RxJS mergeMap
将每个源值投影到一个 Observable 中,将其合并到输出中 可观察的。
mergeMap<T, R, O extends ObservableInput<any>>(project: (value: T, index: number) => O, resultSelector?: number | ((outerValue: T, innerValue: ObservedValueOf<O>, outerIndex: number, innerIndex: number) => R), concurrent: number = Number.POSITIVE_INFINITY): OperatorFunction<T, ObservedValueOf<O> | R>
参量
| 项目 | 功能 应用于源 Observable 发出的项目时,返回一个 可观察的。 |
|---|---|
| resultSelector | 可选的。 默认值为 undefined。 类型: number | ((outerValue: T, innerValue: ObservedValueOf, outerIndex: number, innerIndex: number) => R)。 |
| 同时 | 可选的。 默认值为 Number.POSITIVE_INFINITY。 最大输入数 可观察项被同时订阅。 |
returns
OperatorFunction<T, ObservedValueOf<O> | R>:一个 Observable,发出应用 投影功能(以及不推荐使用的可选功能 resultSelector每个项目的 ) 源 Observable 发出并合并 Observable 的结果 从此转换中获得。
描述
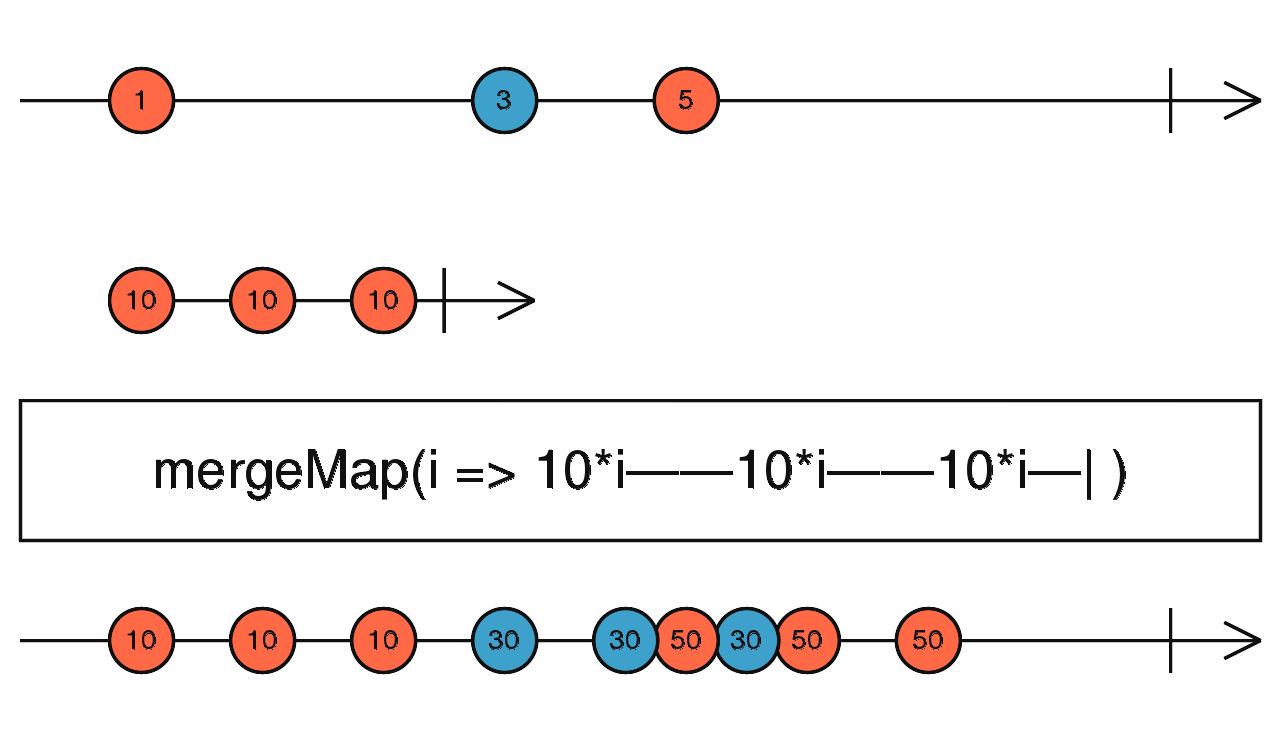
将每个值映射到一个 Observable,然后展平所有 这些内部 Observable 使用 mergeAll。

返回一个 Observable,它根据应用的函数发射项目 提供给源 Observable 发出的每个项目,该函数在哪里 返回一个 Observable ,然后合并那些结果 Observable 和 发出合并的结果。
例
将每个字母映射并展平为“观察到的”滴答声,每隔1秒
import { of, interval } from 'rxjs';
import { mergeMap, map } from 'rxjs/operators';
const letters = of('a', 'b', 'c');
const result = letters.pipe(
mergeMap(x => interval(1000).pipe(map(i => x+i))),
);
result.subscribe(x => console.log(x));
// Results in the following:
// a0
// b0
// c0
// a1
// b1
// c1
// continues to list a,b,c with respective ascending integers超载
mergeMap(project: (value: T, index: number) => O, concurrent?: number): OperatorFunction<T, ObservedValueOf<O>>
| 参量 | 类型 |
|---|---|
| 项目 | 类型: (value: T, index: number) => O |
| defaultValue | 可选的。 默认值为 undefined。类型: number |
returns OperatorFunction<T, ObservedValueOf<O>>
mergeMap(project: (value: T, index: number) => O, resultSelector: undefined, concurrent?: number): OperatorFunction<T, ObservedValueOf<O>>
| 参量 | 类型 |
|---|---|
| 项目 | 类型: (value: T, index: number) => O |
| resultSelector | 类型: undefined |
| defaultValue | 可选的。 默认值为 undefined.类型: number |
returns OperatorFunction<T, ObservedValueOf<O>>
mergeMap(project: (value: T, index: number) => O, resultSelector: (outerValue: T, innerValue: ObservedValueOf<O>, outerIndex: number, innerIndex: number) => R, concurrent?: number): OperatorFunction<T, R>
| 参量 | 类型 |
|---|---|
| 项目 | 类型: (value: T, index: number) => O |
| resultSelector | 类型: (outerValue: T, innerValue: ObservedValueOf, outerIndex: number, innerIndex: number) => R |
| defaultValue | 可选的。 默认值为 undefined。类型: `number |
returns OperatorFunction<T, R>

 免费 AI IDE
免费 AI IDE



更多建议: