在本章中,我们将看到Pyramid如何从HTML表单中读取数据。让我们把下面的HTML脚本保存为 myform.html。 我们将用它来获取模板对象并渲染它。
<html>
<body>
<form method="POST" action="http://localhost:6543/students">
<p>Student Id: <input type="text" name="id"/> </p>
<p>student Name: <input type="text" name="name"/> </p>
<p>Percentage: <input type="text" name="percent"/> </p>
<p><input type="submit" value="Submit"> </p>
</body>
</html>在Pyramid对象的配置中添加的“index”路由会映射到下面的index()函数,它会渲染上面的HTML表单 −
@view_config(route_name='index', renderer='templates/myform.html')
def index(request):
return {}我们可以看到,用户输入的数据是通过POST请求传递给/students URL的。因此,我们将添加一个’students’路由来匹配/students模式,并将其与add()视图函数关联,如下所示
@view_config(route_name='students', renderer='templates/marklist.html')
def add(request):
student={'id':request.params['id'],
'name':request.params['name'],
'percent':int(request.params['percent'])} 9. Pyramid – HTML Form Template
students.append(student)
return {'students':students}由POST请求发送的数据在HTTP请求对象中以 request.params 对象的形式提供。它是一个由用户输入的HTML表单属性及其值组成的字典。这些数据被解析并追加到字典对象的学生列表中。更新后的学生对象作为上下文数据被传递给marklist.html模板。
marklist.html 网页模板与前面的例子中使用的相同。它显示了一个学生数据的表格,以及计算结果列。
<html>
<body>
<table border=1>
<thead>
<tr>
<th>Student ID</th> <th>Student Name</th>
<th>percentage</th>
<th>Result</th>
</tr>
</thead>
<tbody>
{% for Student in students %}
<tr>
<td>{{ Student.id }}</td>
<td>{{ Student.name }}</td>
<td>{{ Student.percent }}</td>
<td>
{% if Student.percent>=50 %}
Pass
{% else %}
Fail
{% endif %}
</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>例子
下面给出了完整的代码,其中包含渲染HTML表单、解析表单数据和生成显示学生标记表的页面的视图。
from wsgiref.simple_server import make_server
from pyramid.config import Configurator
from pyramid.response import Response
from pyramid.view import view_config
students = [
{"id": 1, "name": "Ravi", "percent": 75},
{"id": 2, "name": "Mona", "percent": 80},
{"id": 3, "name": "Mathews", "percent": 45},
]
@view_config(route_name='index', renderer='templates/myform.html')
def index(request):
return {}
@view_config(route_name='students', renderer='templates/marklist.html')
def add(request):
student={'id':request.params['id'], 'name':request.params['name'],
'percent':int(request.params['percent'])}
students.append(student)
return {'students':students}
if __name__ == '__main__':
with Configurator() as config:
config.include('pyramid_jinja2')
config.add_jinja2_renderer(".html")
config.add_route('index', '/')
config.add_route('students','/students')
config.scan()
app = config.make_wsgi_app()
server = make_server('0.0.0.0', 6543, app)
server.serve_forever()输出
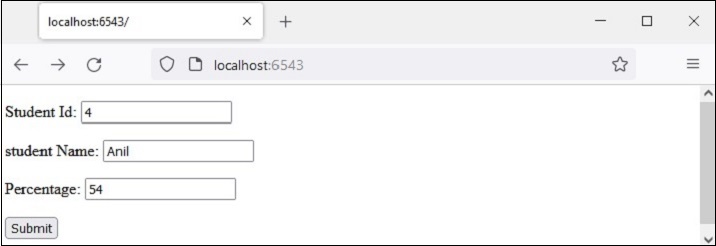
要启动服务器,从命令行运行上述Python代码。在你的浏览器中,访问 http://localhost:6543/, 得到如下所示的表格—-。

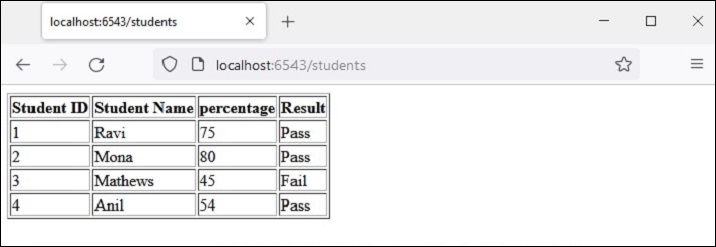
输入如图所示的样本数据并按下提交按钮。浏览器被引导到/students URL,这又调用了 add() 视图。结果是一个标记表,显示了新输入的新学生的数据。





更多建议: