支付宝小程序 服务端·手机网站支付 DEMO
Demo 运行环境
- JAVA Demo 适用于 JDK 版本 1.5 及以上版本。
- PHP Demo 适用于 PHP 5.5 以上版本。
- .Net Demo 适用于 .net 2010 及以上版本。
注意:DEMO 仅供参考,实际开发中需要结合具体业务场景修改使用。
下载
支付宝提供了如下语言 手机网站支付 Demo 示例,开发者可下载使用。
| JAVA版 | DEMO |
|---|---|
| PHP版 | DEMO |
| .NET版 | DEMO |
使用说明
以 JAVA Demo 为例,开发者需下载 Demo 并导入 alipay.trade.wap.pay-java-utf-8。

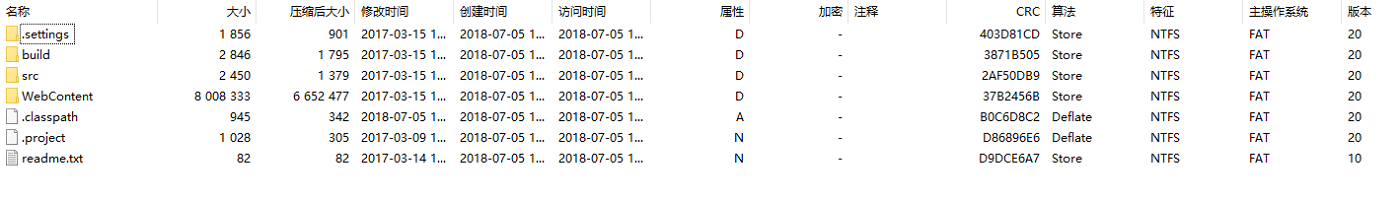
源码目录结构说明
├─src
│ └─com.alipay
│ └─config
│ ├─AlipayConfig 配置类
│ └─util
│ ├─logFile 日志类
├─WebContent
│ └─META-INF
│ └─ wappay 手机网站支付
│ ├─close.jsp 统一收单交易关闭接口调试入口页面
│ ├─downloadurl.jsp 查询对账单下载地址接口调试入口页面
│ ├─ pay.jsp 支付宝手机网站支付接口(alipay.trade.wap.pay)接口调试入口页面
│ ├─query.jsp 统一收单线下交易查询调试入口页面
│ ├─refund.jsp 统一收单交易退款接口调试入口页面
│ ├─ refundquery.jsp 统一收单交易退款查询调试入口页面
│ └─ META-INF
│ └─ lib 依赖类库
│ ├─alipay-sdk-java-3.3.0.jar
│ ├─alipay-sdk-java-3.3.0-source.jar
│ ├─ commons-logging-1.1.1.jar
│ ├─ commons-logging-1.1.1-sources.jar
│ ├─index.html
│ ├─notify_url.jsp
│ ├─ return_url.jsp
AlipayConfig 配置类代码示例
package com.alipay.config;
public class AlipayConfig {
// 商户appid
public static String APPID = "";
// 私钥 pkcs8格式的
public static String RSA_PRIVATE_KEY = "";
// 服务器异步通知页面路径 需http://或者https://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
public static String notify_url = "http://商户网关地址/alipay.trade.wap.pay-JAVA-UTF-8/notify_url.jsp";
// 页面跳转同步通知页面路径 需http://或者https://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问 商户可以自定义同步跳转地址
public static String return_url = "http://商户网关地址/alipay.trade.wap.pay-JAVA-UTF-8/return_url.jsp";
// 请求网关地址
public static String URL = "https://openapi.alipay.com/gateway.do";
// 编码
public static String CHARSET = "UTF-8";
// 返回格式
public static String FORMAT = "json";
// 支付宝公钥
public static String ALIPAY_PUBLIC_KEY = "MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAjrEVFMOSiNJXaRNKicQuQdsREraftDA9Tua3WNZwcpeXeh8Wrt+V9JilLqSa7N7sVqwpvv8zWChgXhX/A96hEg97Oxe6GKUmzaZRNh0cZZ88vpkn5tlgL4mH/dhSr3Ip00kvM4rHq9PwuT4k7z1DpZAf1eghK8Q5BgxL88d0X07m9X96Ijd0yMkXArzD7jg+noqfbztEKoH3kPMRJC2w4ByVdweWUT2PwrlATpZZtYLmtDvUKG/sOkNAIKEMg3Rut1oKWpjyYanzDgS7Cg3awr1KPTl9rHCazk15aNYowmYtVabKwbGVToCAGK+qQ1gT3ELhkGnf3+h53fukNqRH+wIDAQAB";
// 日志记录目录
定义在 logFile 中
public static String log_path = "/log";
// RSA2
public static String SIGNTYPE = "RSA2";}index.html 说明
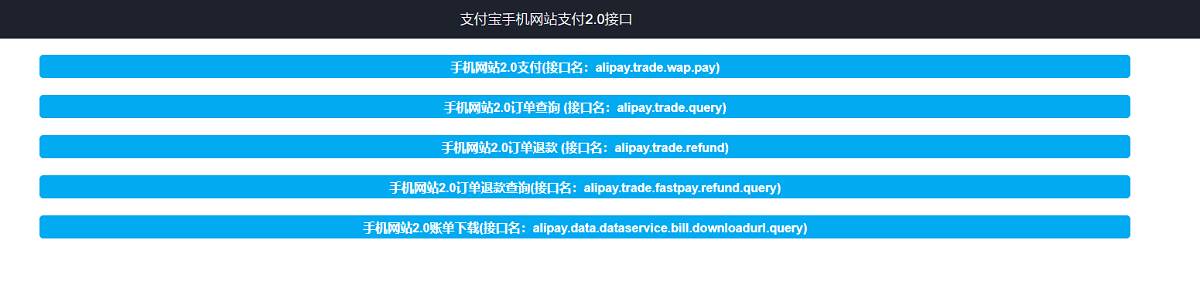
首页点击事件代码示例
<div id="main">
<div id="body" style="clear:left">
<dl class="content">
<dt></dt>
<dd id="btn-dd">
<span class="new-btn-login-sp">
<button class="new-btn-login" style="text-align:center;" onclick="window.open('./wappay/pay.jsp')">手机网站2.0支付(接口名:alipay.trade.wap.pay)</button>
</span>
</dd>
<dt></dt>
<dd id="btn-dd">
<span class="new-btn-login-sp">
<button class="new-btn-login" style="text-align:center;" onclick="window.open('./wappay/query.jsp')">手机网站2.0订单查询 (接口名:alipay.trade.query)</button>
</span>
</dd>
<dt></dt>
<dd id="btn-dd">
<span class="new-btn-login-sp">
<button class="new-btn-login" style="text-align:center;" onclick="window.open('./wappay/refund.jsp')">手机网站2.0订单退款 (接口名:alipay.trade.refund)</button>
</span>
</dd>
<dt></dt>
<dd id="btn-dd">
<span class="new-btn-login-sp">
<button class="new-btn-login" style="text-align:center;" onclick="window.open('./wappay/refundquery.jsp')">手机网站2.0订单退款查询(接口名:alipay.trade.fastpay.refund.query)</button>
</span>
</dd>
<dt></dt>
<dd id="btn-dd">
<span class="new-btn-login-sp">
<button class="new-btn-login" style="text-align:center;" onclick="window.open('./wappay/downloadurl.jsp')">手机网站2.0账单下载(接口名:alipay.data.dataservice.bill.downloadurl.query)</button>
</span>
</dd>
</dl>
</div>PC 端运行结果

支付接口调用说明
更多接口调用详情请参考
| 接口英文名 | 接口中文名 | 描述 |
|---|---|---|
| alipay.trade.wap.pay | 手机网页支付接口 | 通过此接口传入订单参数,同时唤起支付宝手机网页支付页面 |
| alipay.trade.close | 交易关闭接口 | 通过此接口关闭此前已创建的交易,关闭后,用户将无法继续付款。仅能关闭创建后未支付的交易。 |
| alipay.trade.query | 交易状态查询接口 | 通过此接口查询某笔交易的状态,交易状态:交易创建,等待买家付款;未付款交易超时关闭,或支付完成后全额退款;交易支付成功;交易结束,不可退款。 |
| alipay.trade.refund | 交易退款接口 | 通过此接口对单笔交易进行退款操作。 |
| alipay.trade.fastpay.refund.query | 退款查询 | 查询退款订单的状态。 |
| alipay.data.dataservice.bill.downloadurl.query | 账单查询接口 | 调用此接口获取账单的下载链 |

 免费 AI IDE
免费 AI IDE



更多建议: