1.7 交互性与反馈(Interactivity and Feedback)
1.7 交互性与反馈Interactivity and Feedback
1.7.1 可交互元素吸引用户点击Interactive Elements Invite Touch
为了暗示交互性设计时会使用很多线索包括点击的反馈、颜色、位置、上下文、表意明确的图标和标签等。并不需要过于修饰元素来向用户展示可交互性。
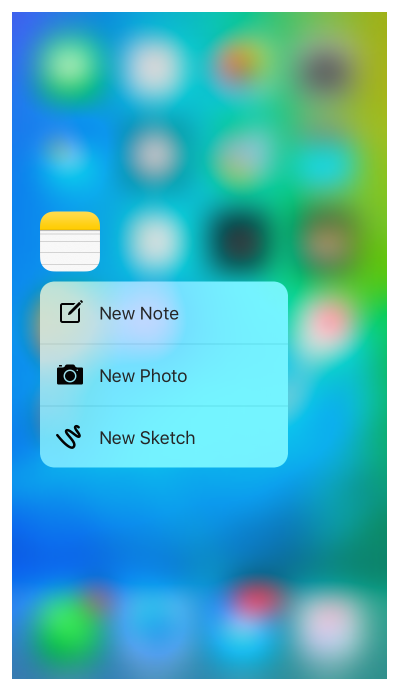
在支持3D Touch的设备上当用户按压主屏上的图标时背景会虚化以此来暗示可以进行更多功能的选择。

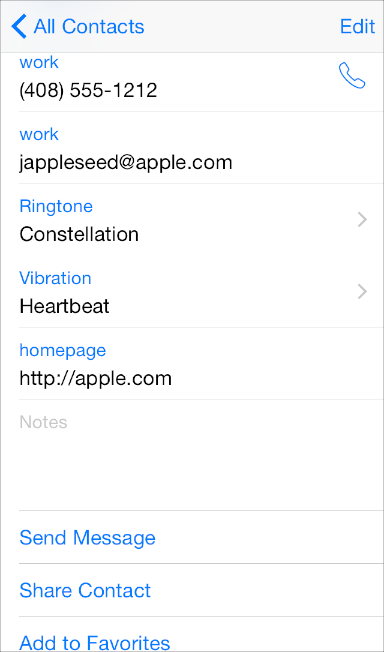
一个关键的颜色可以给用户提供很强的视觉指引尤其是没有冗余的其它颜色时。为了对比使用蓝色来标记可交互的元素同时能提供统一的、易识别的视觉风格。

返回按钮使用多个线索指明其可交互并传达其功能:它出现在导航中显示了一个指向后方的图标使用了关键色并且显示了上一级页面的标题。

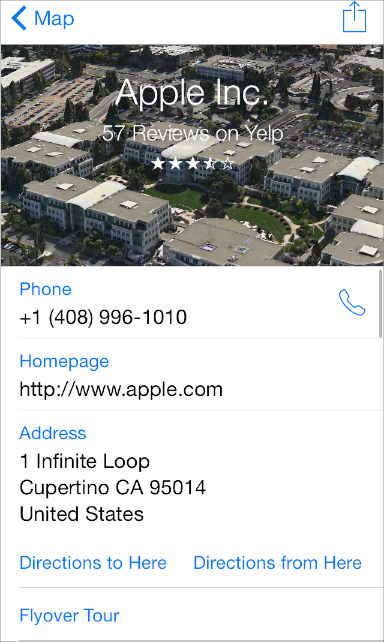
一个图标或者标题提供了清晰的名称指引用户点击它。例如地图中的标题“Flyover Tour”“Directions to Here”清晰的说明了用户可做的操作。结合关键色就可以省去按钮边界或其他多余的修饰。

在内容区域必要时可以给按钮添加边界或背景。位于栏Bar、动作列表Action Sheet和警告框Alert中的按钮可以不需要边界因为用户知道在这种区域中大多数选项是可交互的。但是在内容区域有必要使用边界或背景将按钮从其他内容中区分出来。例如音乐时钟照片App Store在一些特别的场景中使用这种按钮。
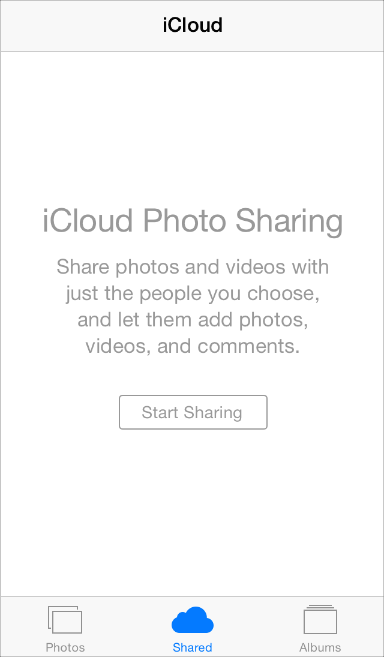
照片管理中给分享按钮增加了边框从其他解释性文本中区分出来。

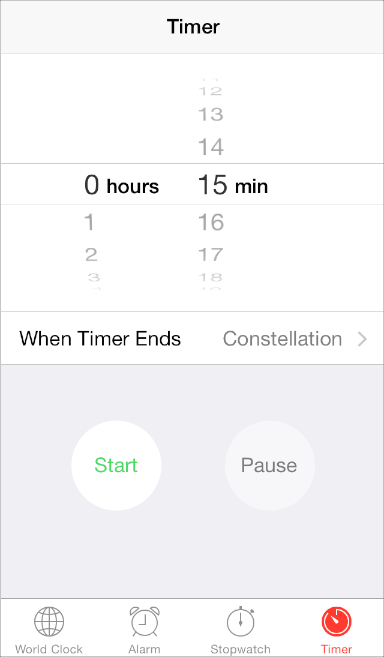
时钟在秒表和计时页面中给按钮增加背景来强调开始和暂停按钮并且使按钮在易分散注意力的内容中更容易点击。

应用商店中使用有边界的按钮将按钮和整个内容条区分开来点击整条内容查看详细信息点击按钮进行下载安装。

 免费 AI IDE
免费 AI IDE



更多建议: