测试JavaScript:Protractor
Protractor
Protractor是Angular和AngularJS应用程序的测试框架。Protractor针对在真实浏览器中运行的应用程序执行测试,从而确保测试结果的正确性和可信度。IntelliJ IDEA与Protractor集成,因此您可以从IDE内部运行和调试测试。您可以在树视图中查看测试结果,并从那里轻松导航到测试源。
安装Protractor
您可以在本地,项目或全局安装Protractor,全局安装更可取。
全局安装Protractor
-
打开内置的IntelliJ IDEA 终端(Alt+F12)并在命令提示符下键入:npm install -g protractor。
-
要下载必要的二进制文件,请键入webdriver-manager update。另请参阅Protractor官方网站上的入门。
运行测试
Protractor测试仅通过运行/调试配置启动。
要创建Protractor运行配置
-
打开“运行/调试配置”对话框(主菜单上的“运行”|“编辑配置 ”)。单击工具栏上的
 ,然后从列表中选择“Protractor”。将打开“运行/调试配置:Protractor”对话框。
,然后从列表中选择“Protractor”。将打开“运行/调试配置:Protractor”对话框。 -
指定要使用的Node.js解释器。这可能是一个本地Node.js的解释或适用于Linux的Windows子系统的Node.js。
-
指定protractor程序包的位置以及protractor.conf.js配置文件的路径。如果您遵循标准安装,IntelliJ IDEA会检测所有这些路径并将其显示在相应的字段中。
通过运行配置运行测试
-
手动启动Selenium Server或将其配置为在protractor.conf.js中自动启动。有关详细信息,请参阅Protractor官方网站。
-
从主工具栏上的列表中选择Protractor运行/调试配置,然后单击列表右侧的
 。
。 -
在“运行”工具窗口的<current_run_configuration_name>选项卡中查看和分析来自服务器的消息。
导航
使用IntelliJ IDEA,您可以在文件和相关的测试文件之间切换。还支持从“测试运行器”选项卡中的测试结果导航到测试。
在文件和相关测试文件之间跳转
-
在编辑器中打开文件,然后在上下文菜单中选择:Go To|测试或Go To|测试主题,或者只需按Ctrl+Shift+T。
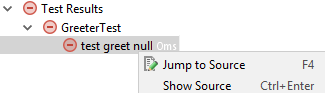
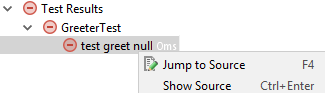
从测试结果跳转到测试
-
在Test Runner选项卡中选择测试名称,然后在上下文菜单中选择Jump to Source。
测试文件在编辑器中打开,光标位于测试定义中。
调试测试
仅通过运行/调试配置启动Protractor测试的调试会话。
开始调试测试
-
如上所述,创建Protractor运行/调试配置。
-
从主工具栏上的列表中选择Protractor运行/调试配置,然后单击列表右侧的
 。
。 -
在打开的调试工具窗口中,像往常一样继续:逐步完成测试,停止并恢复测试执行,暂停时检查测试等。



 ,然后从列表中选择“Protractor”。将打开“运行/调试配置:Protractor”对话框。
,然后从列表中选择“Protractor”。将打开“运行/调试配置:Protractor”对话框。 。
。
 。
。
更多建议: