<em> 标签是一个短语标签,用来呈现为被强调的文本。
所有短语标签:
| 标签 | 描述 |
|---|---|
<em> | 呈现为被强调的文本。 |
<strong> | 定义重要的文本。 |
<dfn> | 定义一个定义项目。 |
<code> | 定义计算机代码文本。 |
<samp> | 定义样本文本。 |
<kbd> | 定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。 |
<var> | 定义变量。您可以将此标签与 <pre> 及 <code> 标签配合使用。 |
实例:
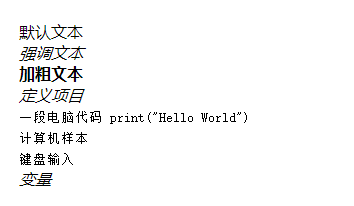
默认文本 <br>
<em>强调文本</em><br>
<strong>加粗文本</strong><br>
<dfn>定义项目</dfn><br>
<code>一段电脑代码 print("Hello World")</code><br>
<samp>计算机样本</samp><br>
<kbd>键盘输入</kbd><br>
<var>变量</var>运行结果:

提示:
我们并不反对使用<em>标签,但是如果您只是为了达到某种视觉效果而使用这个标签的话,
我们建议您使用 CSS ,这样可能会取得更丰富的效果。
闯关:
使用 <em> 标签强调文本"300度"。
重置将会让你的代码编辑器回到初始状态
当代码一直无法通过测试时,可以尝试重置,然后重写一遍,这招非常有效。
强烈建议您亲自将代码敲一遍!