Bootstrap的有序列表和无序列表
一、有序列表
语法:
<ol><li>...</li>
</ol>
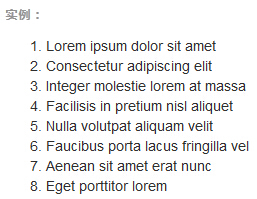
案例:
<ol>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ol>
运行结果:

提示和注释:
提示:请使用 CSS 来定义列表和列表项目的类型。
可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| type | A a I i 1 disc square circle | 不赞成使用。请使用样式取代它。 规定使用哪种项目符号。 |
| value | number | 不赞成使用。请使用样式取代它。 规定列表项目的数字。 |
list-style-type属性:
none:不使用项目符号。
disc:实心圆。
circle:空心圆。
square:实心方块。
demical:阿拉伯数字。
lower-alpha:小写英文字母。
upper-alpha:大写英文字母。
lower-roman:小写罗马数字。
upper-roman:大写罗马数字。

二、无序列表
语法:
<ul>
<li>...</li>
</ul>
案例:
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>
运行结果:

list-style-type属性:
none:不使用项目符号。
disc:实心圆。
circle:空心圆。
square:实心方块。
demical:阿拉伯数字。
lower-alpha:小写英文字母。
upper-alpha:大写英文字母。
lower-roman:小写罗马数字。
upper-roman:大写罗马数字。

 免费 AI IDE
免费 AI IDE



更多建议: