HTML常用的块级标签
2018-10-23 10:53 更新
视频地址如下,内容有点长,点开后可需要登录QQ观看:https://ke.qq.com/webcourse/index.html#course_id=8493&term_id=100133314&taid=532103498309933&vid=l1400q43k8l
问题来了,有序列表标签怎么写?无序列表标签怎么写?

接下来稍微介绍一下视频的内容
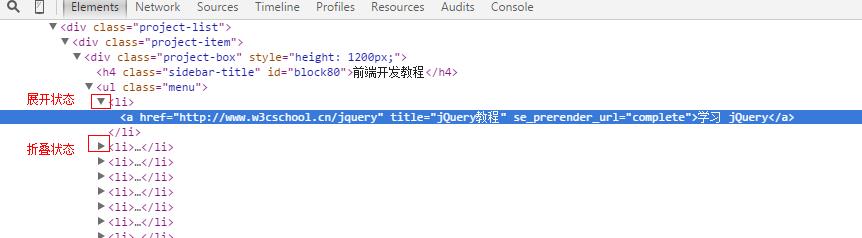
什么是块级标签?我们可以通过一个简单的方式来判定,那就是在网页上单击右键选择“审查元素”

在审查元素当中显示为可折叠的就是块状标签

那么常见的块状标签有哪些呢?
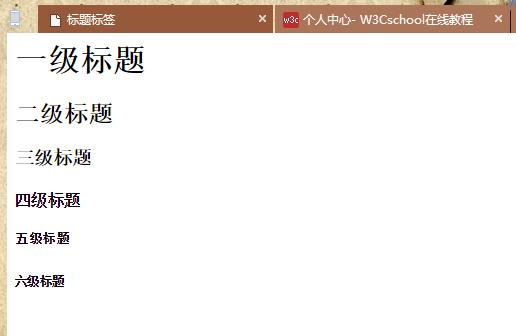
标题标签
<h1></h1>、<h2></h2>、<h3></h3>......以此类推,其中,规范的写法里<h1></h1>在一个页面当中仅出现一次,也就是页面标题。遇到需要划重点的小标题使用<h2></h2>标签,而从<h3></h3>开始的作用就微乎其微了,当然在显示上还是会有一个字体大小的区别,这些区别也是可以另外通过代码控制的,图片给出的仅仅是默认样式
代码如下
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>

段落标签
<p></p>有时候会出现没有换行的情况,那么可以使用换行标签<br></br>
水平线标签
<hr></hr>
效果如下:
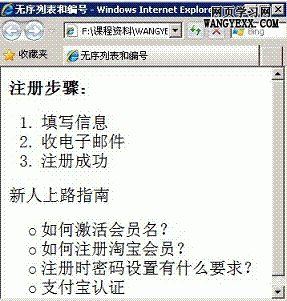
有序列表标签
就是会按照1、2、3......或者其它递进方式排列
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
显示效果
- 列表项1
- 列表项2
- 列表项3
无序列表标签
每一个列表都是一样的标示
代码如下
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
- 列表项1
- 列表项2
- 列表项3
以上内容是否对您有帮助:




更多建议: