ElementPlus Input 输入框
nput 输入框
通过鼠标或键盘输入字符
Input 为受控组件,它总会显示 Vue 绑定值。
通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变。
不支持 v-model 修饰符。
基础用法

<template>
<el-input v-model="input" placeholder="请输入内容"></el-input>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
return {
input: ref(''),
}
},
})
</script>禁用状态

通过 disabled 属性指定是否禁用 input 组件
<template>
<el-input placeholder="请输入内容" v-model="input" :disabled="true"> </el-input>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
return {
input: ref(''),
}
},
})
</script>可清空

使用clearable属性即可得到一个可清空的输入框
<template>
<el-input placeholder="请输入内容" v-model="input" clearable> </el-input>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
return {
input: ref(''),
}
},
})
</script>密码框

使用show-password属性即可得到一个可切换显示隐藏的密码框
<template>
<el-input placeholder="请输入密码" v-model="input" show-password></el-input>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
return {
input: ref(''),
}
},
})
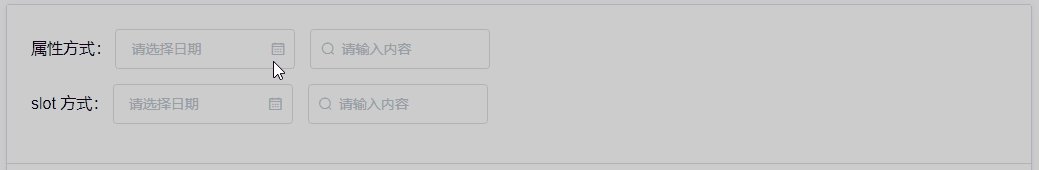
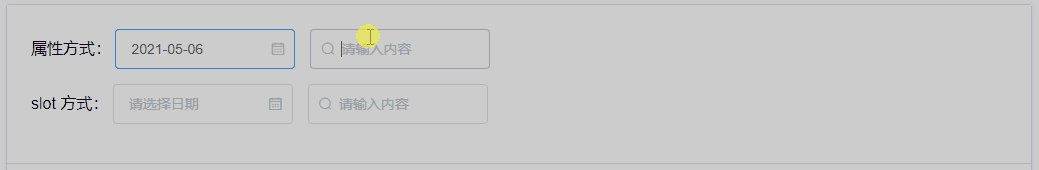
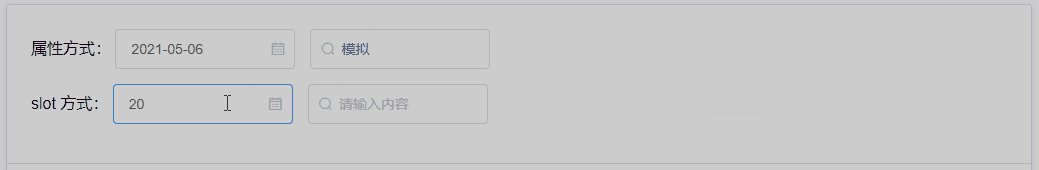
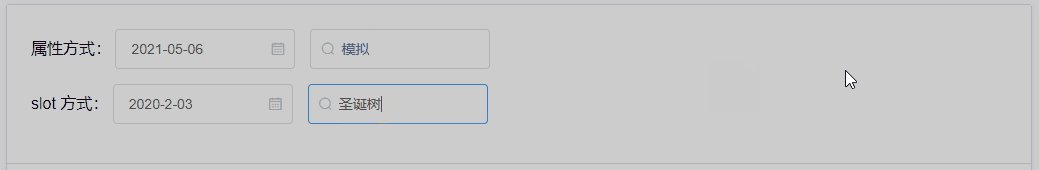
</script>带 icon 的输入框
带有图标标记输入类型

可以通过 prefix-icon 和 suffix-icon 属性在 input 组件首部和尾部增加显示图标,也可以通过 slot 来放置图标。
<template>
<div class="demo-input-suffix">
属性方式:
<el-input
placeholder="请选择日期"
suffix-icon="el-icon-date"
v-model="input1"
>
</el-input>
<el-input
placeholder="请输入内容"
prefix-icon="el-icon-search"
v-model="input2"
>
</el-input>
</div>
<div class="demo-input-suffix">
slot 方式:
<el-input placeholder="请选择日期" v-model="input3">
<template #suffix>
<i class="el-input__icon el-icon-date"></i>
</template>
</el-input>
<el-input placeholder="请输入内容" v-model="input4">
<template #prefix>
<i class="el-input__icon el-icon-search"></i>
</template>
</el-input>
</div>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
return {
input1: ref(''),
input2: ref(''),
input3: ref(''),
input4: ref(''),
}
},
})
</script>
<style>
.demo-input-label {
display: inline-block;
width: 130px;
}
</style>
文本域
用于输入多行文本信息,通过将 type 属性的值指定为 textarea。

文本域高度可通过 rows 属性控制
<template>
<el-input type="textarea" :rows="2" placeholder="请输入内容" v-model="textarea">
</el-input>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
return {
textarea: ref(''),
}
},
})
</script>可自适应文本高度的文本域
通过设置 autosize 属性可以使得文本域的高度能够根据文本内容自动进行调整,并且 autosize 还可以设定为一个对象,指定最小行数和最大行数。

<template>
<el-input type="textarea" autosize placeholder="请输入内容" v-model="textarea1">
</el-input>
<div style="margin: 20px 0;"></div>
<el-input
type="textarea"
:autosize="{ minRows: 2, maxRows: 4}"
placeholder="请输入内容"
v-model="textarea2"
>
</el-input>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
return {
textarea1: ref(''),
textarea2: ref(''),
}
},
})
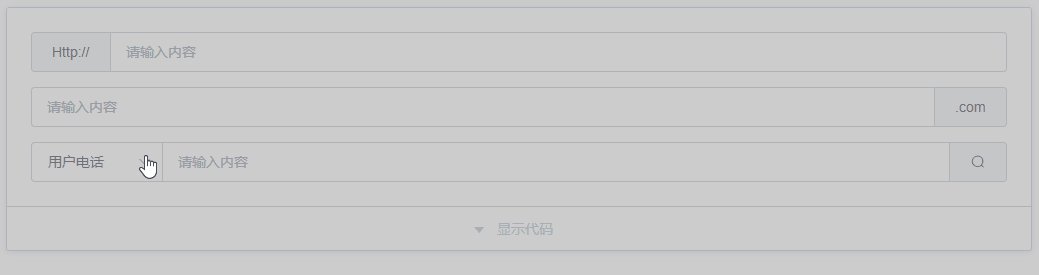
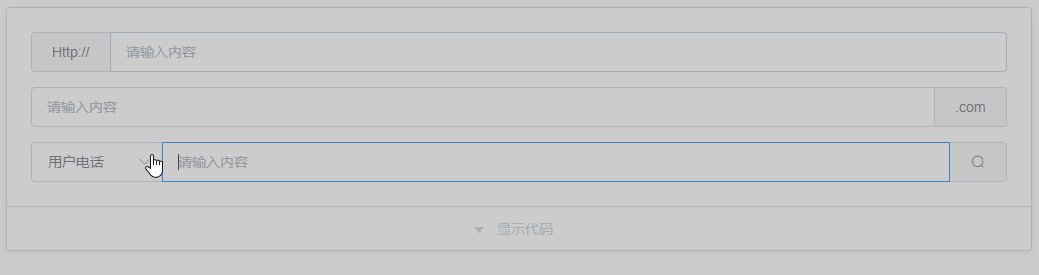
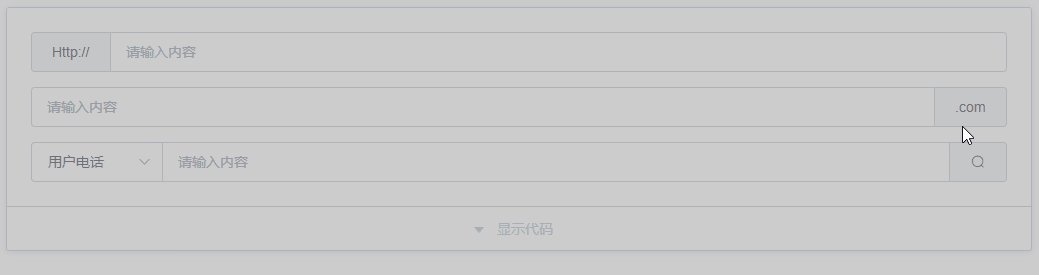
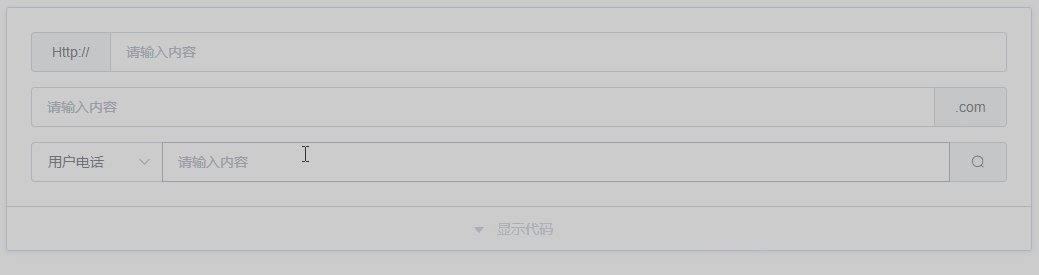
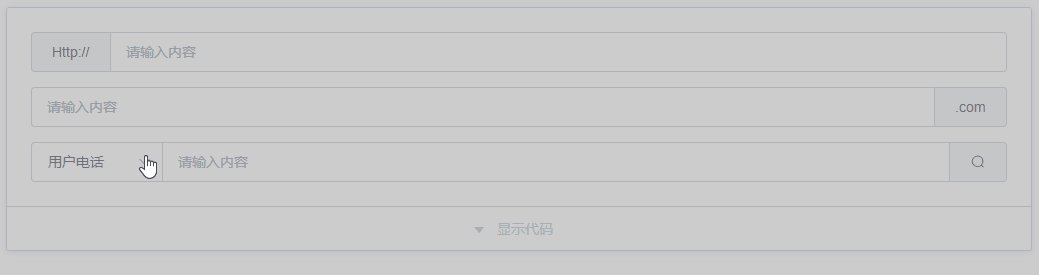
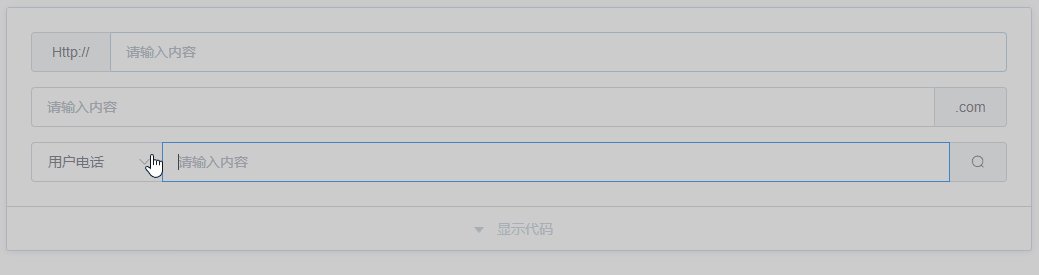
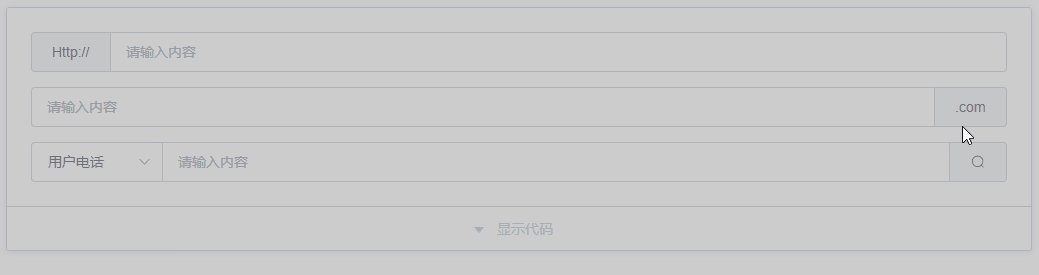
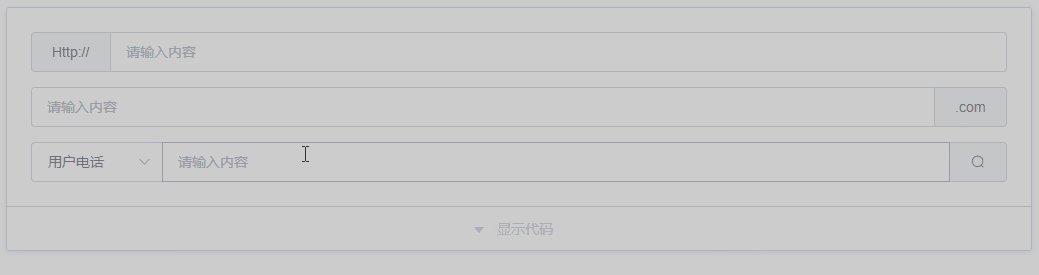
</script>复合型输入框
可前置或后置元素,一般为标签或按钮

可通过 slot 来指定在 input 中前置或者后置内容。
<template>
<div>
<el-input placeholder="请输入内容" v-model="input1">
<template #prepend>Http://</template>
</el-input>
</div>
<div style="margin-top: 15px">
<el-input placeholder="请输入内容" v-model="input2">
<template #append>.com</template>
</el-input>
</div>
<div style="margin-top: 15px">
<el-input placeholder="请输入内容" v-model="input3" class="input-with-select">
<template #prepend>
<el-select v-model="select" placeholder="请选择">
<el-option label="餐厅名" value="1"></el-option>
<el-option label="订单号" value="2"></el-option>
<el-option label="用户电话" value="3"></el-option>
</el-select>
</template>
<template #append>
<el-button icon="el-icon-search"></el-button>
</template>
</el-input>
</div>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
return {
input1: ref(''),
input2: ref(''),
input3: ref(''),
select: ref(''),
}
},
})
</script>
<style>
.el-select .el-input {
width: 130px;
}
.input-with-select .el-input-group__prepend {
background-color: #fff;
}
</style>尺寸

可通过 size 属性指定输入框的尺寸,除了默认的大小外,还提供了 large、small 和 mini 三种尺寸。
<template>
<div class="demo-input-size">
<el-input
placeholder="请输入内容"
suffix-icon="el-icon-date"
v-model="input1"
>
</el-input>
<el-input
size="medium"
placeholder="请输入内容"
suffix-icon="el-icon-date"
v-model="input2"
>
</el-input>
<el-input
size="small"
placeholder="请输入内容"
suffix-icon="el-icon-date"
v-model="input3"
>
</el-input>
<el-input
size="mini"
placeholder="请输入内容"
suffix-icon="el-icon-date"
v-model="input4"
>
</el-input>
</div>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
return {
input1: ref(''),
input2: ref(''),
input3: ref(''),
input4: ref(''),
}
},
})
</script>
带输入建议
根据输入内容提供对应的输入建议

autocomplete 是一个可带输入建议的输入框组件,fetch-suggestions 是一个返回输入建议的方法属性,如 querySearch(queryString, cb),在该方法中你可以在你的输入建议数据准备好时通过 cb(data) 返回到 autocomplete 组件中。
<template>
<el-row class="demo-autocomplete">
<el-col :span="12">
<div class="sub-title">激活即列出输入建议</div>
<el-autocomplete
class="inline-input"
v-model="state1"
:fetch-suggestions="querySearch"
placeholder="请输入内容"
@select="handleSelect"
></el-autocomplete>
</el-col>
<el-col :span="12">
<div class="sub-title">输入后匹配输入建议</div>
<el-autocomplete
class="inline-input"
v-model="state2"
:fetch-suggestions="querySearch"
placeholder="请输入内容"
:trigger-on-focus="false"
@select="handleSelect"
></el-autocomplete>
</el-col>
</el-row>
</template>
<script>
import { defineComponent, ref, onMounted } from 'vue'
export default defineComponent({
setup() {
const restaurants = ref([])
const querySearch = (queryString, cb) => {
var results = queryString
? restaurants.value.filter(createFilter(queryString))
: restaurants.value
// 调用 callback 返回建议列表的数据
cb(results)
}
const createFilter = (queryString) => {
return (restaurant) => {
return (
restaurant.value
.toLowerCase()
.indexOf(queryString.toLowerCase()) === 0
)
}
}
const loadAll = () => {
return [
{ value: '三全鲜食(北新泾店)', address: '长宁区新渔路144号' },
{
value: 'Hot honey 首尔炸鸡(仙霞路)',
address: '上海市长宁区淞虹路661号',
},
{
value: '新旺角茶餐厅',
address: '上海市普陀区真北路988号创邑金沙谷6号楼113',
},
{ value: '泷千家(天山西路店)', address: '天山西路438号' },
{
value: '胖仙女纸杯蛋糕(上海凌空店)',
address: '上海市长宁区金钟路968号1幢18号楼一层商铺18-101',
},
{ value: '贡茶', address: '上海市长宁区金钟路633号' },
{
value: '豪大大香鸡排超级奶爸',
address: '上海市嘉定区曹安公路曹安路1685号',
},
{
value: '茶芝兰(奶茶,手抓饼)',
address: '上海市普陀区同普路1435号',
},
{ value: '十二泷町', address: '上海市北翟路1444弄81号B幢-107' },
{ value: '星移浓缩咖啡', address: '上海市嘉定区新郁路817号' },
{ value: '阿姨奶茶/豪大大', address: '嘉定区曹安路1611号' },
{ value: '新麦甜四季甜品炸鸡', address: '嘉定区曹安公路2383弄55号' },
{
value: 'Monica摩托主题咖啡店',
address: '嘉定区江桥镇曹安公路2409号1F,2383弄62号1F',
},
{
value: '浮生若茶(凌空soho店)',
address: '上海长宁区金钟路968号9号楼地下一层',
},
{
value: 'NONO JUICE 鲜榨果汁',
address: '上海市长宁区天山西路119号',
},
{ value: 'CoCo都可(北新泾店)', address: '上海市长宁区仙霞西路' },
{
value: '快乐柠檬(神州智慧店)',
address: '上海市长宁区天山西路567号1层R117号店铺',
},
{
value: 'Merci Paul cafe',
address: '上海市普陀区光复西路丹巴路28弄6号楼819',
},
{
value: '猫山王(西郊百联店)',
address: '上海市长宁区仙霞西路88号第一层G05-F01-1-306',
},
{ value: '枪会山', address: '上海市普陀区棕榈路' },
{ value: '纵食', address: '元丰天山花园(东门) 双流路267号' },
{ value: '钱记', address: '上海市长宁区天山西路' },
{ value: '壹杯加', address: '上海市长宁区通协路' },
{
value: '唦哇嘀咖',
address: '上海市长宁区新泾镇金钟路999号2幢(B幢)第01层第1-02A单元',
},
{ value: '爱茜茜里(西郊百联)', address: '长宁区仙霞西路88号1305室' },
{
value: '爱茜茜里(近铁广场)',
address:
'上海市普陀区真北路818号近铁城市广场北区地下二楼N-B2-O2-C商铺',
},
{
value: '鲜果榨汁(金沙江路和美广店)',
address: '普陀区金沙江路2239号金沙和美广场B1-10-6',
},
{
value: '开心丽果(缤谷店)',
address: '上海市长宁区威宁路天山路341号',
},
{ value: '超级鸡车(丰庄路店)', address: '上海市嘉定区丰庄路240号' },
{ value: '妙生活果园(北新泾店)', address: '长宁区新渔路144号' },
{ value: '香宜度麻辣香锅', address: '长宁区淞虹路148号' },
{
value: '凡仔汉堡(老真北路店)',
address: '上海市普陀区老真北路160号',
},
{ value: '港式小铺', address: '上海市长宁区金钟路968号15楼15-105室' },
{ value: '蜀香源麻辣香锅(剑河路店)', address: '剑河路443-1' },
{ value: '北京饺子馆', address: '长宁区北新泾街道天山西路490-1号' },
{
value: '饭典*新简餐(凌空SOHO店)',
address: '上海市长宁区金钟路968号9号楼地下一层9-83室',
},
{
value: '焦耳·川式快餐(金钟路店)',
address: '上海市金钟路633号地下一层甲部',
},
{ value: '动力鸡车', address: '长宁区仙霞西路299弄3号101B' },
{ value: '浏阳蒸菜', address: '天山西路430号' },
{ value: '四海游龙(天山西路店)', address: '上海市长宁区天山西路' },
{
value: '樱花食堂(凌空店)',
address: '上海市长宁区金钟路968号15楼15-105室',
},
{ value: '壹分米客家传统调制米粉(天山店)', address: '天山西路428号' },
{
value: '福荣祥烧腊(平溪路店)',
address: '上海市长宁区协和路福泉路255弄57-73号',
},
{
value: '速记黄焖鸡米饭',
address: '上海市长宁区北新泾街道金钟路180号1层01号摊位',
},
{ value: '红辣椒麻辣烫', address: '上海市长宁区天山西路492号' },
{
value: '(小杨生煎)西郊百联餐厅',
address: '长宁区仙霞西路88号百联2楼',
},
{ value: '阳阳麻辣烫', address: '天山西路389号' },
{
value: '南拳妈妈龙虾盖浇饭',
address: '普陀区金沙江路1699号鑫乐惠美食广场A13',
},
]
}
const handleSelect = (item) => {
console.log(item)
}
onMounted(() => {
restaurants.value = loadAll()
})
return {
restaurants,
state1: ref(''),
state2: ref(''),
querySearch,
createFilter,
loadAll,
handleSelect,
}
},
})
</script>
自定义模板
可自定义输入建议的显示

从服务端搜索数据
远程搜索
使用#default自定义输入建议的模板。该 scope 的参数为item,表示当前输入建议对象。
<template>
<el-autocomplete
popper-class="my-autocomplete"
v-model="state"
:fetch-suggestions="querySearch"
placeholder="请输入内容"
@select="handleSelect"
>
<template #suffix>
<i class="el-icon-edit el-input__icon" @click="handleIconClick"> </i>
</template>
<template #default="{ item }">
<div class="name">{{ item.value }}</div>
<span class="addr">{{ item.address }}</span>
</template>
</el-autocomplete>
</template>
<script>
import { defineComponent, ref, onMounted } from 'vue'
export default defineComponent({
setup() {
const restaurants = ref([])
const querySearch = (queryString, cb) => {
var results = queryString
? restaurants.value.filter(createFilter(queryString))
: restaurants.value
// 调用 callback 返回建议列表的数据
cb(results)
}
const createFilter = (queryString) => {
return (restaurant) => {
return (
restaurant.value
.toLowerCase()
.indexOf(queryString.toLowerCase()) === 0
)
}
}
const loadAll = () => {
return [
{ value: '三全鲜食(北新泾店)', address: '长宁区新渔路144号' },
{
value: 'Hot honey 首尔炸鸡(仙霞路)',
address: '上海市长宁区淞虹路661号',
},
{
value: '新旺角茶餐厅',
address: '上海市普陀区真北路988号创邑金沙谷6号楼113',
},
{ value: '泷千家(天山西路店)', address: '天山西路438号' },
{
value: '胖仙女纸杯蛋糕(上海凌空店)',
address: '上海市长宁区金钟路968号1幢18号楼一层商铺18-101',
},
{ value: '贡茶', address: '上海市长宁区金钟路633号' },
{
value: '豪大大香鸡排超级奶爸',
address: '上海市嘉定区曹安公路曹安路1685号',
},
{
value: '茶芝兰(奶茶,手抓饼)',
address: '上海市普陀区同普路1435号',
},
{ value: '十二泷町', address: '上海市北翟路1444弄81号B幢-107' },
{ value: '星移浓缩咖啡', address: '上海市嘉定区新郁路817号' },
{ value: '阿姨奶茶/豪大大', address: '嘉定区曹安路1611号' },
{ value: '新麦甜四季甜品炸鸡', address: '嘉定区曹安公路2383弄55号' },
{
value: 'Monica摩托主题咖啡店',
address: '嘉定区江桥镇曹安公路2409号1F,2383弄62号1F',
},
{
value: '浮生若茶(凌空soho店)',
address: '上海长宁区金钟路968号9号楼地下一层',
},
{
value: 'NONO JUICE 鲜榨果汁',
address: '上海市长宁区天山西路119号',
},
{ value: 'CoCo都可(北新泾店)', address: '上海市长宁区仙霞西路' },
{
value: '快乐柠檬(神州智慧店)',
address: '上海市长宁区天山西路567号1层R117号店铺',
},
{
value: 'Merci Paul cafe',
address: '上海市普陀区光复西路丹巴路28弄6号楼819',
},
{
value: '猫山王(西郊百联店)',
address: '上海市长宁区仙霞西路88号第一层G05-F01-1-306',
},
{ value: '枪会山', address: '上海市普陀区棕榈路' },
{ value: '纵食', address: '元丰天山花园(东门) 双流路267号' },
{ value: '钱记', address: '上海市长宁区天山西路' },
{ value: '壹杯加', address: '上海市长宁区通协路' },
{
value: '唦哇嘀咖',
address: '上海市长宁区新泾镇金钟路999号2幢(B幢)第01层第1-02A单元',
},
{ value: '爱茜茜里(西郊百联)', address: '长宁区仙霞西路88号1305室' },
{
value: '爱茜茜里(近铁广场)',
address:
'上海市普陀区真北路818号近铁城市广场北区地下二楼N-B2-O2-C商铺',
},
{
value: '鲜果榨汁(金沙江路和美广店)',
address: '普陀区金沙江路2239号金沙和美广场B1-10-6',
},
{
value: '开心丽果(缤谷店)',
address: '上海市长宁区威宁路天山路341号',
},
{ value: '超级鸡车(丰庄路店)', address: '上海市嘉定区丰庄路240号' },
{ value: '妙生活果园(北新泾店)', address: '长宁区新渔路144号' },
{ value: '香宜度麻辣香锅', address: '长宁区淞虹路148号' },
{
value: '凡仔汉堡(老真北路店)',
address: '上海市普陀区老真北路160号',
},
{ value: '港式小铺', address: '上海市长宁区金钟路968号15楼15-105室' },
{ value: '蜀香源麻辣香锅(剑河路店)', address: '剑河路443-1' },
{ value: '北京饺子馆', address: '长宁区北新泾街道天山西路490-1号' },
{
value: '饭典*新简餐(凌空SOHO店)',
address: '上海市长宁区金钟路968号9号楼地下一层9-83室',
},
{
value: '焦耳·川式快餐(金钟路店)',
address: '上海市金钟路633号地下一层甲部',
},
{ value: '动力鸡车', address: '长宁区仙霞西路299弄3号101B' },
{ value: '浏阳蒸菜', address: '天山西路430号' },
{ value: '四海游龙(天山西路店)', address: '上海市长宁区天山西路' },
{
value: '樱花食堂(凌空店)',
address: '上海市长宁区金钟路968号15楼15-105室',
},
{ value: '壹分米客家传统调制米粉(天山店)', address: '天山西路428号' },
{
value: '福荣祥烧腊(平溪路店)',
address: '上海市长宁区协和路福泉路255弄57-73号',
},
{
value: '速记黄焖鸡米饭',
address: '上海市长宁区北新泾街道金钟路180号1层01号摊位',
},
{ value: '红辣椒麻辣烫', address: '上海市长宁区天山西路492号' },
{
value: '(小杨生煎)西郊百联餐厅',
address: '长宁区仙霞西路88号百联2楼',
},
{ value: '阳阳麻辣烫', address: '天山西路389号' },
{
value: '南拳妈妈龙虾盖浇饭',
address: '普陀区金沙江路1699号鑫乐惠美食广场A13',
},
]
}
const handleSelect = (item) => {
console.log(item)
}
const handleIconClick = (ev) => {
console.log(ev)
}
onMounted(() => {
restaurants.value = loadAll()
})
return {
restaurants,
state: ref(''),
querySearch,
createFilter,
loadAll,
handleSelect,
handleIconClick,
}
},
})
</script>
<style>
.my-autocomplete li {
line-height: normal;
padding: 7px;
}
.my-autocomplete li .name {
text-overflow: ellipsis;
overflow: hidden;
}
.my-autocomplete li .addr {
font-size: 12px;
color: #b4b4b4;
}
.my-autocomplete li .highlighted .addr {
color: #ddd;
}
</style>远程搜索
从服务端搜索数据

<template>
<el-autocomplete
v-model="state"
:fetch-suggestions="querySearchAsync"
placeholder="请输入内容"
@select="handleSelect"
></el-autocomplete>
</template>
<script>
import { defineComponent, ref, onMounted } from 'vue'
export default defineComponent({
setup() {
const restaurants = ref([])
const loadAll = () => {
return [
{ value: '三全鲜食(北新泾店)', address: '长宁区新渔路144号' },
{
value: 'Hot honey 首尔炸鸡(仙霞路)',
address: '上海市长宁区淞虹路661号',
},
{
value: '新旺角茶餐厅',
address: '上海市普陀区真北路988号创邑金沙谷6号楼113',
},
{ value: '泷千家(天山西路店)', address: '天山西路438号' },
{
value: '胖仙女纸杯蛋糕(上海凌空店)',
address: '上海市长宁区金钟路968号1幢18号楼一层商铺18-101',
},
{ value: '贡茶', address: '上海市长宁区金钟路633号' },
{
value: '豪大大香鸡排超级奶爸',
address: '上海市嘉定区曹安公路曹安路1685号',
},
{
value: '茶芝兰(奶茶,手抓饼)',
address: '上海市普陀区同普路1435号',
},
{ value: '十二泷町', address: '上海市北翟路1444弄81号B幢-107' },
{ value: '星移浓缩咖啡', address: '上海市嘉定区新郁路817号' },
{ value: '阿姨奶茶/豪大大', address: '嘉定区曹安路1611号' },
{ value: '新麦甜四季甜品炸鸡', address: '嘉定区曹安公路2383弄55号' },
{
value: 'Monica摩托主题咖啡店',
address: '嘉定区江桥镇曹安公路2409号1F,2383弄62号1F',
},
{
value: '浮生若茶(凌空soho店)',
address: '上海长宁区金钟路968号9号楼地下一层',
},
{
value: 'NONO JUICE 鲜榨果汁',
address: '上海市长宁区天山西路119号',
},
{ value: 'CoCo都可(北新泾店)', address: '上海市长宁区仙霞西路' },
{
value: '快乐柠檬(神州智慧店)',
address: '上海市长宁区天山西路567号1层R117号店铺',
},
{
value: 'Merci Paul cafe',
address: '上海市普陀区光复西路丹巴路28弄6号楼819',
},
{
value: '猫山王(西郊百联店)',
address: '上海市长宁区仙霞西路88号第一层G05-F01-1-306',
},
{ value: '枪会山', address: '上海市普陀区棕榈路' },
{ value: '纵食', address: '元丰天山花园(东门) 双流路267号' },
{ value: '钱记', address: '上海市长宁区天山西路' },
{ value: '壹杯加', address: '上海市长宁区通协路' },
{
value: '唦哇嘀咖',
address: '上海市长宁区新泾镇金钟路999号2幢(B幢)第01层第1-02A单元',
},
{ value: '爱茜茜里(西郊百联)', address: '长宁区仙霞西路88号1305室' },
{
value: '爱茜茜里(近铁广场)',
address:
'上海市普陀区真北路818号近铁城市广场北区地下二楼N-B2-O2-C商铺',
},
{
value: '鲜果榨汁(金沙江路和美广店)',
address: '普陀区金沙江路2239号金沙和美广场B1-10-6',
},
{
value: '开心丽果(缤谷店)',
address: '上海市长宁区威宁路天山路341号',
},
{ value: '超级鸡车(丰庄路店)', address: '上海市嘉定区丰庄路240号' },
{ value: '妙生活果园(北新泾店)', address: '长宁区新渔路144号' },
{ value: '香宜度麻辣香锅', address: '长宁区淞虹路148号' },
{
value: '凡仔汉堡(老真北路店)',
address: '上海市普陀区老真北路160号',
},
{ value: '港式小铺', address: '上海市长宁区金钟路968号15楼15-105室' },
{ value: '蜀香源麻辣香锅(剑河路店)', address: '剑河路443-1' },
{ value: '北京饺子馆', address: '长宁区北新泾街道天山西路490-1号' },
{
value: '饭典*新简餐(凌空SOHO店)',
address: '上海市长宁区金钟路968号9号楼地下一层9-83室',
},
{
value: '焦耳·川式快餐(金钟路店)',
address: '上海市金钟路633号地下一层甲部',
},
{ value: '动力鸡车', address: '长宁区仙霞西路299弄3号101B' },
{ value: '浏阳蒸菜', address: '天山西路430号' },
{ value: '四海游龙(天山西路店)', address: '上海市长宁区天山西路' },
{
value: '樱花食堂(凌空店)',
address: '上海市长宁区金钟路968号15楼15-105室',
},
{ value: '壹分米客家传统调制米粉(天山店)', address: '天山西路428号' },
{
value: '福荣祥烧腊(平溪路店)',
address: '上海市长宁区协和路福泉路255弄57-73号',
},
{
value: '速记黄焖鸡米饭',
address: '上海市长宁区北新泾街道金钟路180号1层01号摊位',
},
{ value: '红辣椒麻辣烫', address: '上海市长宁区天山西路492号' },
{
value: '(小杨生煎)西郊百联餐厅',
address: '长宁区仙霞西路88号百联2楼',
},
{ value: '阳阳麻辣烫', address: '天山西路389号' },
{
value: '南拳妈妈龙虾盖浇饭',
address: '普陀区金沙江路1699号鑫乐惠美食广场A13',
},
]
}
let timeout
const querySearchAsync = (queryString, cb) => {
var results = queryString
? restaurants.value.filter(createFilter(queryString))
: restaurants.value
clearTimeout(timeout)
timeout = setTimeout(() => {
cb(results)
}, 3000 * Math.random())
}
const createFilter = (queryString) => {
return (restaurant) => {
return (
restaurant.value
.toLowerCase()
.indexOf(queryString.toLowerCase()) === 0
)
}
}
const handleSelect = (item) => {
console.log(item)
}
onMounted(() => {
restaurants.value = loadAll()
})
return {
restaurants,
state: ref(''),
querySearchAsync,
createFilter,
loadAll,
handleSelect,
}
},
})
</script>
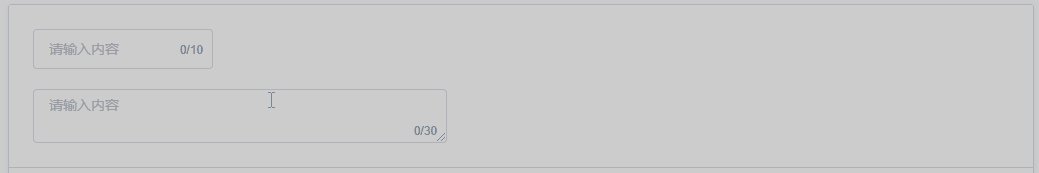
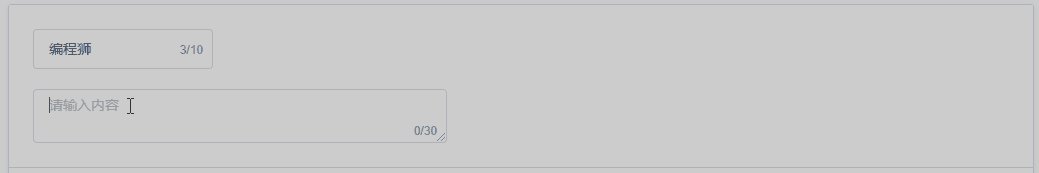
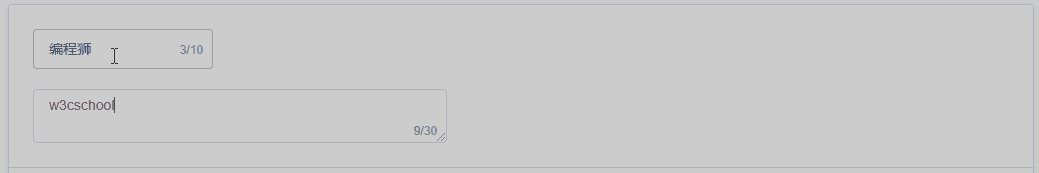
输入长度限制

maxlength和 minlength属性,用来限制输入框的字符长度,其中字符长度是用 Javascript 的字符串长度统计的。对于类型为 text 或 textarea 的输入框,在使用 maxlength 属性限制最大输入长度的同时,可通过设置 show-word-limit 属性来展示字数统计。
<template>
<el-input
type="text"
placeholder="请输入内容"
v-model="text"
maxlength="10"
show-word-limit
>
</el-input>
<div style="margin: 20px 0;"></div>
<el-input
type="textarea"
placeholder="请输入内容"
v-model="textarea"
maxlength="30"
show-word-limit
>
</el-input>
</template>
<script>
import { defineComponent, ref } from 'vue'
export default defineComponent({
setup() {
return {
text: ref(''),
textarea: ref(''),
}
},
})
</script>Input Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | 类型 | string | text,textarea 和其他 原生 input 的 type 值 | text |
| model-value / v-model | 绑定值 | string / number | — | — |
| maxlength | 最大输入长度 | string / number | — | — |
| minlength | 原生属性,最小输入长度 | number | — | — |
| show-word-limit | 是否显示输入字数统计,只在 type = "text" 或 type = "textarea" 时有效 | boolean | — | false |
| placeholder | 输入框占位文本 | string | — | — |
| clearable | 是否可清空 | boolean | — | false |
| show-password | 是否显示切换密码图标 | boolean | — | false |
| disabled | 禁用 | boolean | — | false |
| size | 输入框尺寸,只在 type!="textarea" 时有效 | string | medium / small / mini | — |
| prefix-icon | 输入框头部图标 | string | — | — |
| suffix-icon | 输入框尾部图标 | string | — | — |
| rows | 输入框行数,只对 type="textarea" 有效 | number | — | 2 |
| autosize | 自适应内容高度,只对 type="textarea" 有效,可传入对象,如,{ minRows: 2, maxRows: 6 } | boolean / object | — | false |
| autocomplete | 原生属性,自动补全 | string | — | off |
| name | 原生属性 | string | — | — |
| readonly | 原生属性,是否只读 | boolean | — | false |
| max | 原生属性,设置最大值 | — | — | — |
| min | 原生属性,设置最小值 | — | — | — |
| step | 原生属性,设置输入字段的合法数字间隔 | — | — | — |
| resize | 控制是否能被用户缩放 | string | none, both, horizontal, vertical | — |
| autofocus | 原生属性,自动获取焦点 | boolean | true, false | false |
| form | 原生属性 | string | — | — |
| label | 输入框关联的 label 文字 | string | — | — |
| tabindex | 输入框的 tabindex | string / number | - | - |
| validate-event | 输入时是否触发表单的校验 | boolean | - | true |
| input-style | input 元素或 textarea 元素的 style | object | - | {} |
Input Slots
| name | 说明 |
|---|---|
| prefix | 输入框头部内容,只对 type="text" 有效 |
| suffix | 输入框尾部内容,只对 type="text" 有效 |
| prepend | 输入框前置内容,只对 type="text" 有效 |
| append | 输入框后置内容,只对 type="text" 有效 |
Input Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| blur | 在 Input 失去焦点时触发 | (event: Event) |
| focus | 在 Input 获得焦点时触发 | (event: Event) |
| change | 仅在输入框失去焦点或用户按下回车时触发 | (value: string | number) |
| input | 在 Input 值改变时触发 | (value: string | number) |
| clear | 在点击由 clearable 属性生成的清空按钮时触发 | — |
Input Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| focus | 使 input 获取焦点 | — |
| blur | 使 input 失去焦点 | — |
| select | 选中 input 中的文字 | — |
Autocomplete Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| placeholder | 输入框占位文本 | string | — | — |
| disabled | 禁用 | boolean | — | false |
| value-key | 输入建议对象中用于显示的键名 | string | — | value |
| model-value / v-model | 必填值,输入绑定值 | string | — | — |
| debounce | 获取输入建议的去抖延时 | number | — | 300 |
| placement | 菜单弹出位置 | string | top / top-start / top-end / bottom / bottom-start / bottom-end | bottom-start |
| fetch-suggestions | 返回输入建议的方法,仅当你的输入建议数据 resolve 时,通过调用 callback(data:[]) 来返回它 | Function(queryString, callback) | — | — |
| popper-class | Autocomplete 下拉列表的类名 | string | — | — |
| trigger-on-focus | 是否在输入框 focus 时显示建议列表 | boolean | — | true |
| name | 原生属性 | string | — | — |
| select-when-unmatched | 在输入没有任何匹配建议的情况下,按下回车是否触发 select 事件 | boolean | — | false |
| label | 输入框关联的 label 文字 | string | — | — |
| prefix-icon | 输入框头部图标 | string | — | — |
| suffix-icon | 输入框尾部图标 | string | — | — |
| hide-loading | 是否隐藏远程加载时的加载图标 | boolean | — | false |
| popper-append-to-body | 是否将下拉列表插入至 body 元素。在下拉列表的定位出现问题时,可将该属性设置为 false | boolean | - | false |
| highlight-first-item | 是否默认突出显示远程搜索建议中的第一项 | boolean | — | false |
Autocomplete Slots
| name | 说明 |
|---|---|
| prefix | 输入框头部内容 |
| suffix | 输入框尾部内容 |
| prepend | 输入框前置内容 |
| append | 输入框后置内容 |
Autocomplete Scoped Slot
| name | 说明 |
|---|---|
| — | 自定义输入建议,参数为 { item } |
Autocomplete Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| select | 点击选中建议项时触发 | 选中建议项 |
| change | 在 Input 值改变时触发 | (value: string | number) |
Autocomplete Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| focus | 使 input 获取焦点 | - |




更多建议: