Sass 嵌套规则
2018-12-30 15:15 更新
描述
嵌套是不同逻辑结构的组合。使用SASS,我们可以将多个CSS规则相互组合。如果使用多个选择器,则可以在另一个选择器中使用一个选择器来创建复合选择器。
例子
以下示例描述了在SCSS文件中使用嵌套规则:
<html> <head> <title>Nested Rules</title> <link rel="stylesheet" type="text/css" href="style.css" /> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>My First Heading</h1> <p>It is a CSS pre-processor which helps to reduce repetition with CSS and save the time. </p> <p>It is more stable and powerful CSS extension language.</p> <div class="box"> <h1>My Second Heading</h1> <p>It is initially designed by Hampton Catlin and developed by Natalie Weizenbaum in 2006.</p> </div> </div> </body> </html>
接下来,创建文件style.scss。注意.scss扩展名。
style.scss
.container{ h1{ font-size: 25px; color:#E45456; } p{ font-size: 25px; color:#3C7949; } .box{ h1{ font-size: 25px; color:#E45456; } p{ font-size: 25px; color:#3C7949; } } }
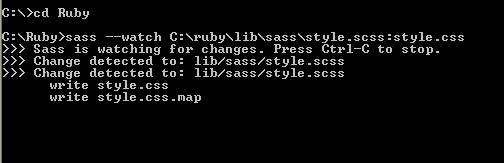
您可以通过使用以下命令让SASS查看文件,并在SASS文件更改时更新CSS:
sass --watch C:\ruby\lib\sass\style.scss:style.css

接下来执行上面的命令,它将自动创建style.css文件用下面的代码:
生成的style.css如下:
style.css
.container h1 { font-size: 25px; color: #E45456; } .container p { font-size: 25px; color: #3C7949; } .container .box h1 { font-size: 25px; color: #E45456; } .container .box p { font-size: 25px; color: #3C7949; }
输出
让我们执行以下步骤,看看上面的代码如何工作:
将上面的html代码保存在nested_rules.html文件中。
在浏览器中打开此HTML文件,将显示如下输出。

以上内容是否对您有帮助:




更多建议: