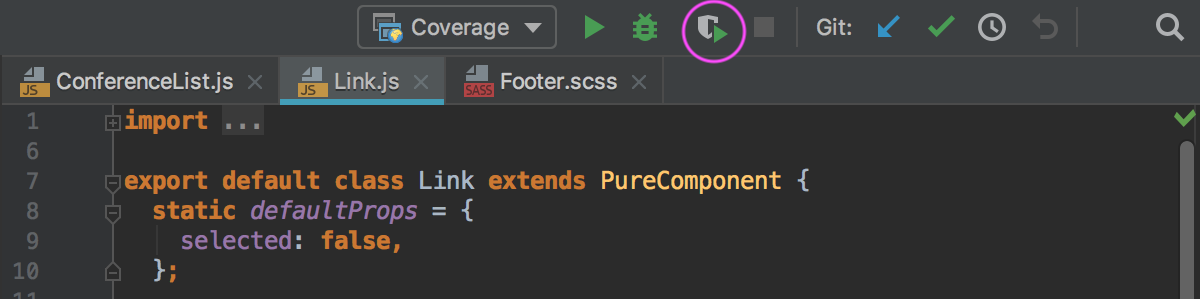
- 要了解在页面加载期间执行的代码,只需加载应用程序,然后通过单击工具栏上的
 ,它位于
,它位于
 旁边,或通过“运行”工具窗口来停止它。如果您需要针对应用程序的某些特定功能的覆盖率报告,请在浏览器中触发这些功能,然后单击
旁边,或通过“运行”工具窗口来停止它。如果您需要针对应用程序的某些特定功能的覆盖率报告,请在浏览器中触发这些功能,然后单击
 以停止该应用程序。
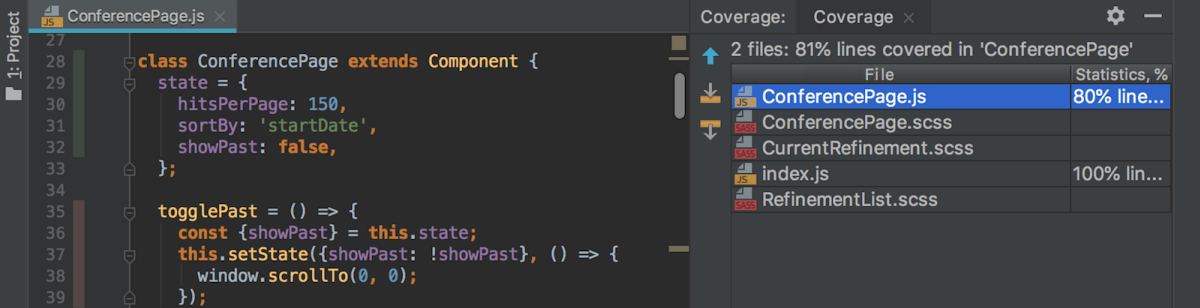
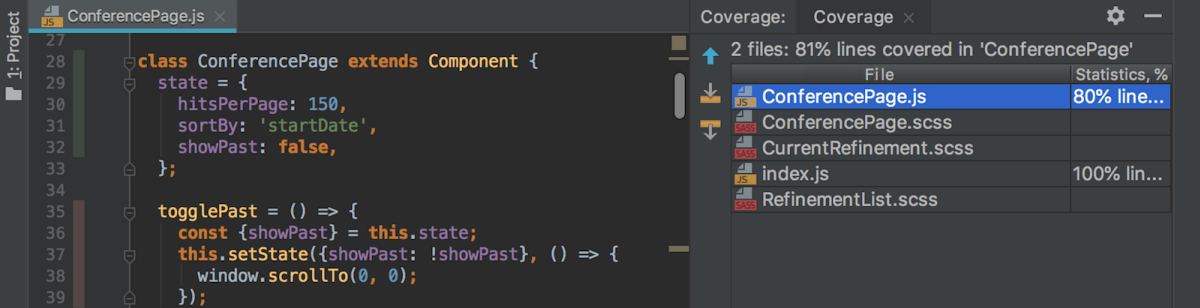
以停止该应用程序。 - 在覆盖率工具窗口中查看报告。“项目”工具窗口显示有关文件和文件夹范围的信息。在编辑器中,左侧的装订线在执行的行旁边显示绿色标记,而旁边没有红色标记。您还可以将鼠标悬停在行标记上,查看每行代码被命中的次数。

以上内容是否对您有帮助:



 ,然后从弹出列表中选择:JavaScript Debug。在打开的“运行/调试配置:JavaScript调试”对话框中,指定运行应用程序的URL地址。可以从浏览器的地址栏复制此URL。
,然后从弹出列表中选择:JavaScript Debug。在打开的“运行/调试配置:JavaScript调试”对话框中,指定运行应用程序的URL地址。可以从浏览器的地址栏复制此URL。
 。
。
 ,它位于
,它位于
 旁边,或通过“运行”工具窗口来停止它。如果您需要针对应用程序的某些特定功能的覆盖率报告,请在浏览器中触发这些功能,然后单击
旁边,或通过“运行”工具窗口来停止它。如果您需要针对应用程序的某些特定功能的覆盖率报告,请在浏览器中触发这些功能,然后单击
 以停止该应用程序。
以停止该应用程序。

更多建议: