W3.CSS Templates(模板)
W3.CSS网站模板
我们创建了一些响应式W3.CSS网站模板供您使用。
您可以自由地在所有项目中修改,保存,共享和使用它们。

实例
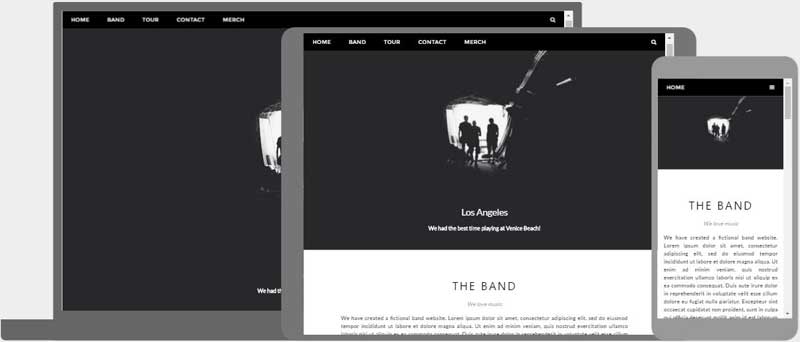
<div id="navDemo" class="w3-bar-block w3-black w3-hide w3-hide-large w3-hide-medium w3-top" style="margin-top:46px">
<a href="#band" class="w3-bar-item w3-button w3-padding-large" onclick="myFunction()">乐队</a>
<a href="#tour" class="w3-bar-item w3-button w3-padding-large" onclick="myFunction()">巡回演出</a>
<a href="#contact" class="w3-bar-item w3-button w3-padding-large" onclick="myFunction()">联系</a>
<a href="#" class="w3-bar-item w3-button w3-padding-large" onclick="myFunction()">商品</a>
</div>
尝试一下 »

实例
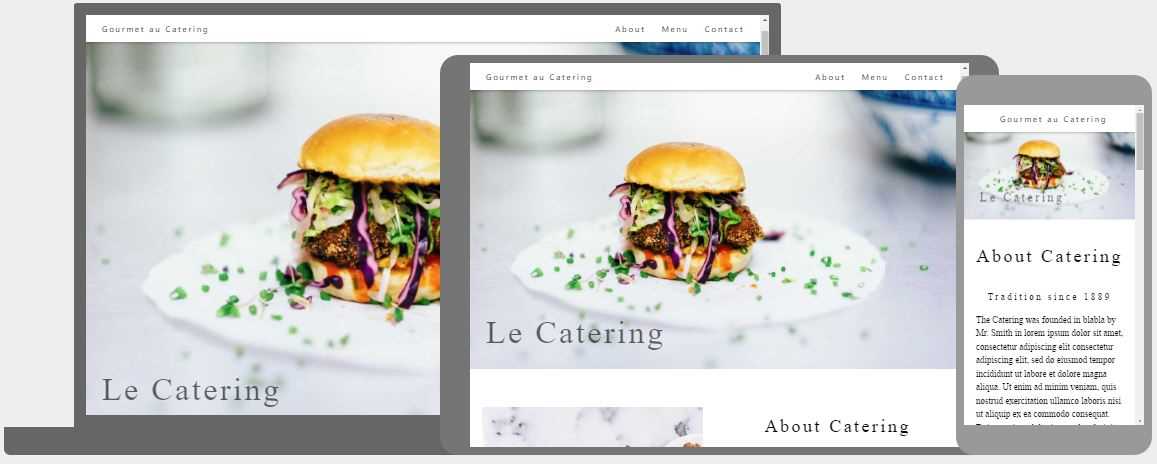
<div class="w3-top">
<div class="w3-bar w3-white w3-padding w3-card" style="letter-spacing:4px;">
<a href="#home" class="w3-bar-item w3-button">餐饮美食</a>
<!-- Right-sided navbar links. Hide them on small screens -->
<div class="w3-right w3-hide-small">
<a href="#about" class="w3-bar-item w3-button">关于</a>
<a href="#menu" class="w3-bar-item w3-button">菜单</a>
<a href="#contact" class="w3-bar-item w3-button">联系</a>
</div>
</div>
</div>
尝试一下 »

实例
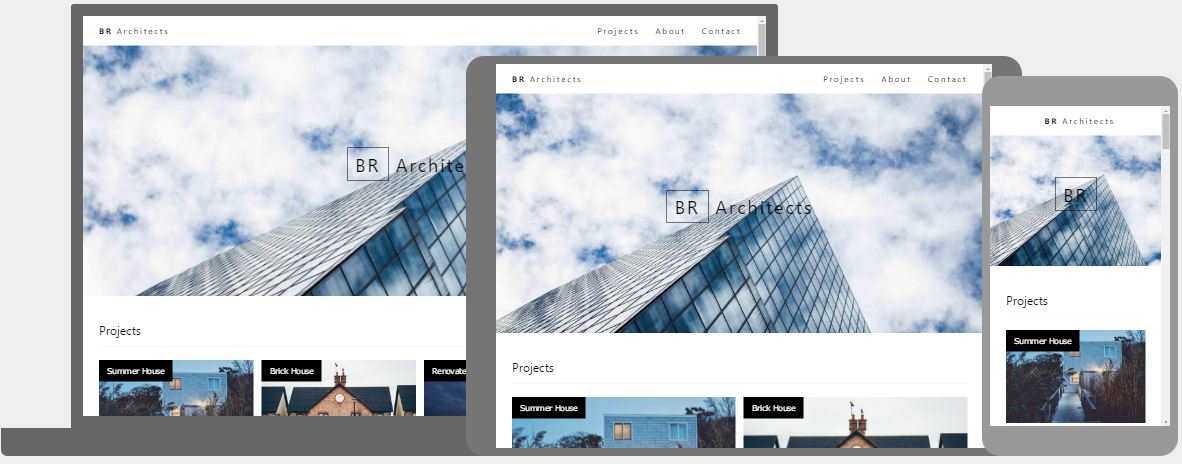
<div class="w3-top">
<div class="w3-bar w3-white w3-wide w3-padding w3-card">
<a href="#home" class="w3-bar-item w3-button"><b>英国铁路公司</b>架构师</a>
<!-- Float links to the right. Hide them on small screens -->
<div class="w3-right w3-hide-small">
<a href="#projects" class="w3-bar-item w3-button">项目</a>
<a href="#about" class="w3-bar-item w3-button">关于</a>
<a href="#contact" class="w3-bar-item w3-button">联系</a>
</div>
</div>
</div>
尝试一下 »

实例
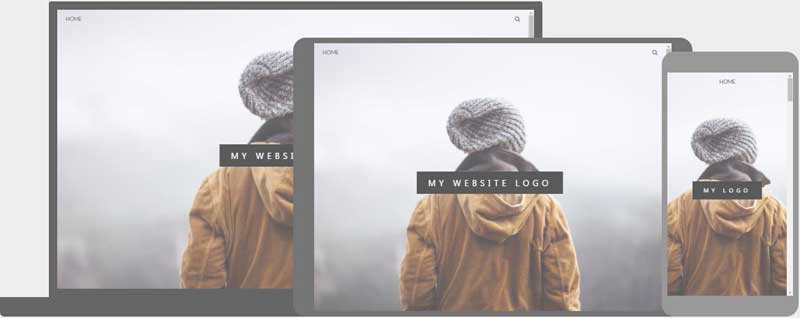
<div class="w3-bar" id="myNavbar">
<a class="w3-bar-item w3-button w3-hover-black w3-hide-medium w3-hide-large w3-right" href="javascript:void(0);" onclick="toggleFunction()" title="Toggle Navigation Menu">
<i class="fa fa-bars"></i>
</a>
<a href="#home" class="w3-bar-item w3-button">主页</a>
<a href="#about" class="w3-bar-item w3-button w3-hide-small"><i class="fa fa-user"></i> 关于</a>
<a href="#portfolio" class="w3-bar-item w3-button w3-hide-small"><i class="fa fa-th"></i> 作品集</a>
<a href="#contact" class="w3-bar-item w3-button w3-hide-small"><i class="fa fa-envelope"></i> 联系电话</a>
<a href="#" class="w3-bar-item w3-button w3-hide-small w3-right w3-hover-red">
<i class="fa fa-search"></i>
</a>
</div>
尝试一下 »

实例
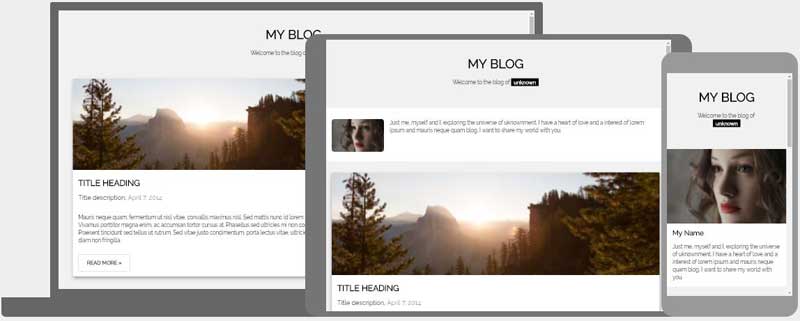
<img src="https://atts.w3cschool.cn/avatar_g.jpg" style="width:100%">
<div class="w3-container w3-white">
<h4><b>我的名字</b></h4>
<p>只有我,我自己和我,在探索未知的宇宙。我有一颗爱的心,对lorem ipsum和mauris neque quam的博客很感兴趣。我想和你分享我的世界.</p>
</div>
</div>
尝试一下 »

实例
<nav class="w3-sidebar w3-bar-block w3-card w3-top w3-xlarge w3-animate-left" style="display:none;z-index:2;width:40%;min-width:300px" id="mySidebar">
<a href="javascript:void(0)" onclick="w3_close()"
class="w3-bar-item w3-button">关闭菜单</a>
<a href="#food" onclick="w3_close()" class="w3-bar-item w3-button">食物</a>
<a href="#about" onclick="w3_close()" class="w3-bar-item w3-button">关于</a>
</nav>
尝试一下 »

实例
<header class="w3-container w3-center w3-padding-48 w3-white">
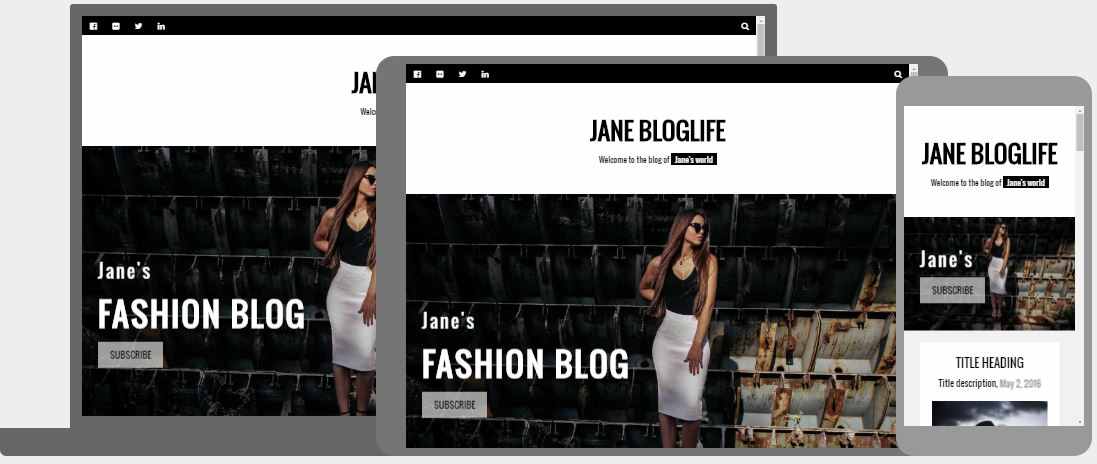
<h1 class="w3-xxxlarge"><b>JANE BLOGLIFE</b></h1>
<h6>欢迎来到<span class="w3-tag">简的世界</span>博客</h6>
</header>
尝试一下 »

实例
<header class="bgimg w3-display-container w3-grayscale-min" id="home">
<div class="w3-display-bottomleft w3-center w3-padding-large w3-hide-small">
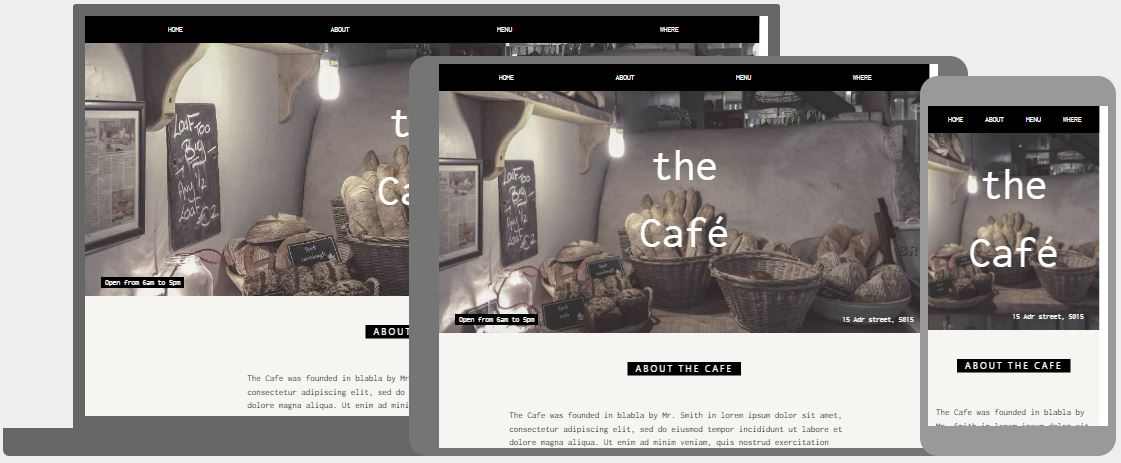
<span class="w3-tag">营业时间为早上6点至下午5点</span>
</div>
<div class="w3-display-middle w3-center">
<span class="w3-text-white" style="font-size:90px"><br>咖啡</span>
</div>
<div class="w3-display-bottomright w3-center w3-padding-large">
<span class="w3-text-white">第15街道</span>
</div>
</header>
尝试一下 »

实例
<div id="demoAcc" class="w3-bar-block w3-hide w3-padding-large w3-medium">
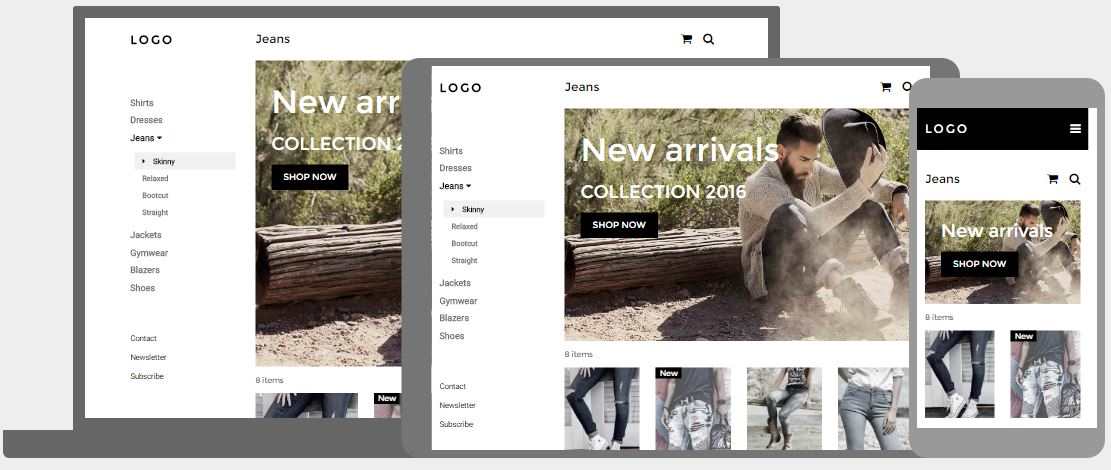
<a href="#" class="w3-bar-item w3-button w3-light-grey"><i class="fa fa-caret-right w3-margin-right"></i>紧身衣</a>
<a href="#" class="w3-bar-item w3-button">宽松裤</a>
<a href="#" class="w3-bar-item w3-button">喇叭裤</a>
<a href="#" class="w3-bar-item w3-button">直筒裤</a>
</div>
尝试一下 »

实例
<p class="fa fa-briefcase fa-fw w3-margin-right w3-large w3-text-teal">设计师</p>
<p class="fa fa-home fa-fw w3-margin-right w3-large w3-text-teal">伦敦, 英国</p>
<p class="fa fa-envelope fa-fw w3-margin-right w3-large w3-text-teal">ex@mail.com</p>
<p class="fa fa-phone fa-fw w3-margin-right w3-large w3-text-teal">1224435534</p>
尝试一下 »

实例
<div class="w3-display-middle">
<h1 class="w3-jumbo w3-animate-top">马上就来</h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center">还剩35天</p>
</div>
尝试一下 »

实例
<div class="w3-bottom w3-hide-small">
<div class="w3-bar w3-white w3-center w3-padding w3-opacity-min w3-hover-opacity-off">
<a href="#home" style="width:25%" class="w3-bar-item w3-button">主页</a>
<a href="#us" style="width:25%" class="w3-bar-item w3-button">Jane & John</a>
<a href="#wedding" style="width:25%" class="w3-bar-item w3-button">婚礼</a>
<a href="#rsvp" style="width:25%" class="w3-bar-item w3-button w3-hover-black">请帖</a>
</div>
</div>
尝试一下 »
实例
<div class="w3-third">
<img src="https://atts.w3cschool.cn/rocks.jpg" style="width:100%">
<img src="https://atts.w3cschool.cn/img_sound.jpg" style="width:100%">
<img src="https://atts.w3cschool.cn/img_woods.jpg" style="width:100%">
<img src="https://atts.w3cschool.cn/rock.jpg" style="width:100%">
<img src="https://atts.w3cschool.cn/img_nature.jpg" style="width:100%">
<img src="https://atts.w3cschool.cn/mist.jpg" style="width:100%">
</div>
尝试一下 »

实例
<div class="w3-padding-32">
<div class="w3-bar w3-border">
<a href="#" class="w3-bar-item w3-button">主页</a>
<a href="#" class="w3-bar-item w3-button w3-light-grey">作品集</a>
<a href="#" class="w3-bar-item w3-button">联系</a>
<a href="#" class="w3-bar-item w3-button w3-hide-small">婚礼</a>
</div>
</div>
尝试一下 »

实例
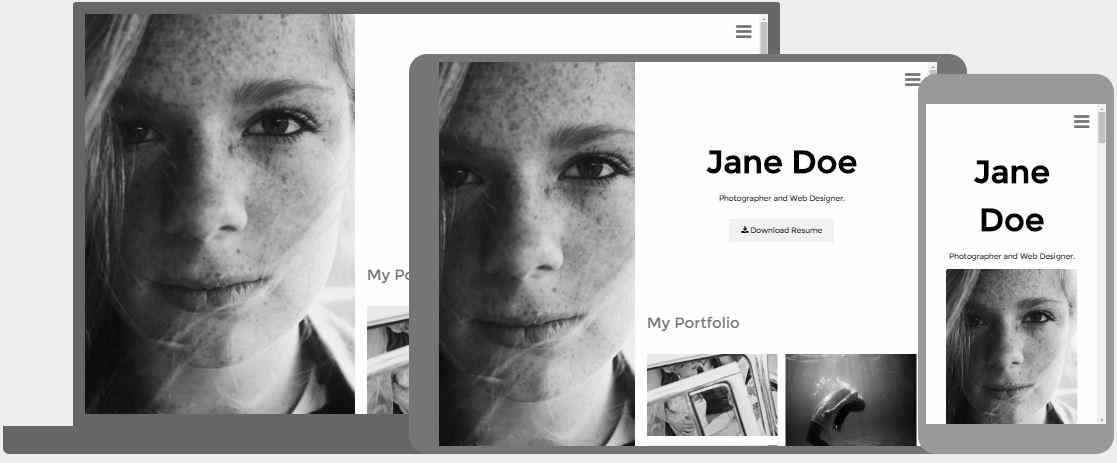
<div class="w3-display-middle w3-padding-large w3-border w3-wide w3-text-light-grey w3-center">
<h1 class="w3-hide-medium w3-hide-small w3-xxxlarge">JANE DOE</h1>
<h5 class="w3-hide-large" style="white-space:nowrap">JANE DOE</h5>
<h3 class="w3-hide-medium w3-hide-small">摄影师</h3>
</div>
尝试一下 »

实例
<div class="w3-third w3-container w3-margin-bottom">
<img src="https://atts.w3cschool.cn/img_mountains.jpg" alt="Norway" style="width:100%" class="w3-hover-opacity">
<div class="w3-container w3-white">
<p><b>雷锋</b></p>
<p>人的生命是有限的,可是为人民服务是无限的,我要把有限的生命投入到无限的为人民服务之中去!</p>
</div>
</div>
尝试一下 »

实例
<nav class="w3-sidebar w3-bar-block w3-white w3-animate-left w3-text-grey w3-collapse w3-top w3-center" style="z-index:3;width:300px;font-weight:bold" id="mySidebar"><br>
<h3 class="w3-padding-64 w3-center"><b>一些<br>名字</b></h3>
<a href="javascript:void(0)" onclick="w3_close()" class="w3-bar-item w3-button w3-padding w3-hide-large">关闭</a>
<a href="#" onclick="w3_close()" class="w3-bar-item w3-button">作品集</a>
<a href="#about" onclick="w3_close()" class="w3-bar-item w3-button">关于我</a>
<a href="#contact" onclick="w3_close()" class="w3-bar-item w3-button">联系</a>
</nav>
尝试一下 »

实例
<nav class="w3-sidebar w3-bar-block w3-black w3-animate-right w3-top w3-text-light-grey w3-large" style="z-index:3;width:250px;font-weight:bold;display:none;right:0;" id="mySidebar">
<a href="javascript:void()" onclick="w3_close()" class="w3-bar-item w3-button w3-center w3-padding-32">关闭</a>
<a href="#" onclick="w3_close()" class="w3-bar-item w3-button w3-center w3-padding-16">作品集</a>
<a href="#about" onclick="w3_close()" class="w3-bar-item w3-button w3-center w3-padding-16">关于我</a>
<a href="#contact" onclick="w3_close()" class="w3-bar-item w3-button w3-center w3-padding-16">联系</a>
</nav>
尝试一下 »
![]()
实例
<header class="w3-container w3-padding-32 w3-center w3-black" id="home">
<h1 class="w3-jumbo"><span class="w3-hide-small">I'm</span> John Doe.</h1>
<p>摄影师和网页设计师。</p>
<img src="https://atts.w3cschool.cn/man_smoke.jpg" alt="boy" class="w3-image" width="992" height="1108">
</header>
尝试一下 »

实例
<div class="w3-bar-block w3-center">
<a href="#" class="w3-bar-item w3-button w3-text-grey w3-hover-black" onclick="closeNav()">主页</a>
<a href="#portfolio" class="w3-bar-item w3-button w3-text-grey w3-hover-black" onclick="closeNav()">作品集</a>
<a href="#about" class="w3-bar-item w3-button w3-text-grey w3-hover-black" onclick="closeNav()">关于</a>
<a href="#contact" class="w3-bar-item w3-button w3-text-grey w3-hover-black" onclick="closeNav()">联系</a>
</div>
尝试一下 »

实例
<div class="w3-bar-block">
<a href="#" onclick="w3_close()" class="w3-bar-item w3-button w3-hover-white">主页</a>
<a href="#showcase" onclick="w3_close()" class="w3-bar-item w3-button w3-hover-white">陈列柜</a>
<a href="#services" onclick="w3_close()" class="w3-bar-item w3-button w3-hover-white">服务</a>
<a href="#designers" onclick="w3_close()" class="w3-bar-item w3-button w3-hover-white">设计师</a>
<a href="#packages" onclick="w3_close()" class="w3-bar-item w3-button w3-hover-white">包裹</a>
<a href="#contact" onclick="w3_close()" class="w3-bar-item w3-button w3-hover-white">联系</a>
</div>
尝试一下 »

实例
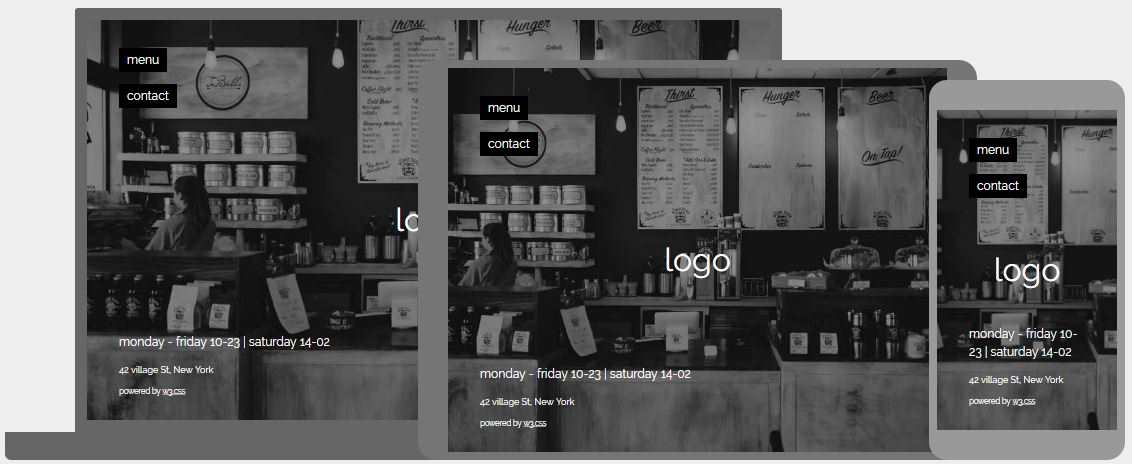
<div class="w3-display-topleft w3-container w3-xlarge">
<p><button onclick="document.getElementById('menu').style.display='block'" class="w3-button w3-black">菜单</button></p>
<p><button onclick="document.getElementById('contact').style.display='block'" class="w3-button w3-black">预定</button></p>
</div>
尝试一下 »

实例
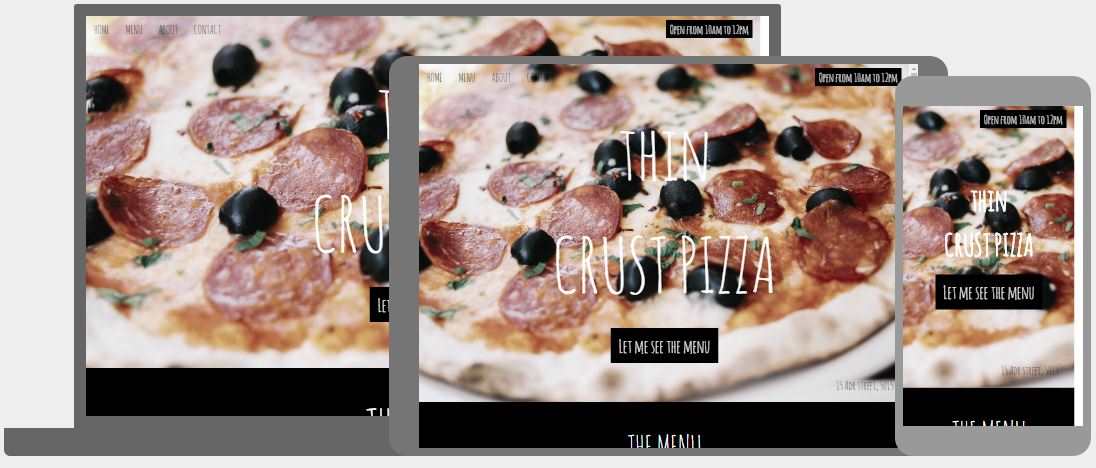
<div class="w3-display-middle w3-center">
<span class="w3-text-white w3-hide-small" style="font-size:100px">薄的<br>硬皮披萨</span>
<span class="w3-text-white w3-hide-large w3-hide-medium" style="font-size:60px"><b>薄的<br>硬皮披萨</b></span>
<p><a href="#menu" class="w3-button w3-xxlarge w3-black">让我看看菜单</a></p>
</div>
尝试一下 »

实例
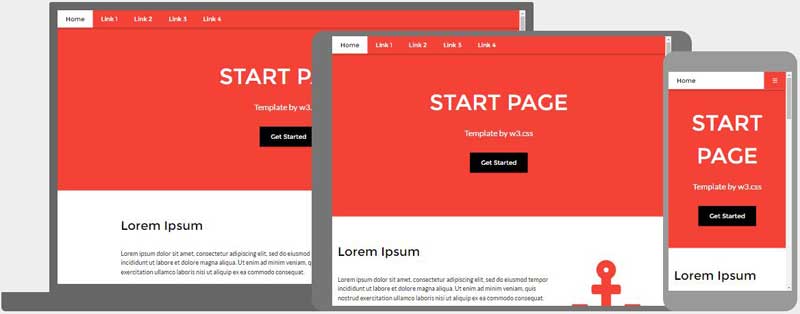
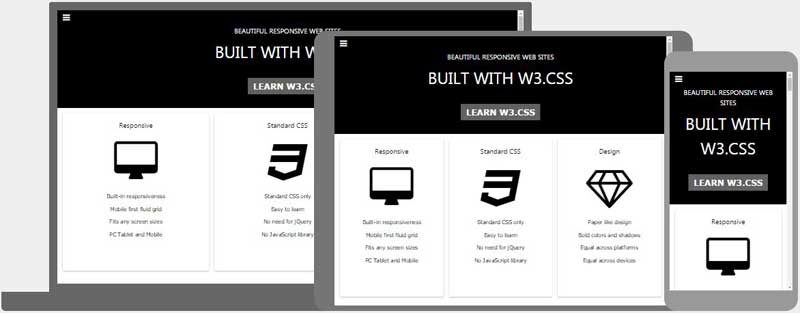
<header class="w3-container w3-red w3-center" style="padding:128px 16px">
<h1 class="w3-margin w3-jumbo">开始页面</h1>
<p class="w3-xlarge">模板由w3.css</p>
<button class="w3-button w3-black w3-padding-large w3-large w3-margin-top">开始</button>
</header>
尝试一下 »

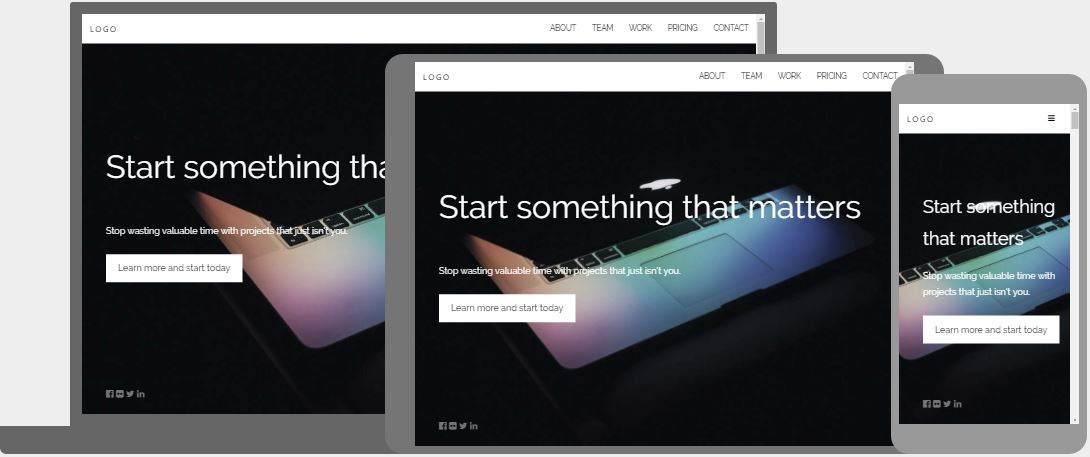
实例
<nav class="w3-sidebar w3-bar-block w3-black w3-card w3-animate-left w3-hide-medium w3-hide-large" style="display:none" id="mySidebar">
<a href="javascript:void(0)" onclick="w3_close()" class="w3-bar-item w3-button w3-large w3-padding-16">关闭 ×</a>
<a href="#about" onclick="w3_close()" class="w3-bar-item w3-button">关于</a>
<a href="#team" onclick="w3_close()" class="w3-bar-item w3-button">团队</a>
<a href="#work" onclick="w3_close()" class="w3-bar-item w3-button">工作</a>
<a href="#pricing" onclick="w3_close()" class="w3-bar-item w3-button">定价</a>
<a href="#contact" onclick="w3_close()" class="w3-bar-item w3-button">联系</a>
</nav>
尝试一下 »

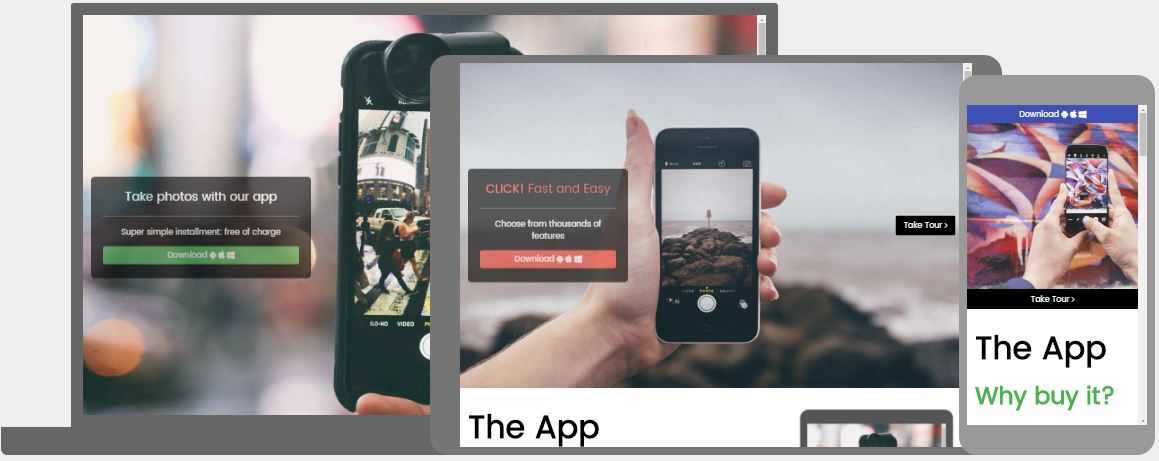
实例
<div class="mySlides w3-animate-opacity">
<img class="w3-image" src="https://atts.w3cschool.cn/app2.jpg" alt="Image 2" style="min-width:500px" width="1500" height="1000">
<div class="w3-display-left w3-padding w3-hide-small" style="width:35%">
<div class="w3-black w3-opacity w3-hover-opacity-off w3-padding-large w3-round-large">
<h1 class="w3-xlarge w3-text-red"><b>点击!</b> 快速和容易</h1>
<hr class="w3-opacity">
<p>从数以千计的功能中选择</p>
<p><button class="w3-button w3-block w3-red w3-round" onclick="document.getElementById('download').style.display='block'">下载 <i class="fa fa-android"></i> <i class="fa fa-apple"></i> <i class="fa fa-windows"></i></button></p>
</div>
</div>
</div>
尝试一下 »

实例
<div class="w3-display-container mySlides">
<img src="https://atts.w3cschool.cn/coffee.jpg" style="width:100%">
<div class="w3-display-topleft w3-container w3-padding-32">
<span class="w3-white w3-padding-large w3-animate-bottom">陶渊明</span>
</div>
</div>
尝试一下 »

实例
<div id="navDemo" class="w3-bar-block w3-theme-d2 w3-hide w3-hide-large w3-hide-medium">
<a href="#team" class="w3-bar-item w3-button">团队</a>
<a href="#work" class="w3-bar-item w3-button">工作</a>
<a href="#pricing" class="w3-bar-item w3-button">价格</a>
<a href="#contact" class="w3-bar-item w3-button">联系</a>
<a href="#" class="w3-bar-item w3-button">搜索</a>
</div>
尝试一下 »

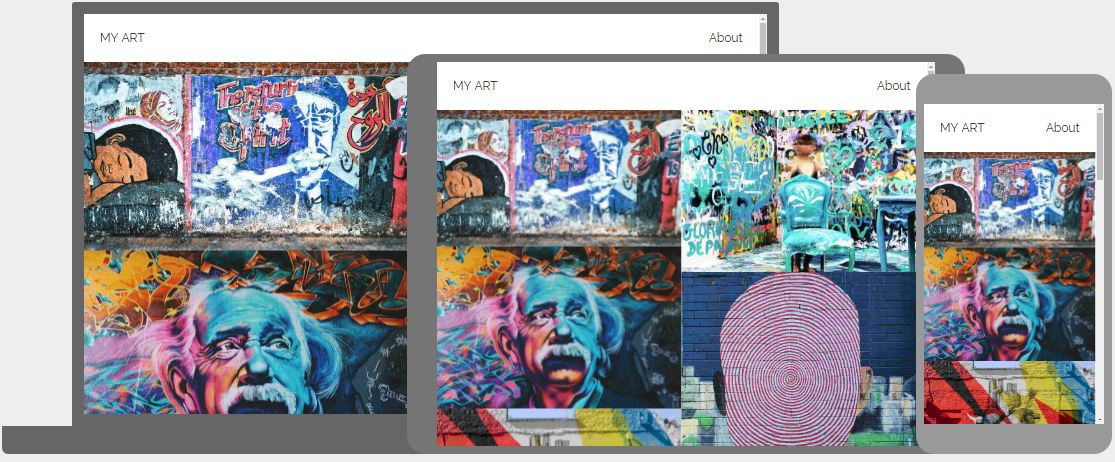
实例
<div class="w3-half">
<img src="https://atts.w3cschool.cn/streetart.jpg" style="width:100%">
<img src="https://atts.w3cschool.cn/streetart2.jpg" style="width:100%">
<img src="https://atts.w3cschool.cn/streetart5.jpg" style="width:100%">
</div>
尝试一下 »

实例
<div class="w3-row w3-padding-64">
<div class="w3-twothird w3-container">
<h1 class="w3-text-teal">标题</h1>
<p>你可以坐下来,奉献你的快乐,就像一个刚开始工作的人.</p>
</div>
<div class="w3-third w3-container">
<p class="w3-border w3-padding-large w3-padding-32 w3-center">广告</p>
<p class="w3-border w3-padding-large w3-padding-64 w3-center">广告</p>
</div>
</div>
尝试一下 »

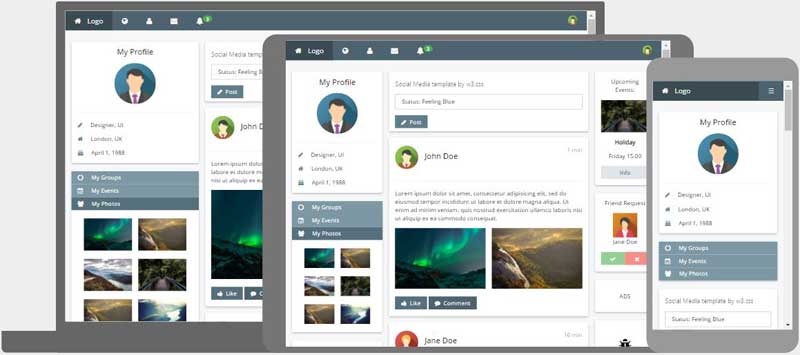
实例
<div class="w3-card w3-round w3-white">
<div class="w3-container">
<h4 class="w3-center">我的资料</h4>
<p class="w3-center"><img src="/w3images/avatar3.png" class="w3-circle" style="height:106px;width:106px" alt="Avatar"></p>
<hr>
<p><i class="fa fa-pencil fa-fw w3-margin-right w3-text-theme"></i> 芝加哥, UI</p>
<p><i class="fa fa-home fa-fw w3-margin-right w3-text-theme"></i> 伦敦, UK</p>
<p><i class="fa fa-birthday-cake fa-fw w3-margin-right w3-text-theme"></i> 4月1日, 1988</p>
</div>
</div>
尝试一下 »

实例
<div class="w3-col s8 w3-bar">
<span>欢迎, <strong>Mike</strong></span><br>
<a href="#" class="w3-bar-item w3-button"><i class="fa fa-envelope"></i></a>
<a href="#" class="w3-bar-item w3-button"><i class="fa fa-user"></i></a>
<a href="#" class="w3-bar-item w3-button"><i class="fa fa-cog"></i></a>
</div>
尝试一下 »

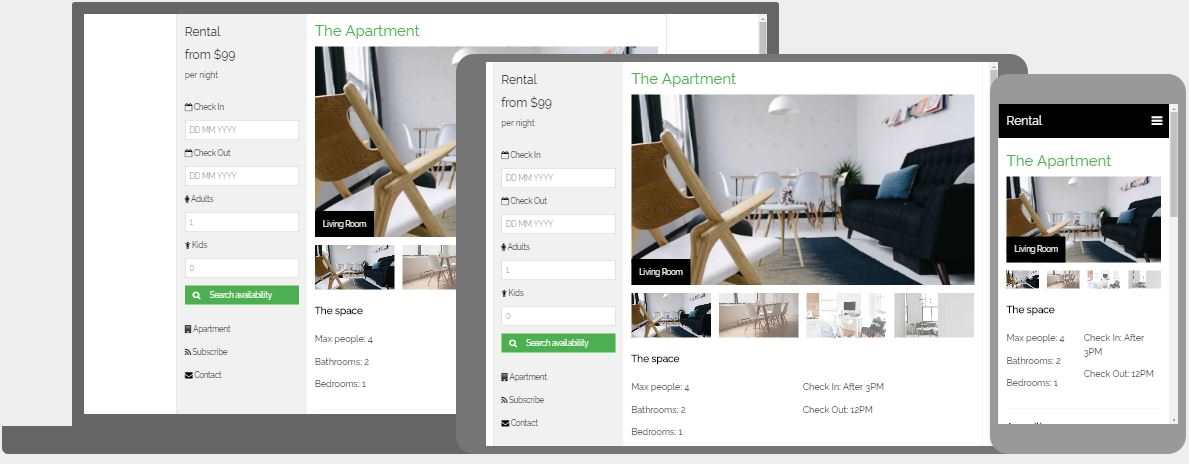
实例
<div class="w3-bar-block">
<a href="#apartment" class="w3-bar-item w3-button w3-padding-16"> <i class="fa fa-building"></i> 公寓</a>
<a href="javascript:void(0)" class="w3-bar-item w3-button w3-padding-16" onclick="document.getElementById('subscribe').style.display='block'"><i class="fa fa-rss"></i> Subscribe</a>
<a href="#contact" class="w3-bar-item w3-button w3-padding-16"><i class="fa fa-envelope"></i> 联系</a>
</div>
尝试一下 »

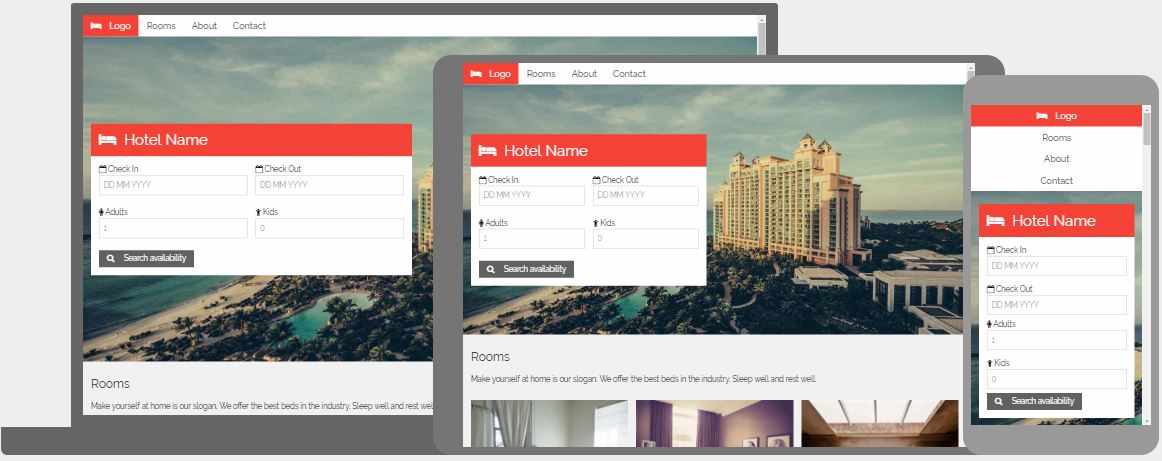
实例
<div class="w3-bar w3-white w3-large">
<a href="#" class="w3-bar-item w3-button w3-red w3-mobile"><i class="fa fa-bed w3-margin-right"></i>Logo</a>
<a href="#rooms" class="w3-bar-item w3-button w3-mobile">房间</a>
<a href="#about" class="w3-bar-item w3-button w3-mobile">关于</a>
<a href="#contact" class="w3-bar-item w3-button w3-mobile">联系</a>
<a href="#contact" class="w3-bar-item w3-button w3-right w3-light-grey w3-mobile">现在就登记</a>
</div>
尝试一下 »

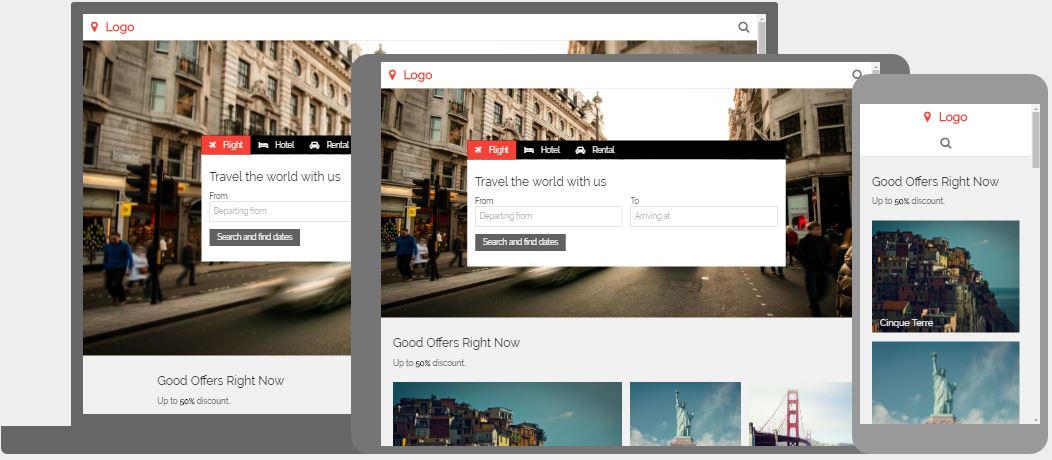
实例
<div class="w3-bar w3-black">
<button class="w3-bar-item w3-button tablink" onclick="openLink(event, 'Flight');"><i class="fa fa-plane w3-margin-right"></i>飞行</button>
<button class="w3-bar-item w3-button tablink" onclick="openLink(event, 'Hotel');"><i class="fa fa-bed w3-margin-right"></i>旅馆</button>
<button class="w3-bar-item w3-button tablink" onclick="openLink(event, 'Car');"><i class="fa fa-car w3-margin-right"></i>租金</button>
</div>
尝试一下 »

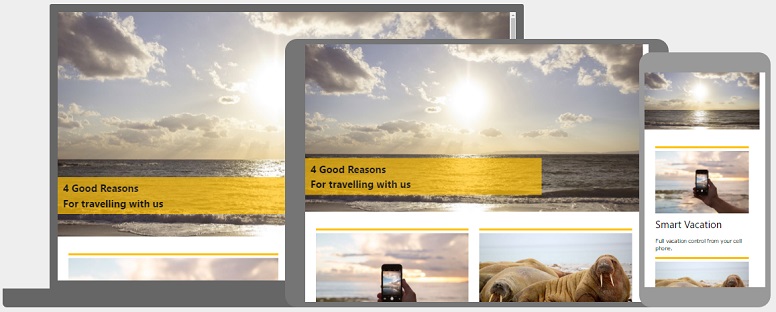
实例
<div class="w3-half w3-container">
<div class="w3-topbar w3-border-amber">
<img src="https://atts.w3cschool.cn/cellphone.jpg" style="width:100%">
<h2>漂亮的假期</h2>
<p>用你的手机进行完全休假控制.</p>
</div>
</div>
尝试一下 »

实例
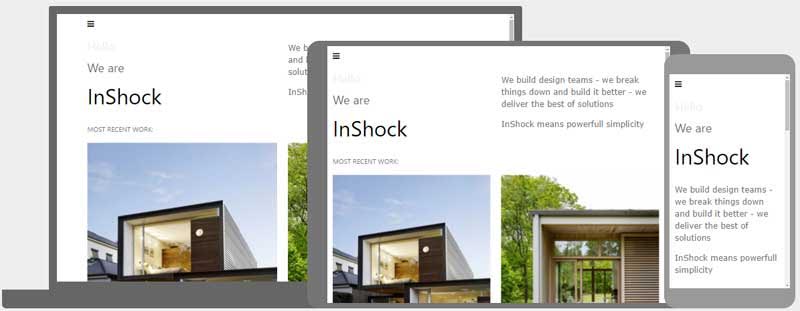
<div class="w3-half w3-container w3-xlarge w3-text-grey">
<p class="">我们组建设计团队
- 我们把东西拆开,把它建得更好
- 我们提供最好的解决方案</p>
<p>InShock的意思是非常简单</p>
</div>
尝试一下 »

实例
<div class="w3-half w3-blue-grey w3-container" style="height:700px">
<div class="w3-padding-64 w3-center">
<h1>关于我</h1>
<img src="https://atts.w3cschool.cn/img_avatar3.png" class="w3-margin w3-circle" alt="Person" style="width:50%">
<div class="w3-left-align w3-padding-large">
<p>路漫漫其修道远,吾将上下而求索。——屈原.</p>
<p>路漫漫其修道远,吾将上下而求索。——屈原.</p>
</div>
</div>
</div>
尝试一下 »

实例
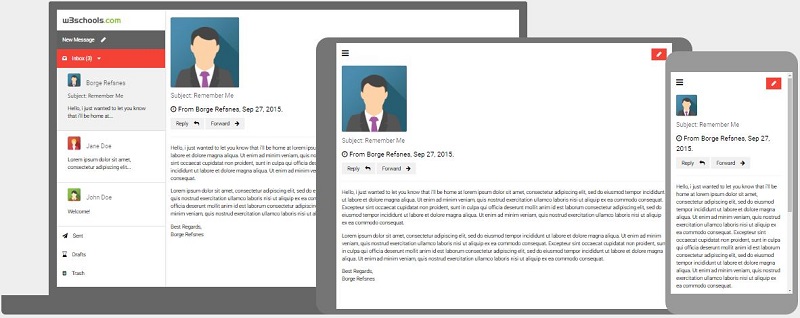
<a href="#" class="w3-bar-item w3-button"><i class="fa fa-paper-plane w3-margin-right"></i>发送</a>
<a href="#" class="w3-bar-item w3-button"><i class="fa fa-hourglass-end w3-margin-right"></i>草稿</a>
<a href="#" class="w3-bar-item w3-button"><i class="fa fa-trash w3-margin-right"></i>垃圾</a>
尝试一下 »

实例
<nav class="w3-sidebar w3-bar-block w3-card w3-animate-left w3-center" style="display:none" id="mySidebar">
<h1 class="w3-xxxlarge w3-text-theme">侧边导航栏</h1>
<button class="w3-bar-item w3-button" onclick="w3_close()">Close <i class="fa fa-remove"></i></button>
<a href="#" class="w3-bar-item w3-button">链接 1</a>
<a href="#" class="w3-bar-item w3-button">链接 2</a>
<a href="#" class="w3-bar-item w3-button">链接 3</a>
<a href="#" class="w3-bar-item w3-button">链接 4</a>
</nav>
尝试一下 »




更多建议: