网站开发 利用hexo在github上进一步完善博客
2020-07-27 15:18 更新
一、下载安装Git
1.下载
2.安装


二、下载安装node.js
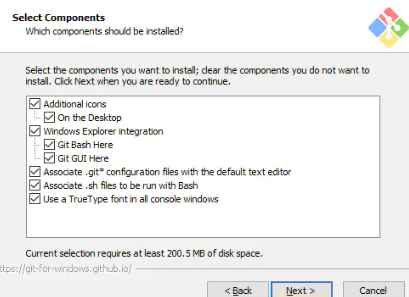
1.下载
2.按照默认选项安装
三、安装hexo
1.打开git
在任意位置点击鼠标右键,选择Git Bash
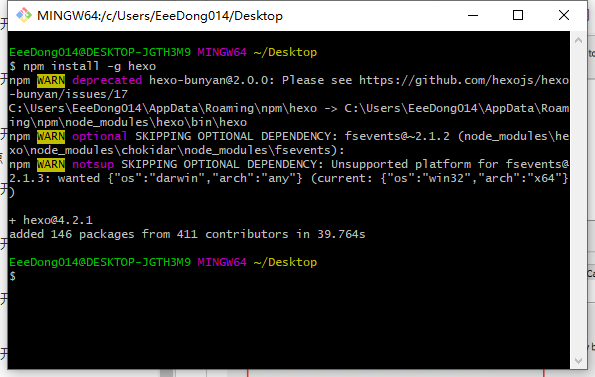
2.安装
输入命令
npm install -g hexo

3.放入文件夹
在Hexo文件下,右键运行Git Bash,输入命令:hexo init

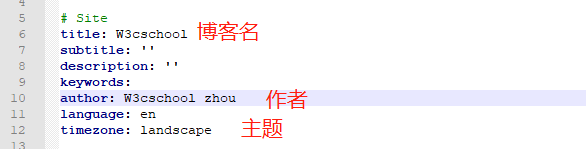
4.配置
在_config.yml,进行基础配置

其中可以在这里浏览更多主题,然后在Hexo文件夹下 Git Bash
输入命令:git clone https://github.com/iissnan/hexo-theme-nextthemes/next(next为主题名字),来获得更多主题
5. 本地浏览博客
分别输入 如下命令:
hexo g
hexo s
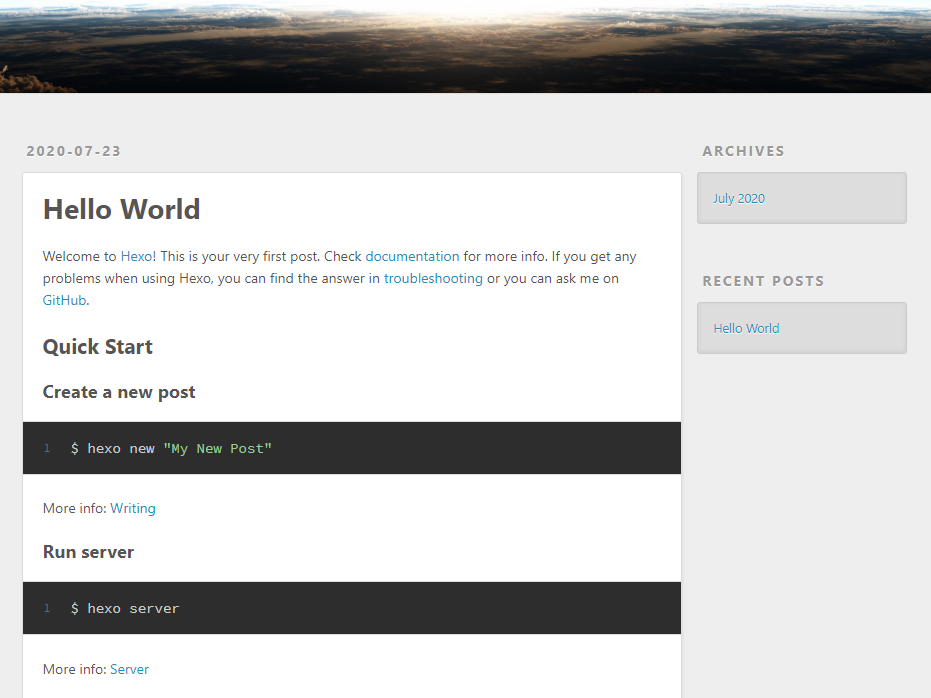
在浏览器输入:localhost:4000 ,就可以进行访问,效果如下:

6.更换主题
在github上找到喜欢的主题,然后复制地址
在终端输入git clone 主题仓库地址 theme/主题名字.接下来一顿下载.

下载完成后, 输入open _config.yml找到theme,修改hexo配置, 告诉hexo你想用的主题名字


接下来hexo clean清理缓存, hexo g -d重新生成博客并且部署, 更换主题成功!
四、部署到Github上
1.如上一篇中的部署
2.配置_config.yml
注意空格

3. 安装工具
hexo-deployer-git自动部署发布工具
npm install hexo-deployer-git --save4. 发布到Github
输入如下命令:
hexo clean && hexo g && hexo d第一次发布需要验证github账号
5. 测试访问
在浏览器输入:https://用户名.github.io/
以上内容是否对您有帮助:




更多建议: