支付宝小程序开发工具 调试
2018-06-26 19:49 更新
支付宝小程序调试
概述
我们提供了两种调试方式:
- 模拟器 + 调试工具
- 手机端调试面板
模拟器中模拟了大部分的真机 API,并且配有调试工具,建议先在模拟器中完成基础功能、样式的调试,然后在真机上验证和调试,当然,最终运行效果以真机为准。
模拟器
模拟器提供了如下功能:
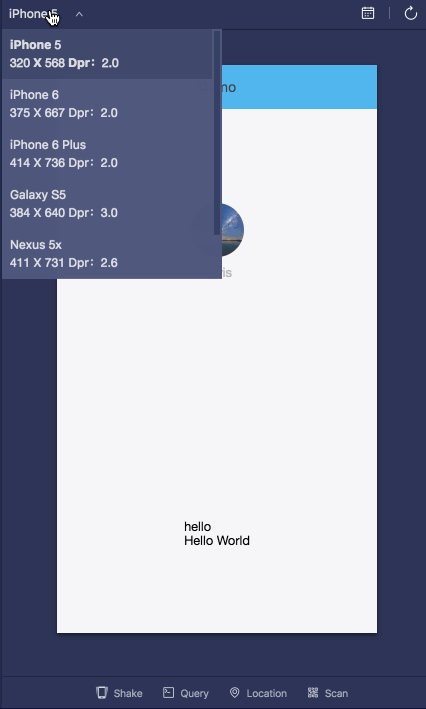
- 设备模拟(尺寸、精度等)
- 编译日志、编译错误提示、刷新
- 支付宝 JsAPI 模拟,以及位置、蓝牙、启动参数等模拟接口自定义配置

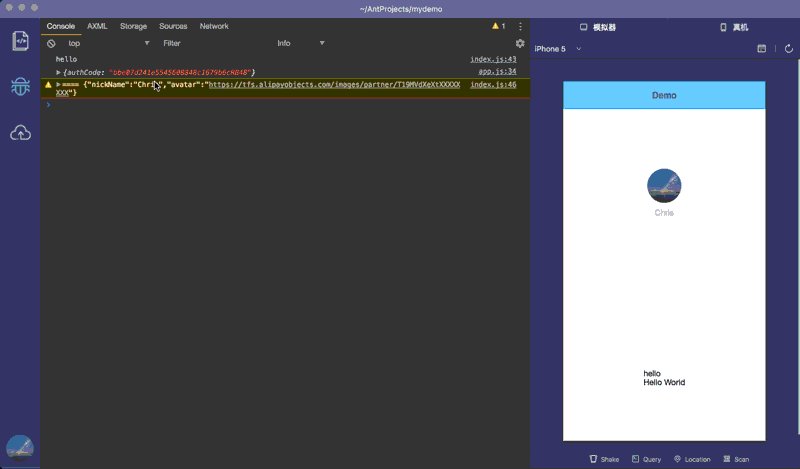
调试工具
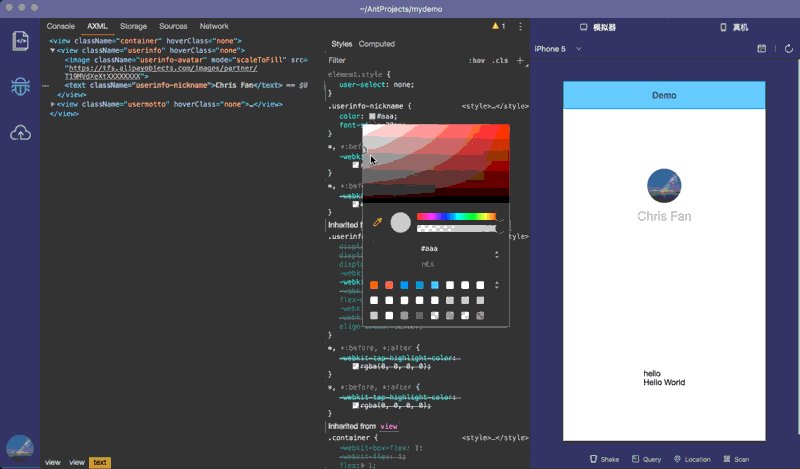
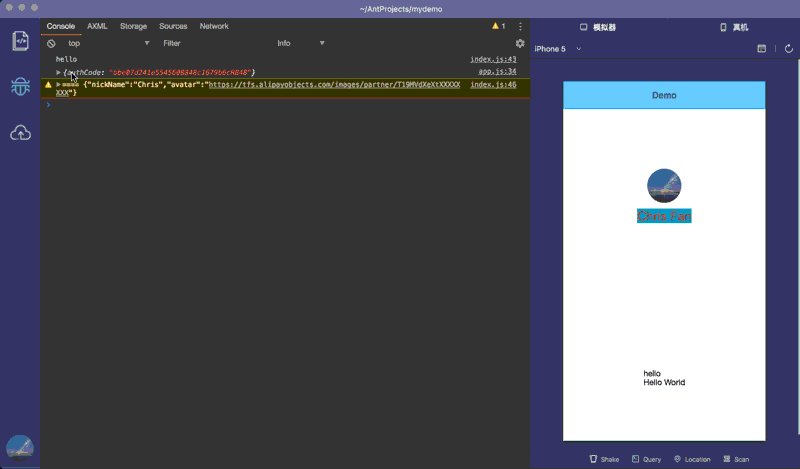
配合模拟器,我们提供了定制化的 chrome devtool,在其基础上提供比如 axml 等扩展。默认展示的有:
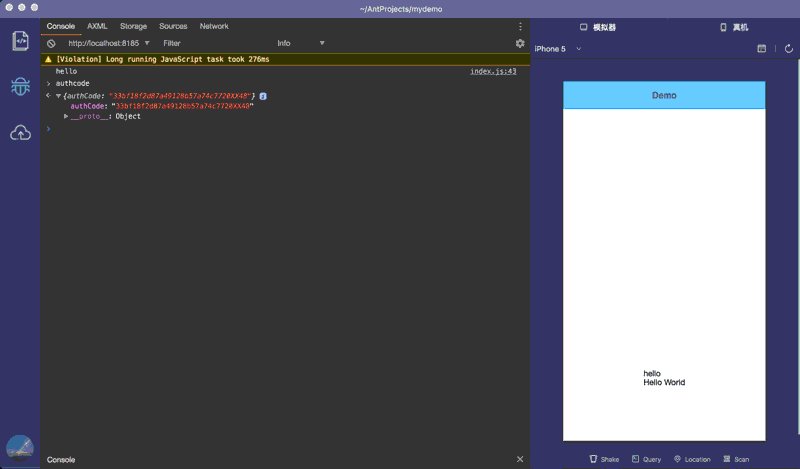
AXML,基于小程序元素的dom、css调试Console,运行日志、错误查看Storage,缓存数据查看、编辑Sources,源码查看、断点调试Network,网络资源、请求查看

调试面板
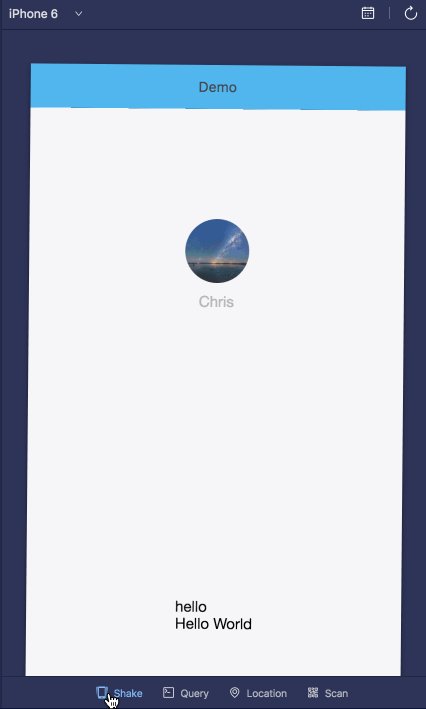
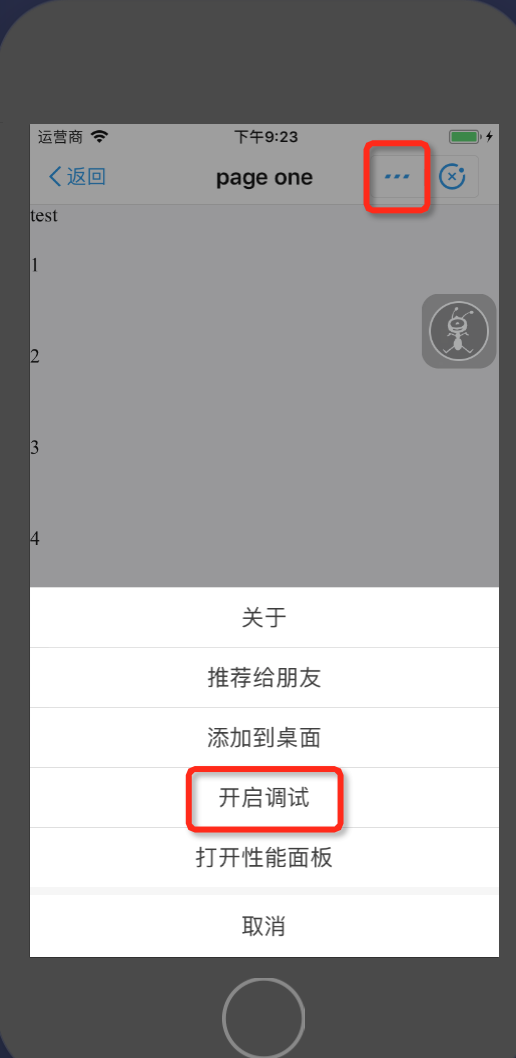
真机预览小程序时,可以通过右上角按钮打开调试面板。

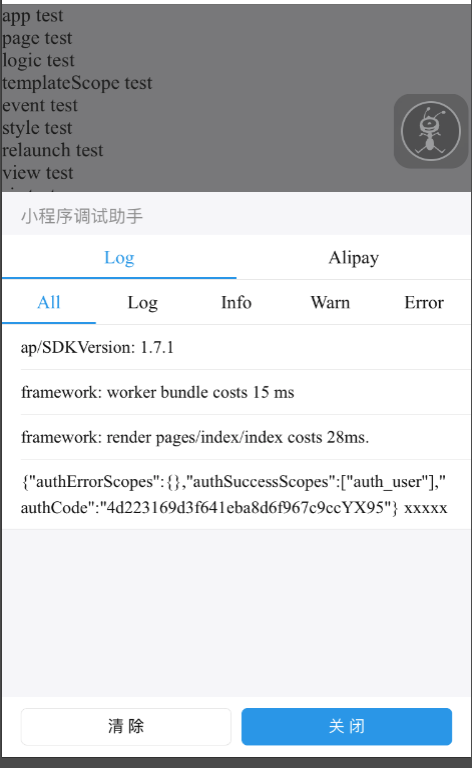
点击开启调试后,在页面上会出现悬浮蓝色按钮调试面板。点击调试面板按钮,就可以看到调试面板了。

目前调试面板主要提供两个功能:
Log页签:显示打印日志(可按日志级别查看)Alipay页签:可清楚缓存
以上内容是否对您有帮助:

 免费 AI IDE
免费 AI IDE



更多建议: