RxJS buffer
2020-10-14 09:48 更新
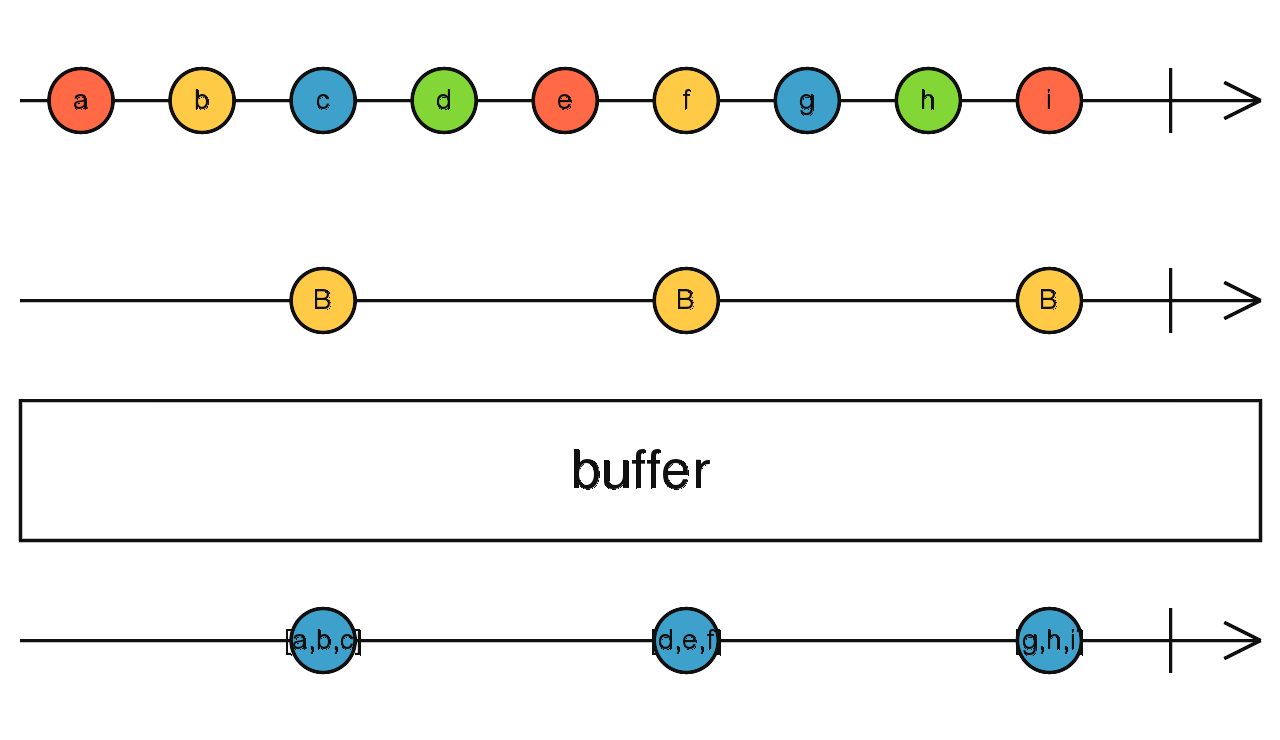
缓冲源的 Observable 值,直到 为止 closingNotifier发出 。
buffer<T>(closingNotifier: Observable<any>): OperatorFunction<T, T[]>
参量
| 关闭通知者 | 一个可观察到的信号 要在输出 Observable 上发出的缓冲区。 |
|---|
returns
OperatorFunction<T, T[]>:一个可观察的缓冲区,它是数组的 价值观。
描述
收集过去的值作为数组,并发出 仅当另一个 Observable 发出时,才返回该数组。

缓冲传入的 Observable 值,直到给定 closingNotifier Observable 发出一个值,此时它在输出上发出缓冲区 可观察并在内部启动新缓冲区,等待下一次 closingNotifier发出。
例
每次点击时,发出最近间隔事件的数组
import { fromEvent, interval } from 'rxjs';
import { buffer } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const intervalEvents = interval(1000);
const buffered = intervalEvents.pipe(buffer(clicks));
buffered.subscribe(x => console.log(x));也可以看看
以上内容是否对您有帮助:




更多建议: