如今,软件市场为任何复杂程度的项目提供了各种现成的计划和调度工具,但这些解决方案可能包含过多的功能或缺乏一些必要的功能。这就是为什么许多公司更愿意投资开发基于网络的定制解决方案的原因。这并不奇怪,因为有大量且不断增长的高级 JavaScript 库和框架允许 Web 开发人员构建功能丰富的应用程序,以精确满足任何给定项目的所有需求。
在本文中,我们将考虑用于基于 Vue 的应用程序的前 5 个甘特库。甘特图可以说是各行各业中最流行的项目管理工具之一,而 Vue.js 是一个轻量级且易于使用的 JavaScript 框架,自 2014 年推出以来就广受欢迎。库,我们将特别关注以下方面:关键功能能力、文档完整性、演示材料的可用性和许可选项。
DHTMLX 甘特图
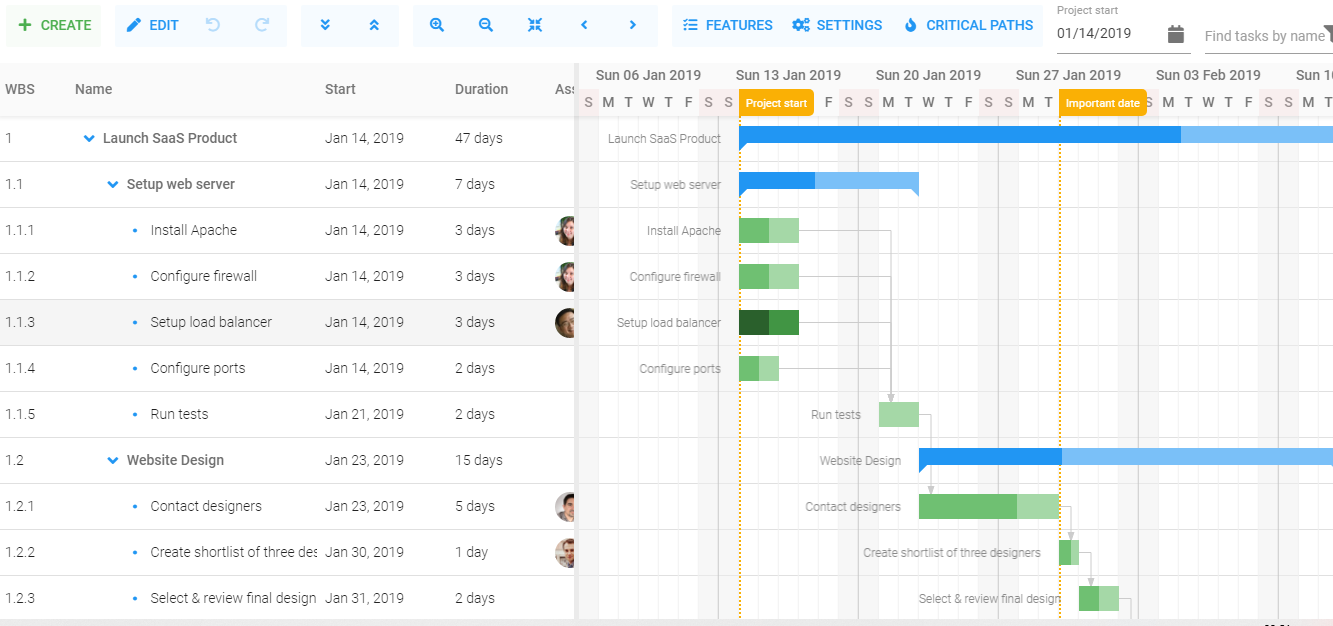
DHTMLX Gantt是一个综合性 JavaScript 库,在过去十年中被 Web 开发人员广泛用于在项目管理应用程序中实现甘特图功能。使用这个完全可配置的甘特图组件,开发人员可以提供有效的解决方案来管理基于流行框架和不同服务器端技术的项目中的任务及其依赖项。
由于这个闪电般快速的库的高性能,它可以轻松地处理包含数万个任务的甘特图。最终用户可以在拖放和内联编辑的帮助下,通过用户友好的 UI 轻松修改所有任务详细信息并确定任务优先级。完全可定制的甘特组件提供了一个强大的 API,使您能够更改特定元素或整个甘特图的外观和感觉。

您的项目需要更多功能吗?这是一个解决方案 -具有额外功能的PRO 版。您可以通过关键路径方法坚持项目期限,通过资源负载图和直方图实现更均衡的资源分配,并通过组合多个工作日历来优化资源的使用。操作项目任务的更多选项:将一个大任务分成几个子任务,应用任务约束,甚至自动安排整个项目。
DHTMLX 甘特图有灵活的时间格式:任何格式的任务持续时间(包括小数)和时间单位的即时转换(从天到小时,从小时到分钟等)。此外,您可以利用 MS Project 的格式(例如 1F+2d)来设置任务之间的依赖关系。
最重要的是,DHTMLX 提供了一个复杂的Node.js 模块,允许在服务器端使用其甘特组件的高级算法。该模块使甘特图能够在不同来源或多个用户同时更改项目任务时执行进度分析并自动更新其进度。
访问DHTMLX GitHub 页面下载 Vue 甘特图组件的演示。DHTMLX 甘特图在基于 Vue 的应用程序中的实际实现通过包括分步指南在内的端到端文档的可用性显着简化。DHTMLX 团队还提供了有关此事的视频教程。
DHTMLX 的产品组合还包括一个用纯 Vue.js 编写的甘特图库。它可以更快地集成到基于 Vue 的项目管理应用程序中。这个Vue Gantt库具有核心功能,可通过完全可定制和可编辑的甘特图方便地管理任何规模项目中的任务。此甘特图组件的关键特征是其反应性。它确保沿时间线的任何编辑更改或任务操作都可以毫无延迟地呈现。
根据给定项目的需求(可用功能、更新、客户支持),DHTMLX 在GNU GPL v2许可和商业许可选项下提供其 Gantt 组件的免费版本,价格从 699 美元到 2,999 美元不等。总而言之,对于正在寻找具有最佳价格/质量比的产品的开发人员来说,DHTMLX 甘特图是真正的交易。
甘特图
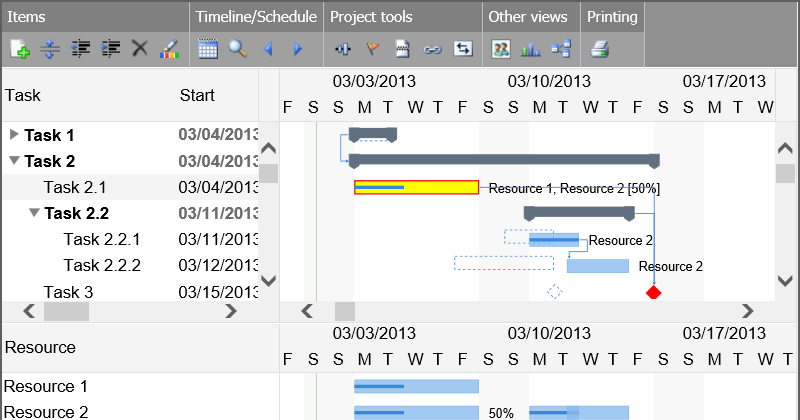
十多年来,瑞典公司 Bryntum 一直在为 Ext JS、开发工具和 UI 组件开发高质量的 JavaScript 解决方案,包括高性能和多功能的Bryntum 甘特图。Gantt 组件是在先进的 Web 技术的帮助下用 ES 2020 编写的。因此,该工具可以无缝集成到任何基于 Vue.js 或其他流行框架的项目管理应用程序中。

该产品提供了广泛的功能,旨在促进和改进处理项目任务的过程,包括拖放支持、各种类型的任务约束和依赖关系、资源分配等等。Bryntum 甘特图丰富的图形用户界面、各种自定义选项和无限的样式可能性保证它可以根据任何项目的要求进行视觉调整。其他一些有用的添加项,例如关键路径、项目线、基线、进度线、任务标签,有助于正确跟踪项目进展,而不会遗漏任何重要事件。
但这个甘特组件最奇特的功能之一是其令人印象深刻的性能。这要归功于使用名为Chronograph的反应式计算引擎。该技术为甘特图的业务逻辑提供支持,确保高渲染速度并支持具有任意数量任务的复杂项目。此外,在对项目进行任何调整后,引擎还提供快速、异步的重新安排。
Bryntum 提供的文档将为 Web 开发人员提供有关如何在 Vue 中使用 Bryntum Gantt 的基本信息。要了解 Bryntum Gantt 在实践中是如何工作的,请查看这个不错的现场演示。
Bryntum Gantt 是一种具有丰富功能集的高级工具,但有兴趣购买该产品的公司或个人开发人员可能会因其昂贵的价格而望而却步,因为即使是非商业用途的价格也从每位开发人员 1,300 美元起。如果高价不是问题,请查看此页面以了解有关可用许可选项和价格的更多详细信息。
甘特图超级库
DlhSoft使用纯 JavaScript开发了甘特图超级库,这就是为什么这个功能丰富的组件可以轻松兼容流行的 JS 框架,例如 Vue。该库允许您在基于 Vue 的应用程序中轻松添加具有可拖动条、可自定义网格列和依赖线的美观和交互式甘特图。

使用此 DlhSoft 产品,开发人员可以实现各种有用的功能,例如自动调度、关键路径、基线、资源平衡,以优化甘特图中项目数据的工作。甘特图时间线上显示的所有元素(任务、里程碑等)的外观都可以在 CSS 类和自定义模板的帮助下进行自定义。开发人员还可以利用众多配置选项来安排时间线持续时间和缩放级别、工作和非工作时间、比例等。网格单元编辑器可用于更改日期和时间格式或选择行为。即使项目包含数千个任务,此甘特图组件也能保持高性能和高响应性。最棒的是,甘特图超级库可以与其他组件集成,例如负载图、PERT 图表、
如果您想了解有关此甘特图组件功能的更多信息,请查看此演示。当谈到在 Vue 应用程序中实现 DlhSoft Gantt 库时,开发人员可以使用这个有用的 Vue教程。
如果您确定此甘特图组件是您项目的正确解决方案,那么您可以考虑使用不同定价选项的多个许可证,从 358 美元到 3,795 美元不等。
Syncfusion 的 Vue 甘特图
由Syncfusion开发,这个 Vue 甘特图已经成为任何基于 Vue 的项目管理应用程序的一个很好的补充。它使开发人员能够提供随时间安排的项目任务的结构良好的可视化,引入必要的更新,并监控项目实施的所有阶段。使用直观的甘特图 UI,可以通过编辑、拖动和调整大小方便地处理任务及其依赖项,以及项目中涉及的资源。

可以使用相应的模式手动或自动安排所有项目任务。Vue 甘特图还允许使用在计划阶段未收到开始/结束日期的计划外任务,但如有必要,可以在项目进行时的任何时候正确安排它们。开发人员还可以实现事件或数据标记、假期、工具提示、对特定任务的自动关注,以使甘特时间线更具信息性和可理解性。基线和关键路径也可用于增强项目团队的分析能力。借助模板可以轻松自定义任务栏的外观,以便更好地查看项目数据。该产品的简单灵活的 API 允许开发人员轻松修改即使是最复杂的甘特图功能。
专用于 Syncfusion Gantt 组件的文档允许 Web 开发人员学习如何创建甘特图并将其功能应用到 Web 应用程序中。所有文档都包含代码片段和预览。如果您想更深入地了解甘特图组件的功能,请查看这些演示。
Syncfusion Vue Gantt 仅在 JS 包中与 60 多个 UI 组件一起提供,价格从每位开发人员 995 美元起。
GSTC
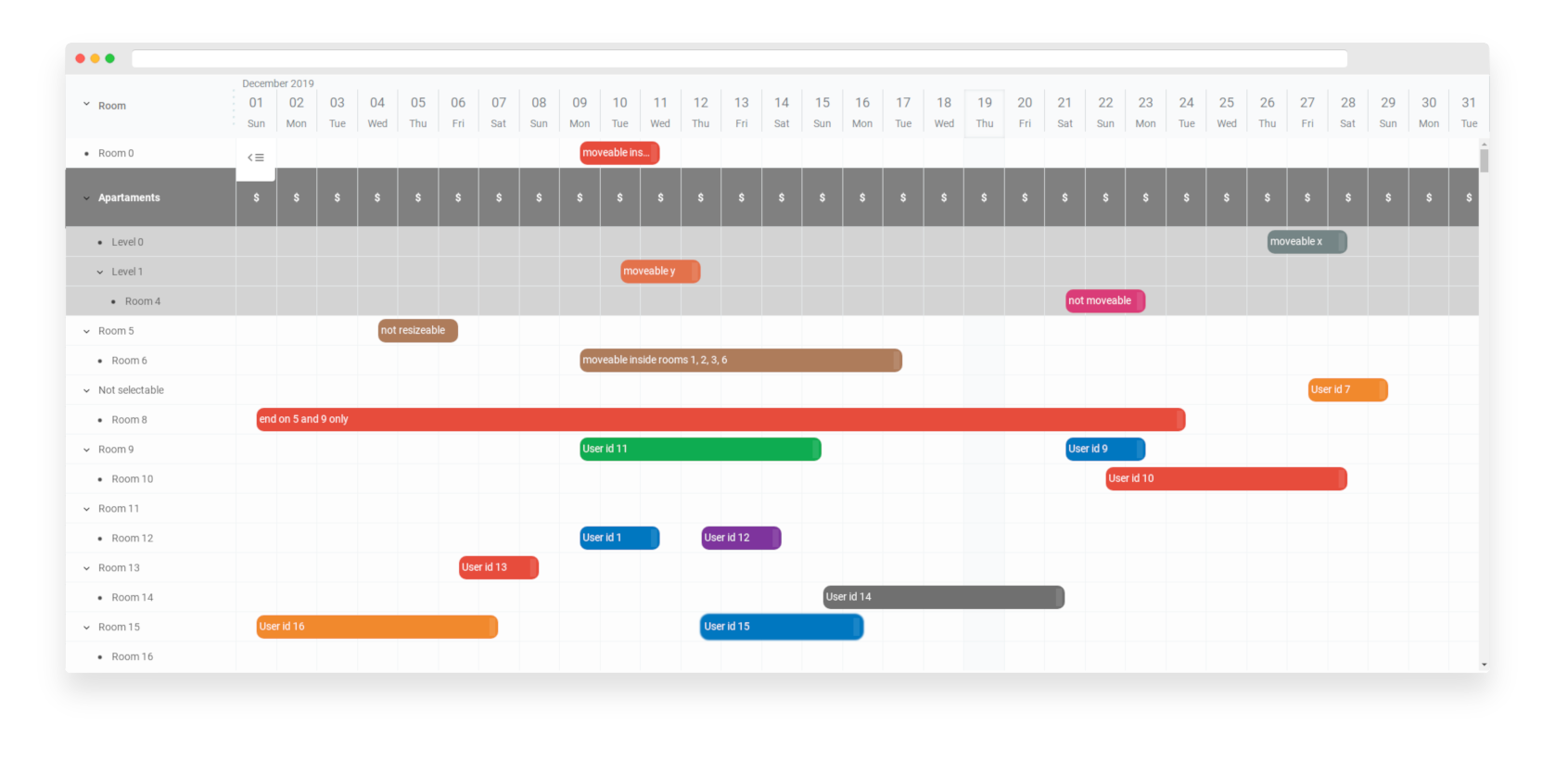
gantt-schedule-timeline-calendar ( GSTC ) 是一个用 TypeScript 编写的一体化 JavaScript 组件。GSTC 允许开发人员不仅使用用于规划和管理任务的甘特图功能来丰富基于 Vue 的应用程序,而且正如其名称所暗示的那样,还使用其他有用的工具:预订系统的时间表、组织活动的时间表或日历不同的使用场景。它可以轻松地与最流行的 JavaScript 框架和第三方库集成。

该产品的各种可用功能几乎无法给您留下深刻印象,因为它的标准功能集非常基础。它支持树状结构、可移动/可调整大小的项目、可选项目、行和网格单元、可调整大小的列表列等。乍一看似乎没有那么多,对吧?但是,GSTC 具有极强的可扩展性,其基本功能可以借助自定义插件进行扩展。该技术具有高度可配置性,这意味着您可以在需要时以多种方式快速重新安排其结构。此外,还可以设置所有 HTML 元素的样式。此外,GSTC 即使在处理大型数据集的情况下也能提供不错的性能。
查看GitHub 上GSTC Vue 版本的页面,了解如何将其轻松添加到您的应用程序中。
GSTC 在AGPL-3.0 许可下可用,因此您的项目必须与 AGPL-3.0 兼容才能使用此组件。

 免费 AI IDE
免费 AI IDE



