手机也能上课

1/5
CSS语法
CSS是由浏览器解释的样式规则,然后应用于文档中相应的元素。
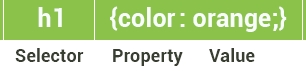
样式规则有三个部分:选择器,属性和值。
例如,标题颜色可以定义为:
h1 { color: orange; }详解:

选择器要指向需要设置样式的HTML元素。
在CSS样式规则中:
- 各个属性与属性值间以
“键值对”形式出现- 所有的属性设置都用
花括号括起来- 属性名与属性值间用
冒号连接- 多个键值对之间用
分号分开
例如:
h2{
color: red;
background: #ccc;
font-size: 16px;
}
