Kendo UI 数据绑定(七) Invisible/Visible
2018-09-28 12:32 更新
Kendo MVVM 数据绑定(七) Invisible/Visible
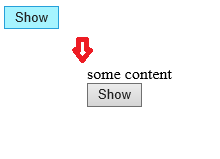
Invisible/Visible 绑定可以根据 ViewModel 的某个属性来显示/隐藏 DOM 元素。例如:
<div id="view">
<div data-bind="invisible: isInvisible">some content
</div>
<button data-bind="click: show">Show</button>
</div>
<script>
var viewModel = kendo.observable({
isInvisible: true,
show: function () {
this.set("isInvisible", false);
}
});
kendo.bind($("#view"), viewModel);
</script>

以上内容是否对您有帮助:




更多建议: