Vue作为目前比较热门的前端框架之一,今天就和大家分享一下如何在Vue应用程序中加载动画。将为大家解释,为什么要加载动画,以及Vue中的加载器是怎么使用的。
为什么我们需要加载动画?
加载动画只是让我们通知用户正在进行的过程(例如数据检索、验证等)
我们如何在 Vue 中使用加载器
在本文中,当我们尝试从 API 检索数据时,我们将设置一个简单的加载器来运行。开始:
1.设置一个Vue项目Vue CLI的要求:
- 节点
- 计算机上打开的命令行终端
开始:安装 Vue CLI 以从终端轻松创建新的 Vue 项目:
安装完成后,输入以下代码创建一个新的 vue 项目:要查看如何设置 Vue CLI 项目,请单击此处
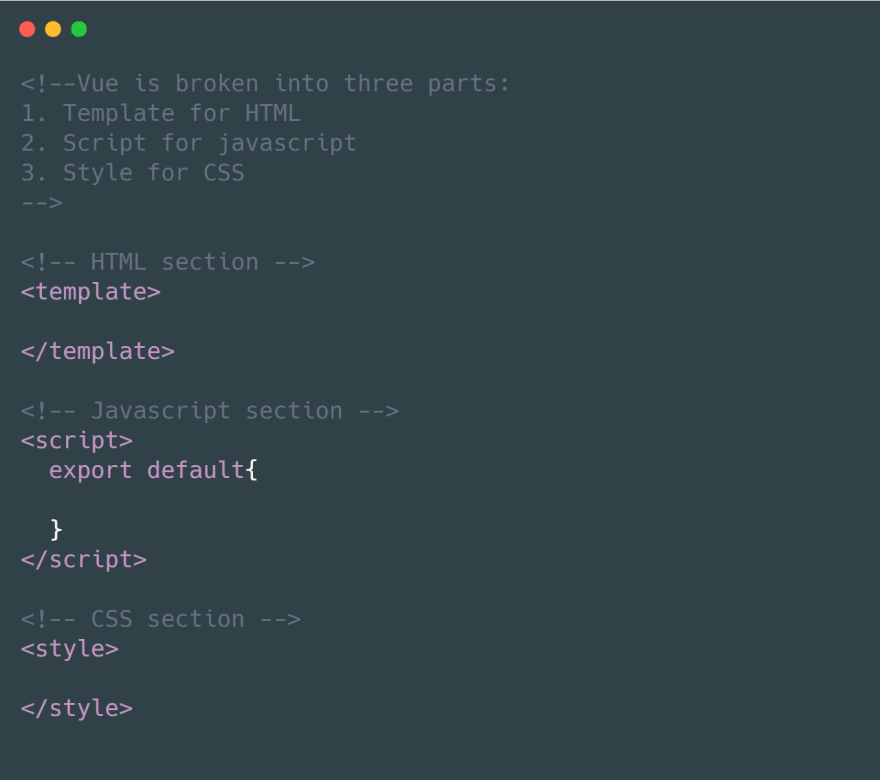
2. 设置一个简单的 Vue 文件基本的 Vue SFC(Single File Component) 包含三个部分
<template></template>- 这包括你的 HTML
<script></script>- 这包括你的 Javascript
<style></style>- 这包括你的 css
这是一个示例 Vue 文件:
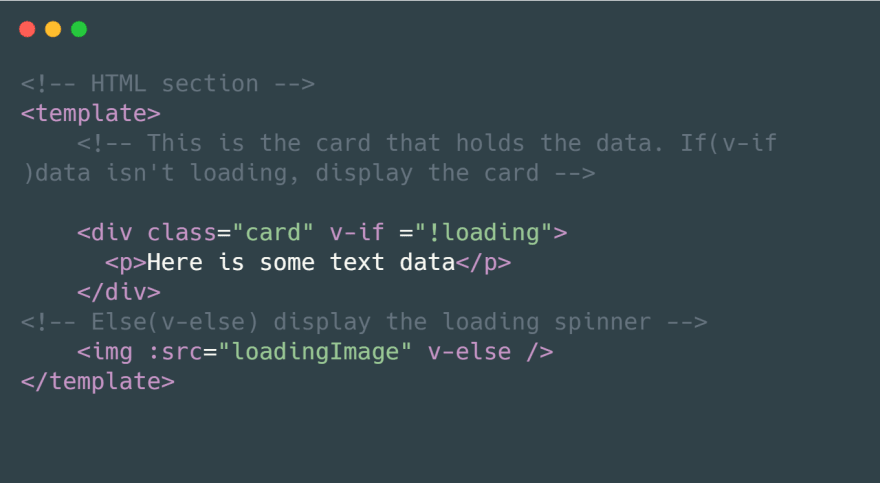
3. 为数据设置 HTML 容器
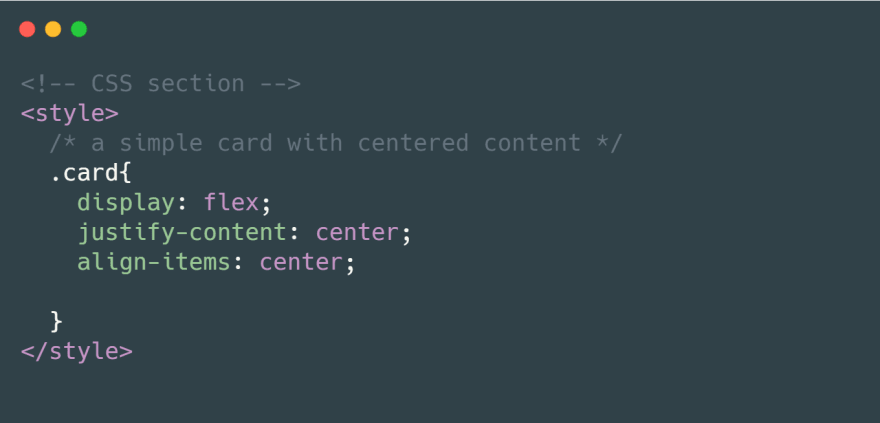
4. 为容器设置 CSS 和布局我已经设置了一个带有居中内容的简单 flexbox:
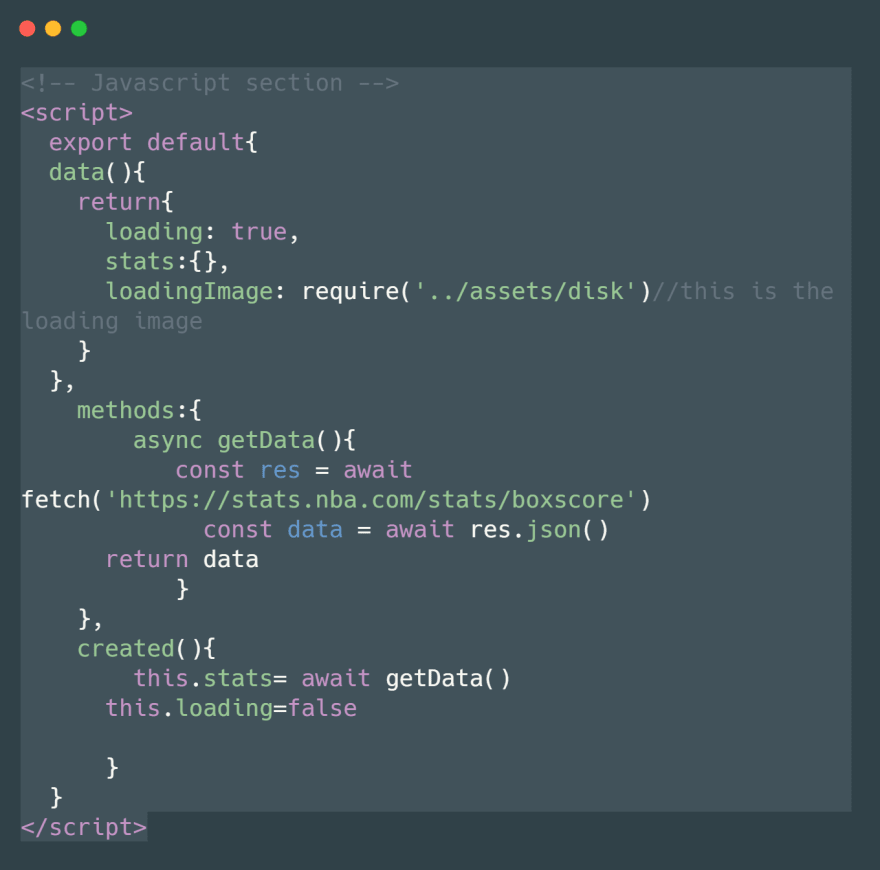
5. 设置数据检索和加载动画我们可以在这里有一个示例加载动画:这是在 JavaScript 部分完成的,我们将使用NBA boxscores。下面是我们将如何做到这一点:
- 创建数据对象并将加载设置为true
- 在方法列表中添加获取数据的方法
- 创建时,获取数据,附加到 HTML 组件并将加载设置为 false 以禁用加载动画
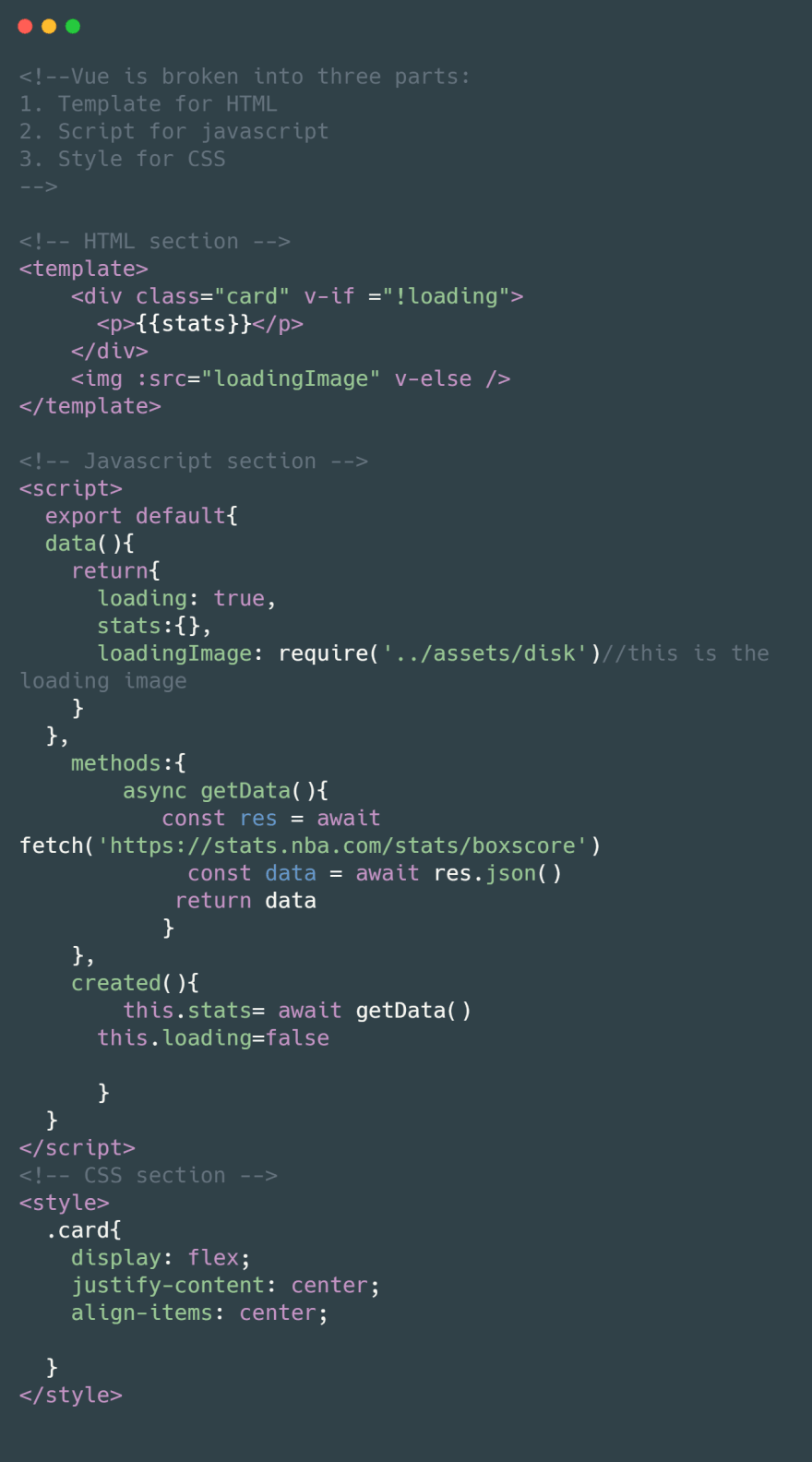
6. 最后在 HTML 中引用更新后的数据现在一起:
文章到此就结束了!现在,当你尝试从端点检索数据时,加载动画将首先显示以获得更好的用户体验。

 免费 AI IDE
免费 AI IDE